1
/
of
25
Dragoyle LLC
Witchy Magical Short Sleeve T-Shirts
Witchy Magical Short Sleeve T-Shirts
Regular price
$18.98 USD
Regular price
Sale price
$18.98 USD
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
Unleash your adventurous spirit with our Witchy Magical Short Sleeve T-Shirts. Featuring bold designs and comfortable fit, these shirts will empower you to embrace your inner witch and take on any challenge with confidence. Light up your wardrobe and manifest your destiny with our Witchy Magical collection.
Please Be Aware, This Shirt Takes 12 to 16 Days for Delivery
SPECIFICATIONS
- Style: Casual
- Age: 18-24
- Clothing Length: regular
- Elasticity: Medium Stretchy
- Sleeve Style: regular
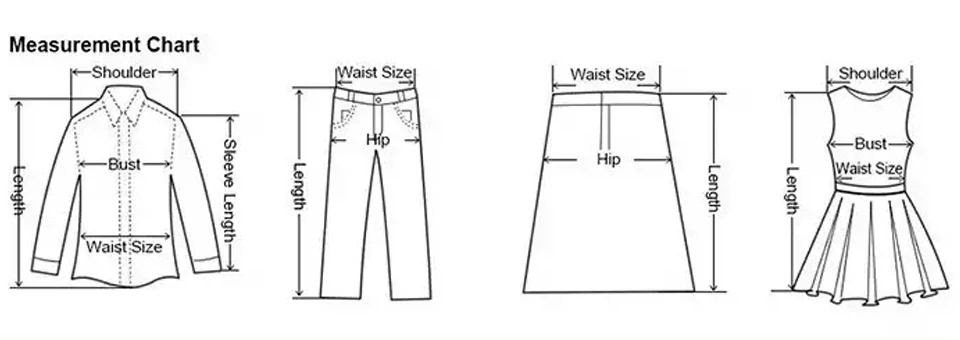
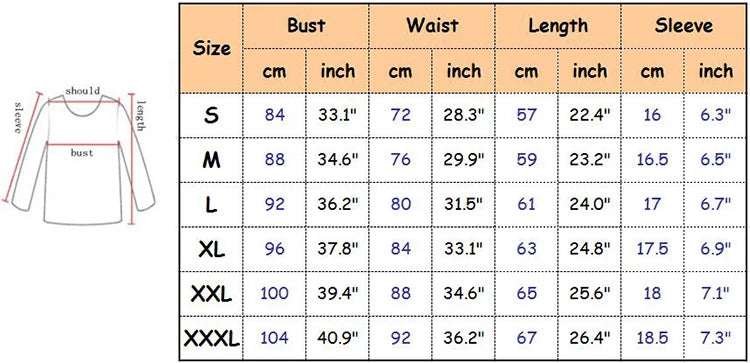
- Sleeve Length(cm): short(4-16inch)
- Fit: Fits true to size, take your normal size
- Collar: O-Neck
- Season: Spring, Summer, Autumn
- Fabric: Polyester, Modal




























-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!




























