1
/
of
6
Dragoyle LLC
Wagging Tails Deserve Dog Treats in an Original Designed Tin
Wagging Tails Deserve Dog Treats in an Original Designed Tin
Regular price
$34.94 USD
Regular price
$39.99 USD
Sale price
$34.94 USD
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
Introducing Our Gourmet Apple & Mint Dog Cookies: Healthy, Tasty, and Made with Love
In a world where pet parents seek the best for their furry companions, mirroring their own healthy food preferences, we're proud to present our unique private-label dog cookies. Crafted to cater to the discerning tastes of both dogs and their owners, our treats are not just delicious but packed with functional benefits for your pet.
With approximately 8oz of treats in each tin, our gourmet dog cookies offer a delightful way to reward your canine friends with snacks that reflect a clean and healthy lifestyle, just like yours. Treat your dog to the best: wholesome goodness in every bite.
Estimated Delivery Time is 5 to 11 days

Mel G. - USA
The process was easy with super fast delivery time.
My dogs love these cookies!
The process was easy with super fast delivery time.
My dogs love these cookies!
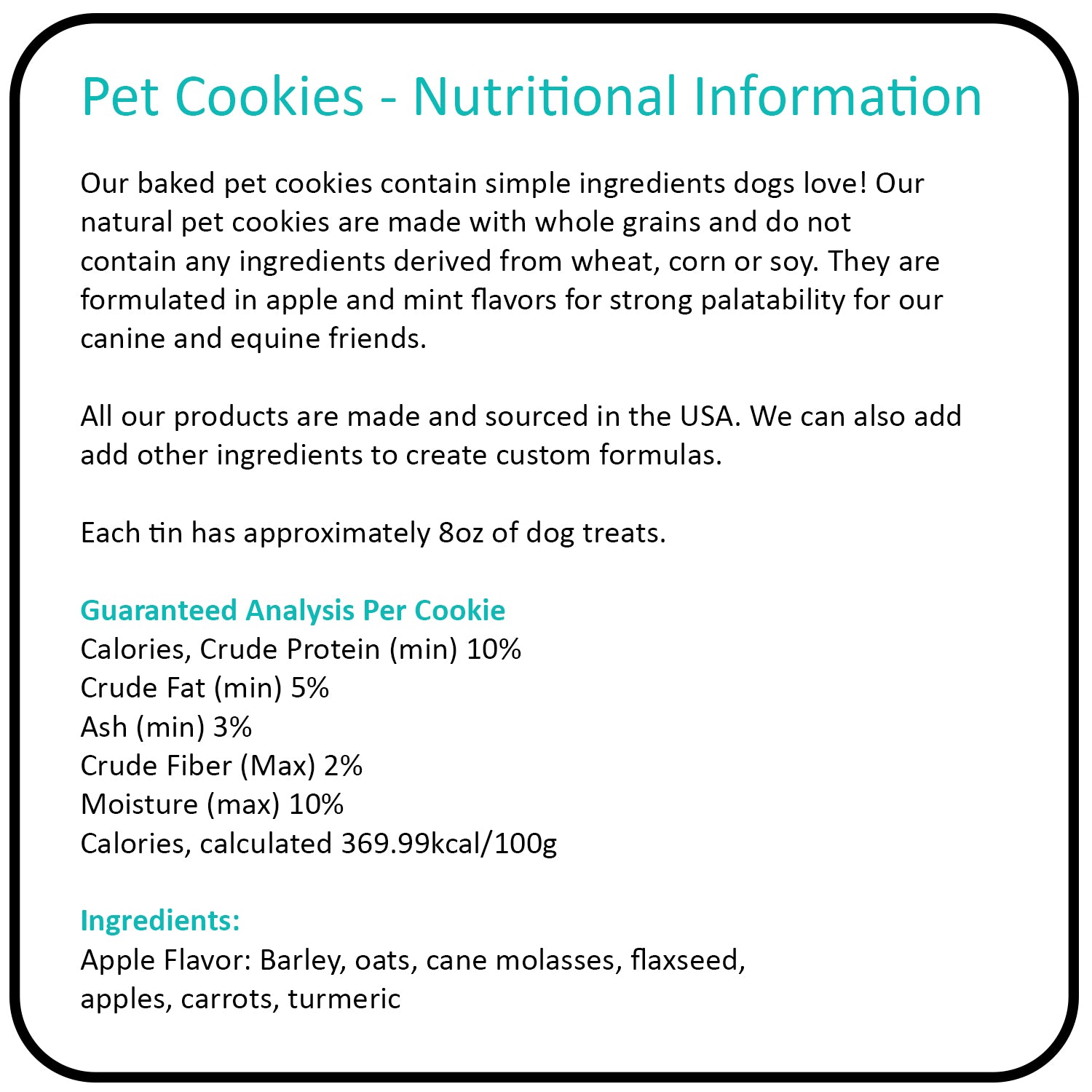
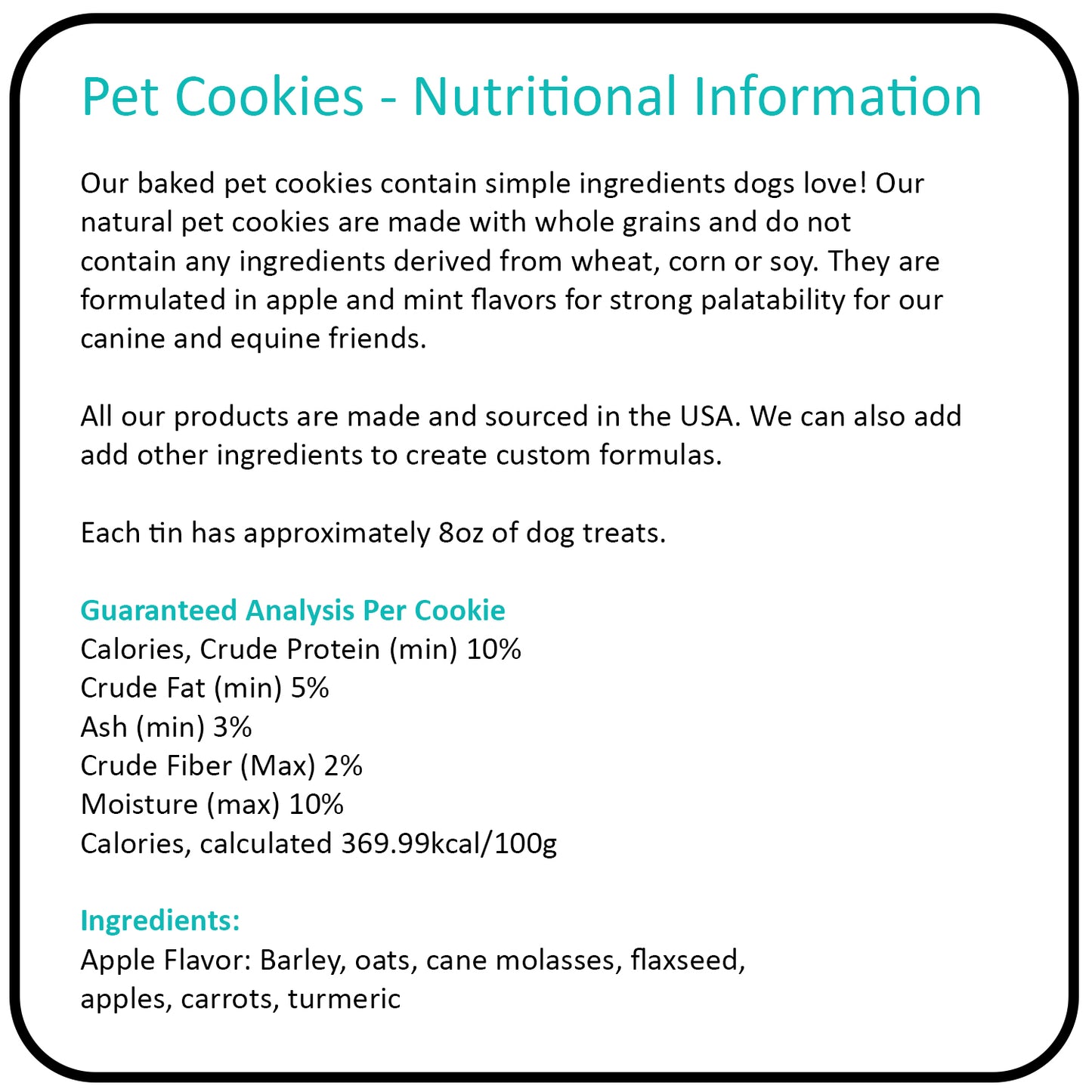
Key Features:
- Clean, Wholesome Ingredients: Baked in the USA with a short list of natural ingredients including barley, oats, cane molasses, and flaxseed - a rich source of omega-3 fatty acids to promote healthy skin and coat.
- Wheat, Corn, and Soy-Free: Our commitment to your pet's health extends to our exclusion of any ingredients derived from wheat, corn, or soy, making them suitable for dogs with sensitivities.
- Functional & Flavorful: Formulated in appealing apple and mint flavors, ensuring they're not just healthy but irresistibly tasty to guarantee strong palatability.
-
Personalized Keepsake Tin: Each purchase comes in a beautifully designed tin that's personalized and can be kept as a memento, making it a perfect gift for pet parents.






-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!