1
/
of
9
Dragoyle LLC
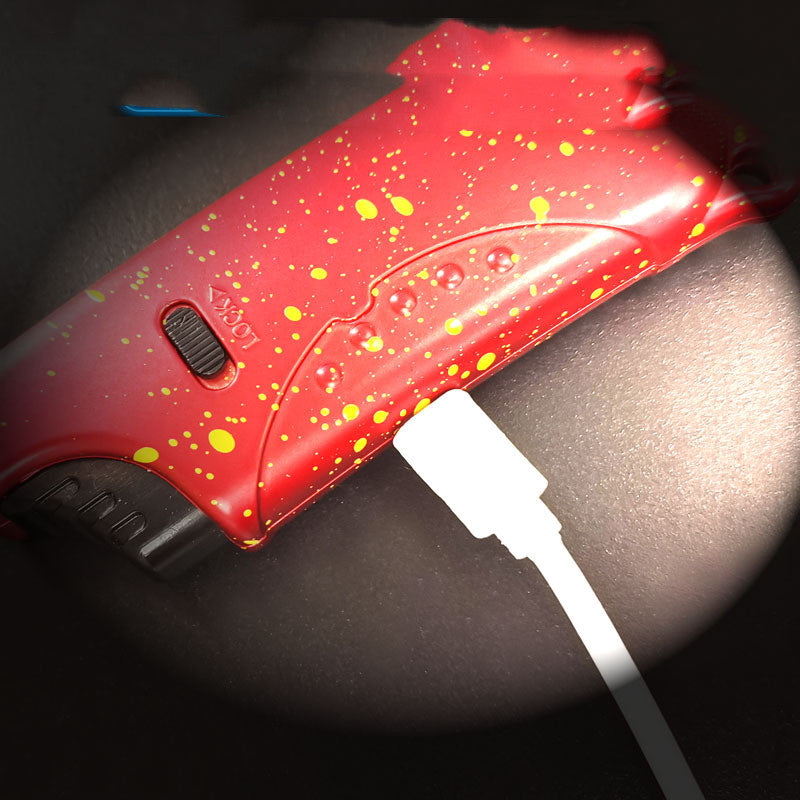
Windproof Arc Pulse Lighter
Windproof Arc Pulse Lighter
Regular price
$18.98 USD
Regular price
Sale price
$18.98 USD
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
Make any kind of fire in any weather with the Windproof Arc Pulse Lighter. Its windproof arc pulse technology is designed to keep your flame burning, no matter the conditions. Get your camp fire started quickly and easily with the reliability of this lighter.
Product information:
- Material: Plastic
- Windproof function: yes
- Additional features: Power bank, lighting
- Style: modern and simple
- USB Charging/battery
- 1 hour process type
- Manual: Product type
- Size: 126 x3. 9 mm
Estimated Delivery Time is 7 to 11 days!
Packing list: Arc lighter x 1









-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!












