Dragoyle LLC
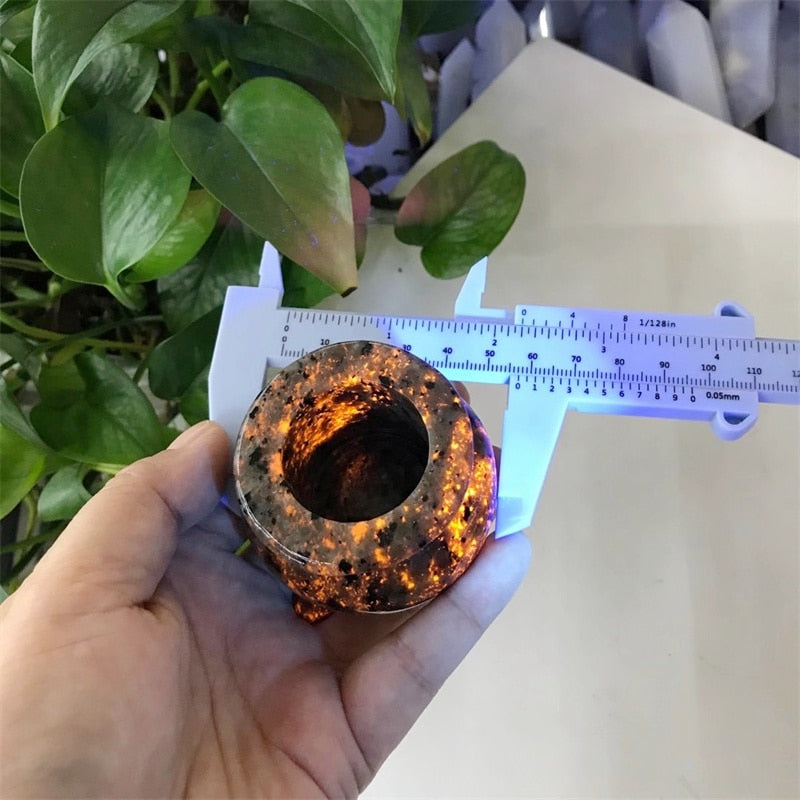
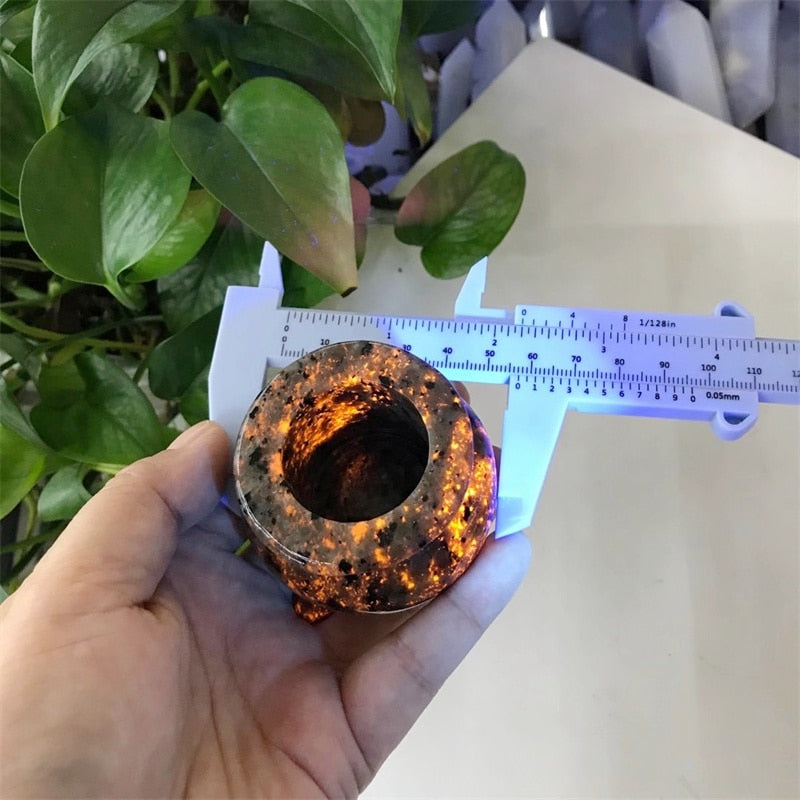
Natural Yooperlite Crystal Candlestick
Natural Yooperlite Crystal Candlestick
Regular price
$35.96 USD
Regular price
$53.99 USD
Sale price
$35.96 USD
Unit price
per
Tax included.
Shipping calculated at checkout.
Couldn't load pickup availability
Bring a comforting glow to any space with this Natural Yooperlite Crystal Candlestick. Metaphysically associated with healing, this candleholder doubles as a beautiful décor piece and calming source of energy.


The picture is only for your reference, you will get similar crystal because of natural stone. all the product will be sent random, we promise that we will provide you the best product if you order from our store. hope you will have a perfect shopping experience
About Products:
- Quality Guarantee - all products will be checked at least twice before packing and shipping.
- Photo of the quartz stones-all the photos are real photography demonstration.
- Color show-due to the difference between each screen, the color differences should exist slightly.
- Size-set based on the actual measurement, it may be a size difference error slightly due to the difference in measurement level of the countries.
Estimated Shipping Time is 26 to 30 days.
Thank you for your patience, but the wait is worth it for this beautiful hand carved masterpiece.
SPECIFICATIONS
- size: 4.6cm
- is_customized: YES
- Theme: Healing
- Theme: MASCOT
- Technology: Manual Polishing
- Style: Folk Art
- Style: Modern
- Product Using: Home decoration
- Material: Stone
- Material: Crystal
- Is_customized: Yes
- Color: Mixture
document.addEventListener('DOMContentLoaded', function () {
// Get the product images container
var productMedia = document.querySelectorAll('.product-single__media-item');
// Get the variant dropdown or buttons
var variantSelectors = document.querySelectorAll('[name="id"]');
// Function to display the first product image
function showFirstImage() {
if (productMedia.length > 0) {
productMedia.forEach(function (media, index) {
if (index === 0) {
media.style.display = 'block';
} else {
media.style.display = 'none';
}
});
}
}
// Show the first image on page load
showFirstImage();
// Add event listeners to variant selectors
variantSelectors.forEach(function (selector) {
selector.addEventListener('change', function () {
showFirstImage();
});
});
}); document.addEventListener('DOMContentLoaded', function () {
// Get the product images container
var productMedia = document.querySelectorAll('.product-single__media-item');
// Get the variant dropdown or buttons
var variantSelectors = document.querySelectorAll('[name="id"]');
// Function to display the first product image
function showFirstImage() {
if (productMedia.length > 0) {
productMedia.forEach(function (media, index) {
if (index === 0) {
media.style.display = 'block';
} else {
media.style.display = 'none';
}
});
}
}
// Show the first image on page load
showFirstImage();
// Add event listeners to variant selectors
variantSelectors.forEach(function (selector) {
selector.addEventListener('change', function () {
showFirstImage();
});
});
});
document.addEventListener('DOMContentLoaded', function () {
// Get the product images container
var productMedia = document.querySelectorAll('.product-single__media-item');
// Get the variant dropdown or buttons
var variantSelectors = document.querySelectorAll('[name="id"]');
// Function to display the first product image
function showFirstImage() {
if (productMedia.length > 0) {
productMedia.forEach(function (media, index) {
if (index === 0) {
media.style.display = 'block';
} else {
media.style.display = 'none';
}
});
}
}
// Show the first image on page load
showFirstImage();
// Add event listeners to variant selectors
variantSelectors.forEach(function (selector) {
selector.addEventListener('change', function () {
showFirstImage();
});
});
}); document.addEventListener('DOMContentLoaded', function () {
// Get the product images container
var productMedia = document.querySelectorAll('.product-single__media-item');
// Get the variant dropdown or buttons
var variantSelectors = document.querySelectorAll('[name="id"]');
// Function to display the first product image
function showFirstImage() {
if (productMedia.length > 0) {
productMedia.forEach(function (media, index) {
if (index === 0) {
media.style.display = 'block';
} else {
media.style.display = 'none';
}
});
}
}
// Show the first image on page load
showFirstImage();
// Add event listeners to variant selectors
variantSelectors.forEach(function (selector) {
selector.addEventListener('change', function () {
showFirstImage();
});
});
});
document.addEventListener('DOMContentLoaded', function () {
// Get the product images container
var productMedia = document.querySelectorAll('.product-single__media-item');
// Get the variant dropdown or buttons
var variantSelectors = document.querySelectorAll('[name="id"]');
// Function to display the first product image
function showFirstImage() {
if (productMedia.length > 0) {
productMedia.forEach(function (media, index) {
if (index === 0) {
media.style.display = 'block';
} else {
media.style.display = 'none';
}
});
}
}
// Show the first image on page load
showFirstImage();
// Add event listeners to variant selectors
variantSelectors.forEach(function (selector) {
selector.addEventListener('change', function () {
showFirstImage();
});
});
}); document.addEventListener('DOMContentLoaded', function () {
// Get the product images container
var productMedia = document.querySelectorAll('.product-single__media-item');
// Get the variant dropdown or buttons
var variantSelectors = document.querySelectorAll('[name="id"]');
// Function to display the first product image
function showFirstImage() {
if (productMedia.length > 0) {
productMedia.forEach(function (media, index) {
if (index === 0) {
media.style.display = 'block';
} else {
media.style.display = 'none';
}
});
}
}
// Show the first image on page load
showFirstImage();
// Add event listeners to variant selectors
variantSelectors.forEach(function (selector) {
selector.addEventListener('change', function () {
showFirstImage();
});
});
});
document.addEventListener('DOMContentLoaded', function () {
// Get the product images container
var productMedia = document.querySelectorAll('.product-single__media-item');
// Get the variant dropdown or buttons
var variantSelectors = document.querySelectorAll('[name="id"]');
// Function to display the first product image
function showFirstImage() {
if (productMedia.length > 0) {
productMedia.forEach(function (media, index) {
if (index === 0) {
media.style.display = 'block';
} else {
media.style.display = 'none';
}
});
}
}
// Show the first image on page load
showFirstImage();
// Add event listeners to variant selectors
variantSelectors.forEach(function (selector) {
selector.addEventListener('change', function () {
showFirstImage();
});
});
}); document.addEventListener('DOMContentLoaded', function () {
// Get the product images container
var productMedia = document.querySelectorAll('.product-single__media-item');
// Get the variant dropdown or buttons
var variantSelectors = document.querySelectorAll('[name="id"]');
// Function to display the first product image
function showFirstImage() {
if (productMedia.length > 0) {
productMedia.forEach(function (media, index) {
if (index === 0) {
media.style.display = 'block';
} else {
media.style.display = 'none';
}
});
}
}
// Show the first image on page load
showFirstImage();
// Add event listeners to variant selectors
variantSelectors.forEach(function (selector) {
selector.addEventListener('change', function () {
showFirstImage();
});
});
});
document.addEventListener('DOMContentLoaded', function () {
// Get the product images container
var productMedia = document.querySelectorAll('.product-single__media-item');
// Get the variant dropdown or buttons
var variantSelectors = document.querySelectorAll('[name="id"]');
// Function to display the first product image
function showFirstImage() {
if (productMedia.length > 0) {
productMedia.forEach(function (media, index) {
if (index === 0) {
media.style.display = 'block';
} else {
media.style.display = 'none';
}
});
}
}
// Show the first image on page load
showFirstImage();
// Add event listeners to variant selectors
variantSelectors.forEach(function (selector) {
selector.addEventListener('change', function () {
showFirstImage();
});
});
}); document.addEventListener('DOMContentLoaded', function () {
// Get the product images container
var productMedia = document.querySelectorAll('.product-single__media-item');
// Get the variant dropdown or buttons
var variantSelectors = document.querySelectorAll('[name="id"]');
// Function to display the first product image
function showFirstImage() {
if (productMedia.length > 0) {
productMedia.forEach(function (media, index) {
if (index === 0) {
media.style.display = 'block';
} else {
media.style.display = 'none';
}
});
}
}
// Show the first image on page load
showFirstImage();
// Add event listeners to variant selectors
variantSelectors.forEach(function (selector) {
selector.addEventListener('change', function () {
showFirstImage();
});
});
});
document.addEventListener('DOMContentLoaded', function () {
// Get the product images container
var productMedia = document.querySelectorAll('.product-single__media-item');
// Get the variant dropdown or buttons
var variantSelectors = document.querySelectorAll('[name="id"]');
// Function to display the first product image
function showFirstImage() {
if (productMedia.length > 0) {
productMedia.forEach(function (media, index) {
if (index === 0) {
media.style.display = 'block';
} else {
media.style.display = 'none';
}
});
}
}
// Show the first image on page load
showFirstImage();
// Add event listeners to variant selectors
variantSelectors.forEach(function (selector) {
selector.addEventListener('change', function () {
showFirstImage();
});
});
});
 document.addEventListener('DOMContentLoaded', function () {
// Get the product images container
var productMedia = document.querySelectorAll('.product-single__media-item');
// Get the variant dropdown or buttons
var variantSelectors = document.querySelectorAll('[name="id"]');
// Function to display the first product image
function showFirstImage() {
if (productMedia.length > 0) {
productMedia.forEach(function (media, index) {
if (index === 0) {
media.style.display = 'block';
} else {
media.style.display = 'none';
}
});
}
}
// Show the first image on page load
showFirstImage();
// Add event listeners to variant selectors
variantSelectors.forEach(function (selector) {
selector.addEventListener('change', function () {
showFirstImage();
});
});
});
document.addEventListener('DOMContentLoaded', function () {
// Get the product images container
var productMedia = document.querySelectorAll('.product-single__media-item');
// Get the variant dropdown or buttons
var variantSelectors = document.querySelectorAll('[name="id"]');
// Function to display the first product image
function showFirstImage() {
if (productMedia.length > 0) {
productMedia.forEach(function (media, index) {
if (index === 0) {
media.style.display = 'block';
} else {
media.style.display = 'none';
}
});
}
}
// Show the first image on page load
showFirstImage();
// Add event listeners to variant selectors
variantSelectors.forEach(function (selector) {
selector.addEventListener('change', function () {
showFirstImage();
});
});
}); document.addEventListener('DOMContentLoaded', function () {
// Get the product images container
var productMedia = document.querySelectorAll('.product-single__media-item');
// Get the variant dropdown or buttons
var variantSelectors = document.querySelectorAll('[name="id"]');
// Function to display the first product image
function showFirstImage() {
if (productMedia.length > 0) {
productMedia.forEach(function (media, index) {
if (index === 0) {
media.style.display = 'block';
} else {
media.style.display = 'none';
}
});
}
}
// Show the first image on page load
showFirstImage();
// Add event listeners to variant selectors
variantSelectors.forEach(function (selector) {
selector.addEventListener('change', function () {
showFirstImage();
});
});
});
document.addEventListener('DOMContentLoaded', function () {
// Get the product images container
var productMedia = document.querySelectorAll('.product-single__media-item');
// Get the variant dropdown or buttons
var variantSelectors = document.querySelectorAll('[name="id"]');
// Function to display the first product image
function showFirstImage() {
if (productMedia.length > 0) {
productMedia.forEach(function (media, index) {
if (index === 0) {
media.style.display = 'block';
} else {
media.style.display = 'none';
}
});
}
}
// Show the first image on page load
showFirstImage();
// Add event listeners to variant selectors
variantSelectors.forEach(function (selector) {
selector.addEventListener('change', function () {
showFirstImage();
});
});
}); document.addEventListener('DOMContentLoaded', function () {
// Get the product images container
var productMedia = document.querySelectorAll('.product-single__media-item');
// Get the variant dropdown or buttons
var variantSelectors = document.querySelectorAll('[name="id"]');
// Function to display the first product image
function showFirstImage() {
if (productMedia.length > 0) {
productMedia.forEach(function (media, index) {
if (index === 0) {
media.style.display = 'block';
} else {
media.style.display = 'none';
}
});
}
}
// Show the first image on page load
showFirstImage();
// Add event listeners to variant selectors
variantSelectors.forEach(function (selector) {
selector.addEventListener('change', function () {
showFirstImage();
});
});
});
document.addEventListener('DOMContentLoaded', function () {
// Get the product images container
var productMedia = document.querySelectorAll('.product-single__media-item');
// Get the variant dropdown or buttons
var variantSelectors = document.querySelectorAll('[name="id"]');
// Function to display the first product image
function showFirstImage() {
if (productMedia.length > 0) {
productMedia.forEach(function (media, index) {
if (index === 0) {
media.style.display = 'block';
} else {
media.style.display = 'none';
}
});
}
}
// Show the first image on page load
showFirstImage();
// Add event listeners to variant selectors
variantSelectors.forEach(function (selector) {
selector.addEventListener('change', function () {
showFirstImage();
});
});
}); document.addEventListener('DOMContentLoaded', function () {
// Get the product images container
var productMedia = document.querySelectorAll('.product-single__media-item');
// Get the variant dropdown or buttons
var variantSelectors = document.querySelectorAll('[name="id"]');
// Function to display the first product image
function showFirstImage() {
if (productMedia.length > 0) {
productMedia.forEach(function (media, index) {
if (index === 0) {
media.style.display = 'block';
} else {
media.style.display = 'none';
}
});
}
}
// Show the first image on page load
showFirstImage();
// Add event listeners to variant selectors
variantSelectors.forEach(function (selector) {
selector.addEventListener('change', function () {
showFirstImage();
});
});
});
document.addEventListener('DOMContentLoaded', function () {
// Get the product images container
var productMedia = document.querySelectorAll('.product-single__media-item');
// Get the variant dropdown or buttons
var variantSelectors = document.querySelectorAll('[name="id"]');
// Function to display the first product image
function showFirstImage() {
if (productMedia.length > 0) {
productMedia.forEach(function (media, index) {
if (index === 0) {
media.style.display = 'block';
} else {
media.style.display = 'none';
}
});
}
}
// Show the first image on page load
showFirstImage();
// Add event listeners to variant selectors
variantSelectors.forEach(function (selector) {
selector.addEventListener('change', function () {
showFirstImage();
});
});
}); document.addEventListener('DOMContentLoaded', function () {
// Get the product images container
var productMedia = document.querySelectorAll('.product-single__media-item');
// Get the variant dropdown or buttons
var variantSelectors = document.querySelectorAll('[name="id"]');
// Function to display the first product image
function showFirstImage() {
if (productMedia.length > 0) {
productMedia.forEach(function (media, index) {
if (index === 0) {
media.style.display = 'block';
} else {
media.style.display = 'none';
}
});
}
}
// Show the first image on page load
showFirstImage();
// Add event listeners to variant selectors
variantSelectors.forEach(function (selector) {
selector.addEventListener('change', function () {
showFirstImage();
});
});
});
document.addEventListener('DOMContentLoaded', function () {
// Get the product images container
var productMedia = document.querySelectorAll('.product-single__media-item');
// Get the variant dropdown or buttons
var variantSelectors = document.querySelectorAll('[name="id"]');
// Function to display the first product image
function showFirstImage() {
if (productMedia.length > 0) {
productMedia.forEach(function (media, index) {
if (index === 0) {
media.style.display = 'block';
} else {
media.style.display = 'none';
}
});
}
}
// Show the first image on page load
showFirstImage();
// Add event listeners to variant selectors
variantSelectors.forEach(function (selector) {
selector.addEventListener('change', function () {
showFirstImage();
});
});
});
-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns









