Dragoyle LLC
Waterproof Heated Touch Screen Gloves
Waterproof Heated Touch Screen Gloves
Share
Couldn't load pickup availability
Brave the coldest winter days with these waterproof, heated gloves that keep your hands toasty while still allowing you to use your phone! Keep your digits warm and dry while never having to take your mittens off to answer a text. Show Mother Nature who’s boss!
Specification:
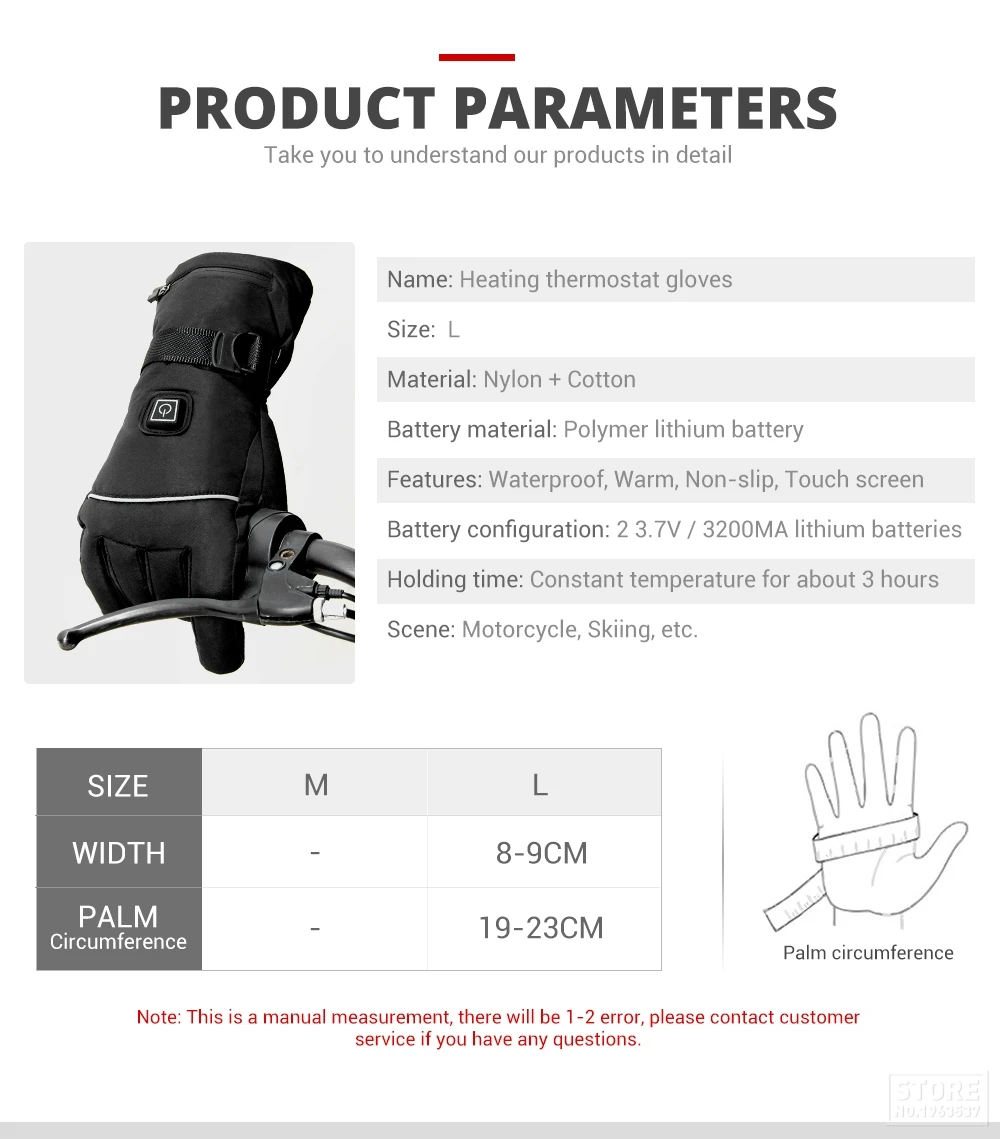
- Name: Heated gloves
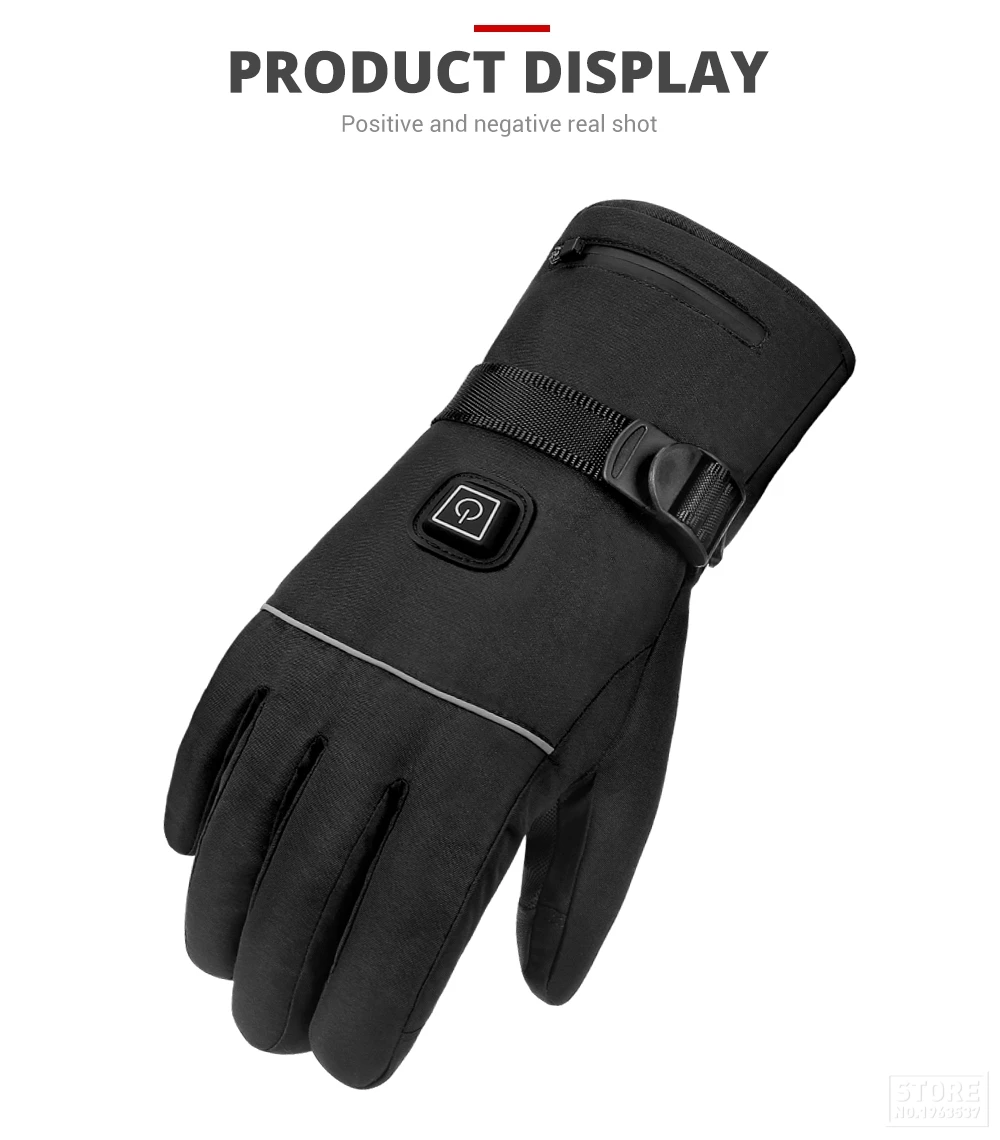
- Color: Black
- Material: 100% Nylon + Cotton Liner
Features:
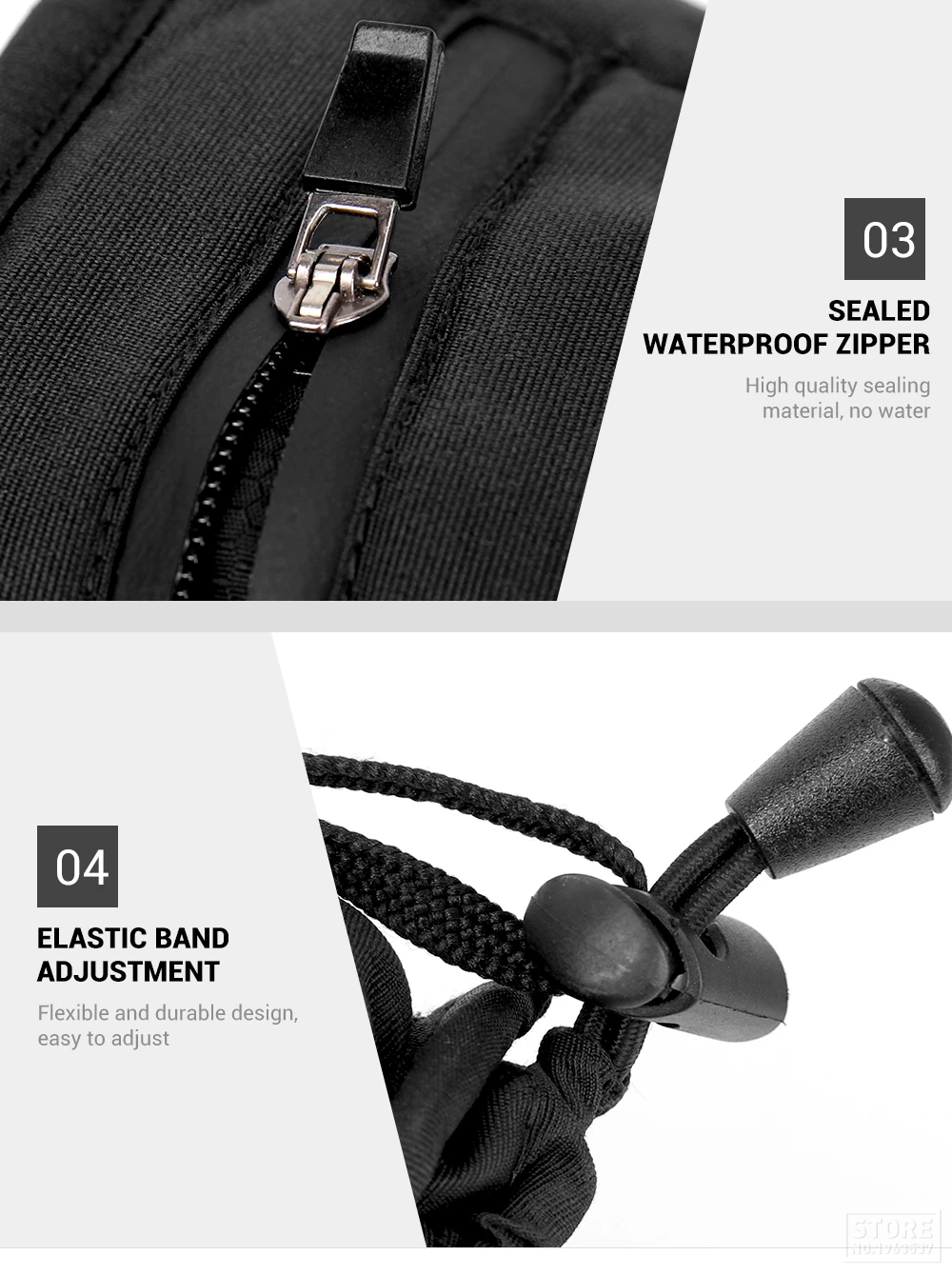
1. Good material: surface is made of water-repellent PU material, ordinary life waterproof. When the rain and snow get your gloves wet, just dry it in time, the glove is still dry; soft and comfortable coral fleece lining, and the warm effect is good.
2. User-friendly design: widened three-dimensional adjustment sticker, the palm is non-slip and wear-resistant, can quickly adjust and enhance the hand grip strength; the tightening effect is good, prevent cold air from being poured, prevent hot air extravasation; integrated power cable interface design, easy to use .
3. Five-finger hand back heating: thoughtful heating layout, five fingers on the back of the hand are hot, fast heating, threaded wiring design, soft and delicate, anti-pull.
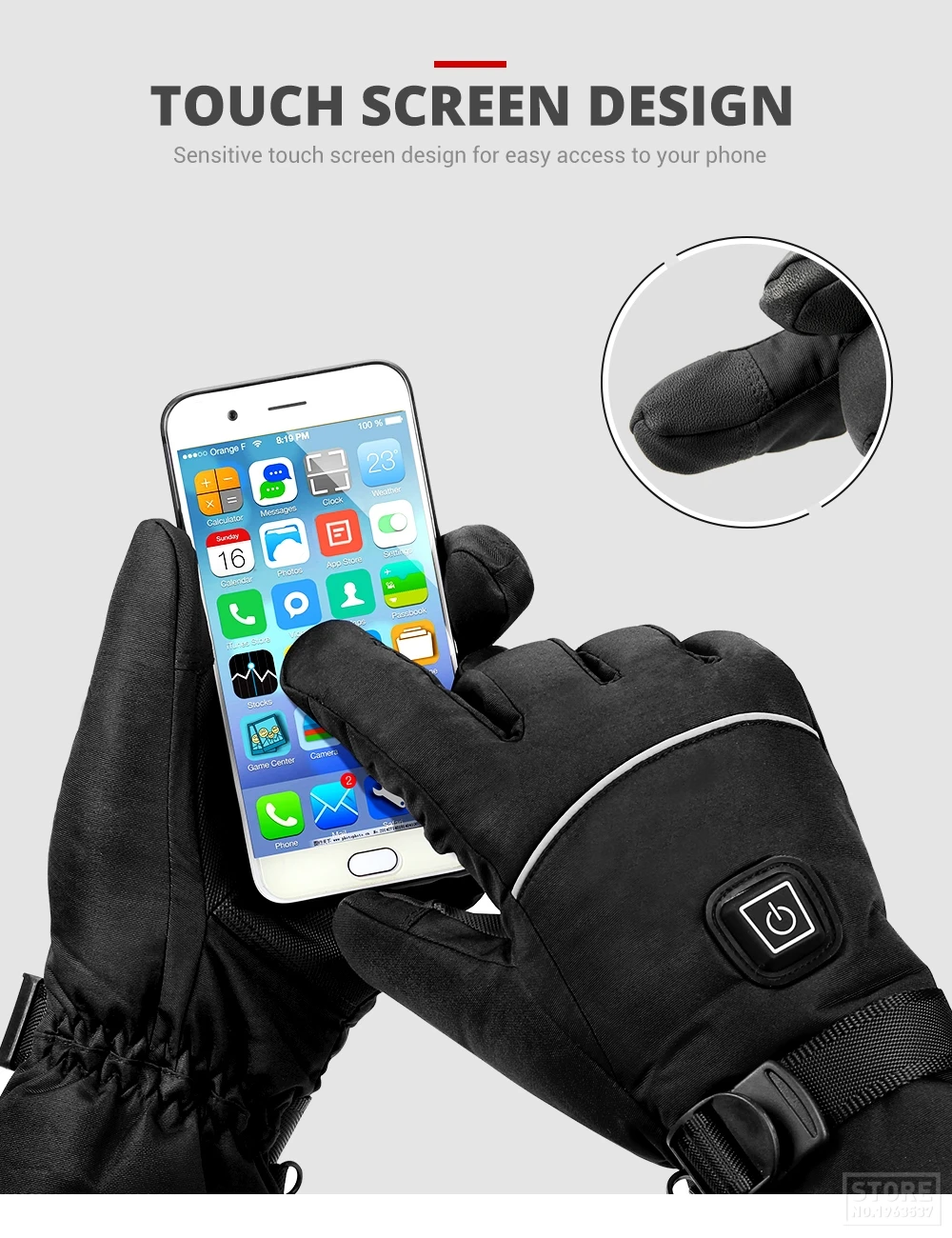
4. Intelligent touch screen design: The composite material of the thumb part of the index finger transmits the human body induction through the glove to the screen of the mobile phone, so that wearing gloves in cold winter can also operate the phone simply.
Estimated Shipping Time is 7 to 13 days
Packing List:
- 1 pair heated gloves
- 1 pair battery or 1 pair battery case ( buyer choose )























-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!













