1
/
of
8
Dragoyle LLC
Waterproof Warm Winter Gloves
Waterproof Warm Winter Gloves
Regular price
$16.96 USD
Regular price
Sale price
$16.96 USD
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
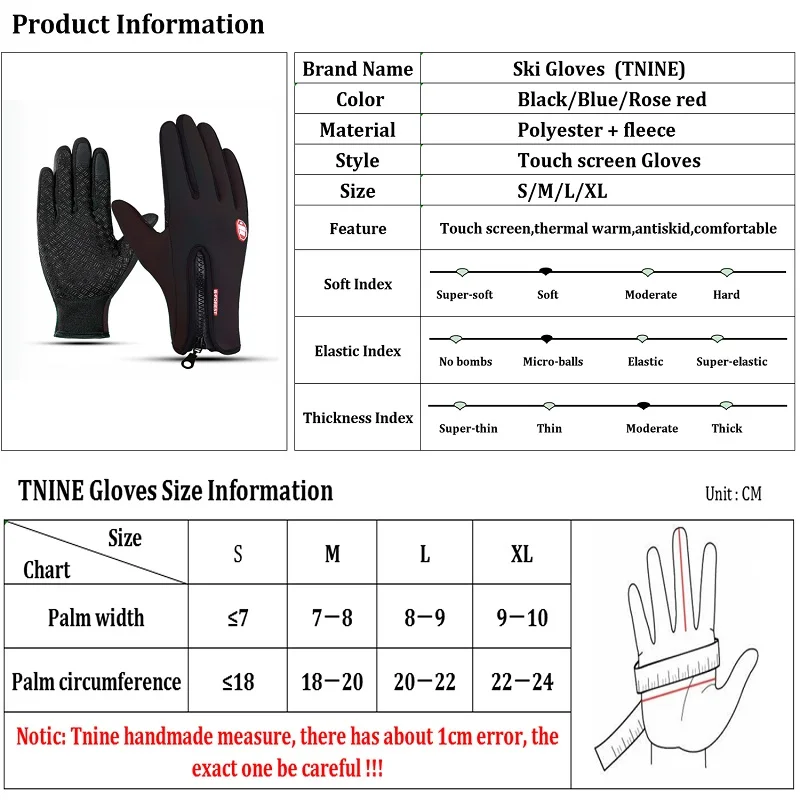
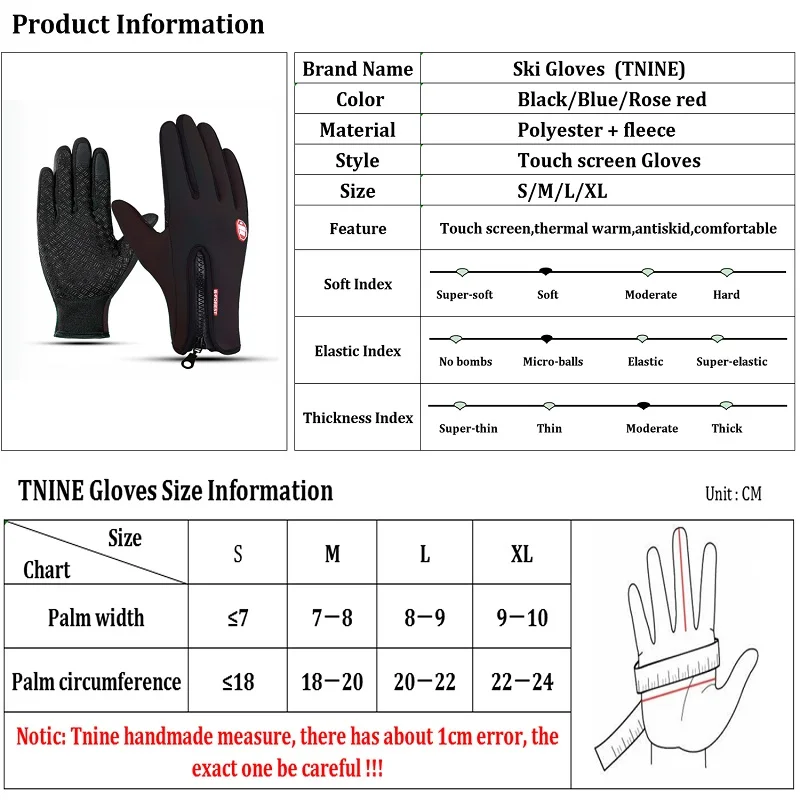
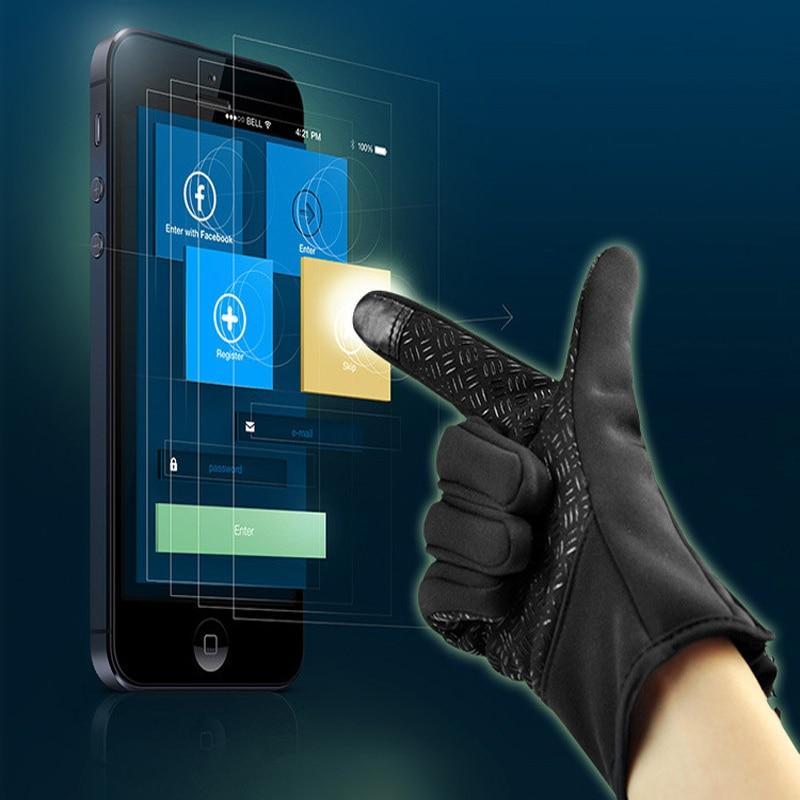
These waterproof warm winter gloves are perfect for snow sports, skiing, snow boarding or any outdoor activity in cold weather. Soft interior, not bulky, but thin and comfortable with touch screen fingertips. These gloves are easy to wear and easy to use in a multitude of situations.



View full details











-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!