Dragoyle LLC
Your Personalized Gildan 6400 Unisex T-Shirt
Your Personalized Gildan 6400 Unisex T-Shirt
Share
Couldn't load pickup availability
The Gildan 6400 Unisex T-Shirt, crafted from 100% premium cotton, offers the perfect blend of comfort, style, and personal expression for everyone.
Estimated Delivery Time is 4 to 9 days.
This unisex tee features a crew neck and short sleeves, making it a versatile choice for any event or as a thoughtful thank you gift. Its smooth fabric not only ensures a cozy fit for all body types.
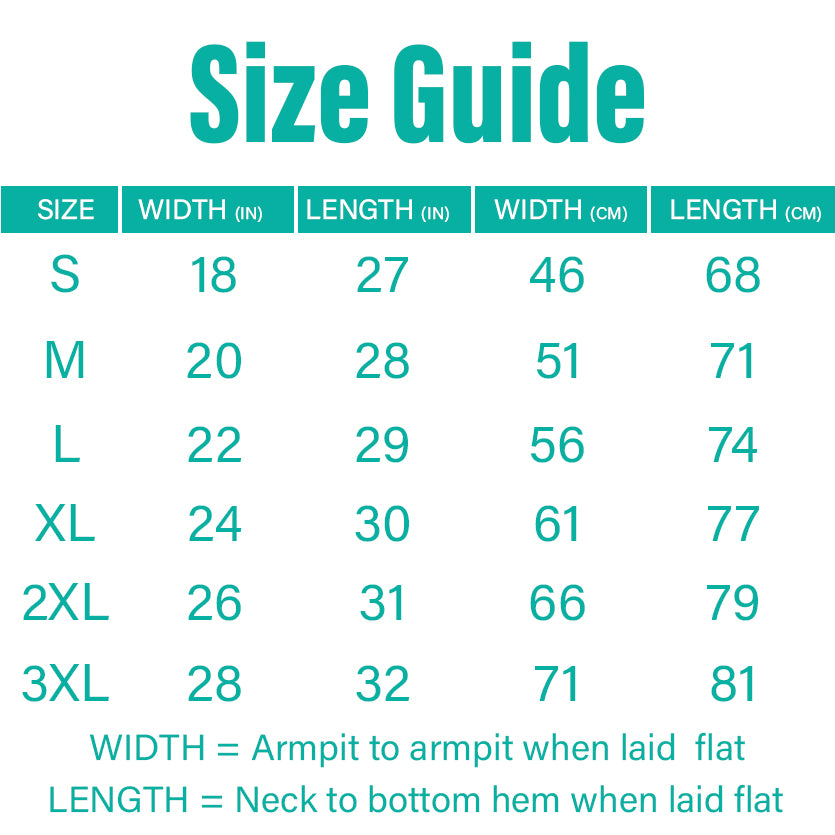
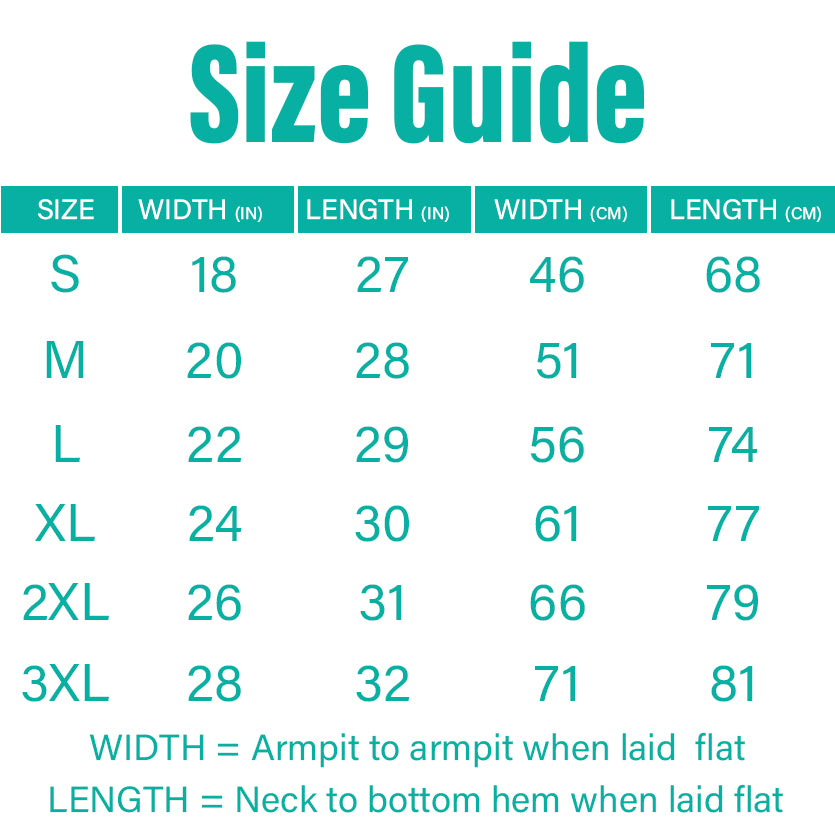
Available in a wide range of sizes and an array of colors—from solid shades that boast 100% cotton to heather colors with a soft cotton-poly blend—there's a Gildan 6400 T-Shirt for everyone's taste and preference, transcending gender norms and embracing individuality.
Key Features:
- Soft Touch: Ringspun pre-shrunk cotton and a 30 single yarn for a softer feel, designed to comfort every body.
- Durability: Features a seamless double-needle collar, taped neck & shoulders, and double-needle sleeves & bottom hem, crafted to endure daily wear and tear.
- Sleek Design: Quarter-turned to eliminate the center crease, ensuring a smooth, unblemished surface for printing.
- Care Instructions: Easy to care for—machine washable up to 30°C, tumble dry on low, iron on a low setting

























-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!