1
/
of
7
Dragoyle LLC
Your Personalized Elegant Gold Stainless Steel Watch
Your Personalized Elegant Gold Stainless Steel Watch
Regular price
$59.95 USD
Regular price
$89.99 USD
Sale price
$59.95 USD
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
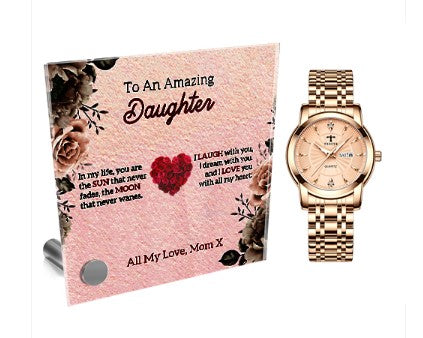
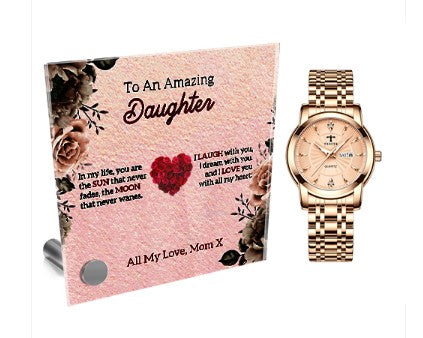
Elevate Your Gift to Timeless Elegance with Our Gold Stainless Steel Ladies' Watch & Personalized Lumenglass Message Stand.
Estimated Delivery Time is 4 to 9 days.
Discover the perfect keepsake present for the special lady in your life with our exquisite stainless steel gold wristwatch, paired beautifully with a personalized Lumenglass message stand. Ideal for birthdays, Mother's Day, graduations, or any memorable occasion, this gift set combines timeless elegance with a personal touch.
Together, the gold stainless steel ladies' watch and the Lumenglass message stand create a gift that not only marks a special moment but also endures as a symbol of love and elegance.
Ladies' Gold Stainless Steel Watch Features:
- Elegant Design: Crafted from high-grade polished stainless steel with a luxurious gold-colored band and rose gold-colored face.
- Refined Details: The sleek 32mm dial is adorned with cubic zirconia stones over the 12 and 6 numerals, featuring a clear day-date calendar, a sweeping second hand, and luminous numerals for easy readability.
- Durable Construction: Equipped with scratch-proof and wear-resistant mineral glass, ensuring the watch remains a cherished item for years to come.
- Precision Timekeeping: Powered by a full quartz movement for accurate timekeeping.
- Comfort and Security: The 16mm wide gold-colored stainless steel band includes an adjustable butterfly clasp for a secure and perfect fit.
-
Water Resistance: Waterproof up to 30 meters (100 feet), making it suitable for everyday wear without worry.
Lumenglass Message Stand:
- Your heartfelt message is exquisitely printed on a 3.5" square (85mm) Lumenglass stand, offering a permanent and vivid reminder of your affection.
- The Lumenglass features rounded smooth edges and is 1/4" thick, ensuring durability and elegance.
- A simple-to-fit peg stand allows for easy display on any desk, sideboard, or bedside, making it a daily token of your love.







-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!