1
/
of
15
Dragoyle LLC
USB Windproof Waterproof Double Arc Electric Lighter
USB Windproof Waterproof Double Arc Electric Lighter
Regular price
$22.96 USD
Regular price
Sale price
$22.96 USD
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
The USB Windproof Double Arc Electric Lighter is an essential emergency companion. Crafted with a durable, windproof design, this lighter allows for reliable use in any weather, ensuring your safety in any situation. Refillable and USB powered, this reliable lighter is perfect for any emergency.
Overview:
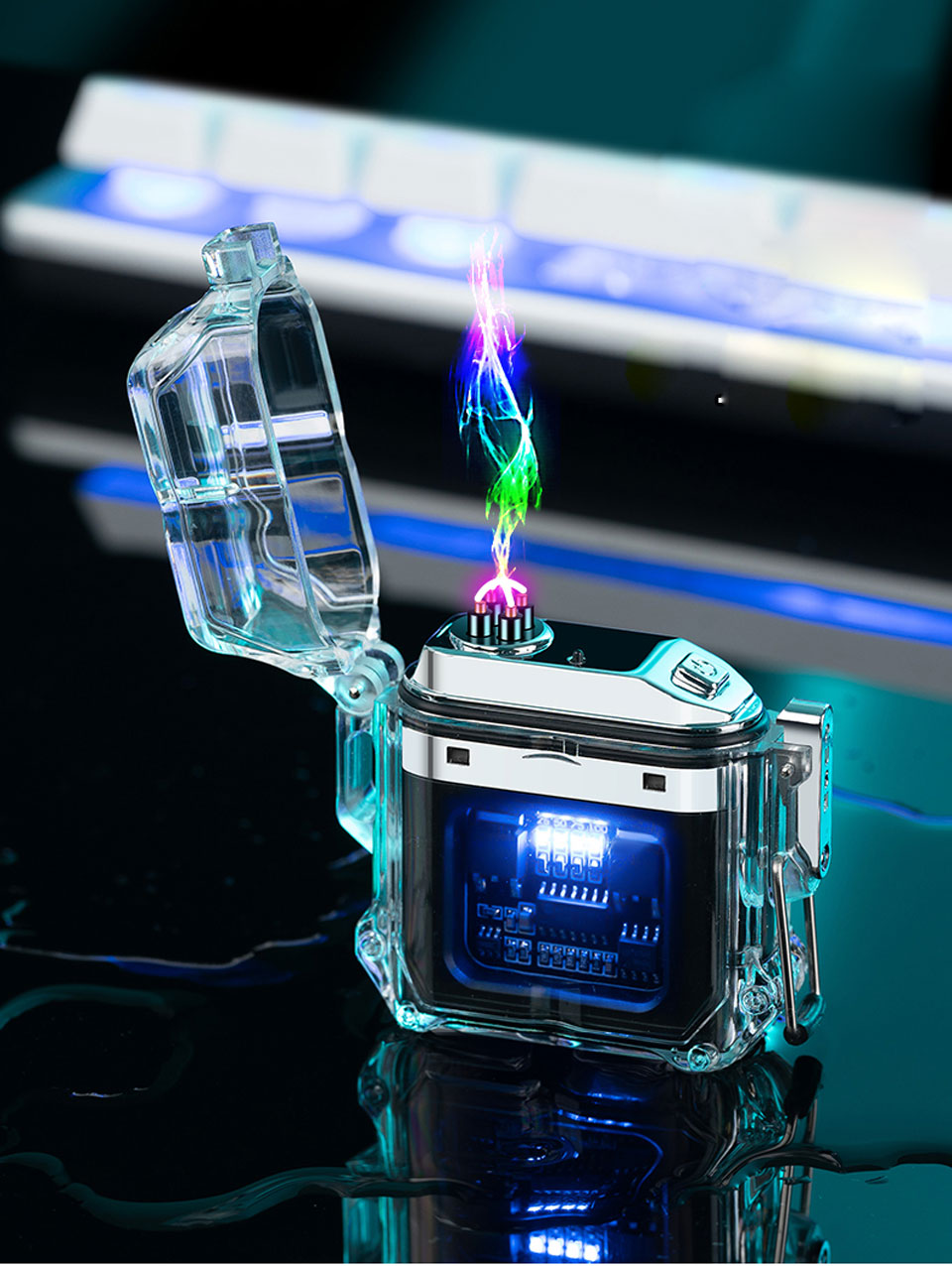
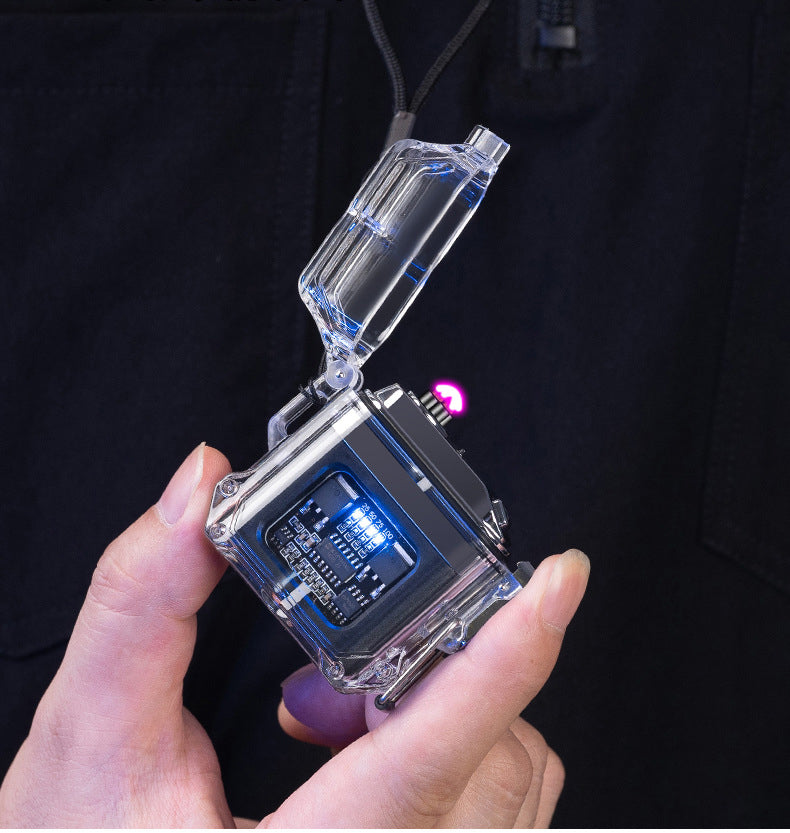
- Double Arc
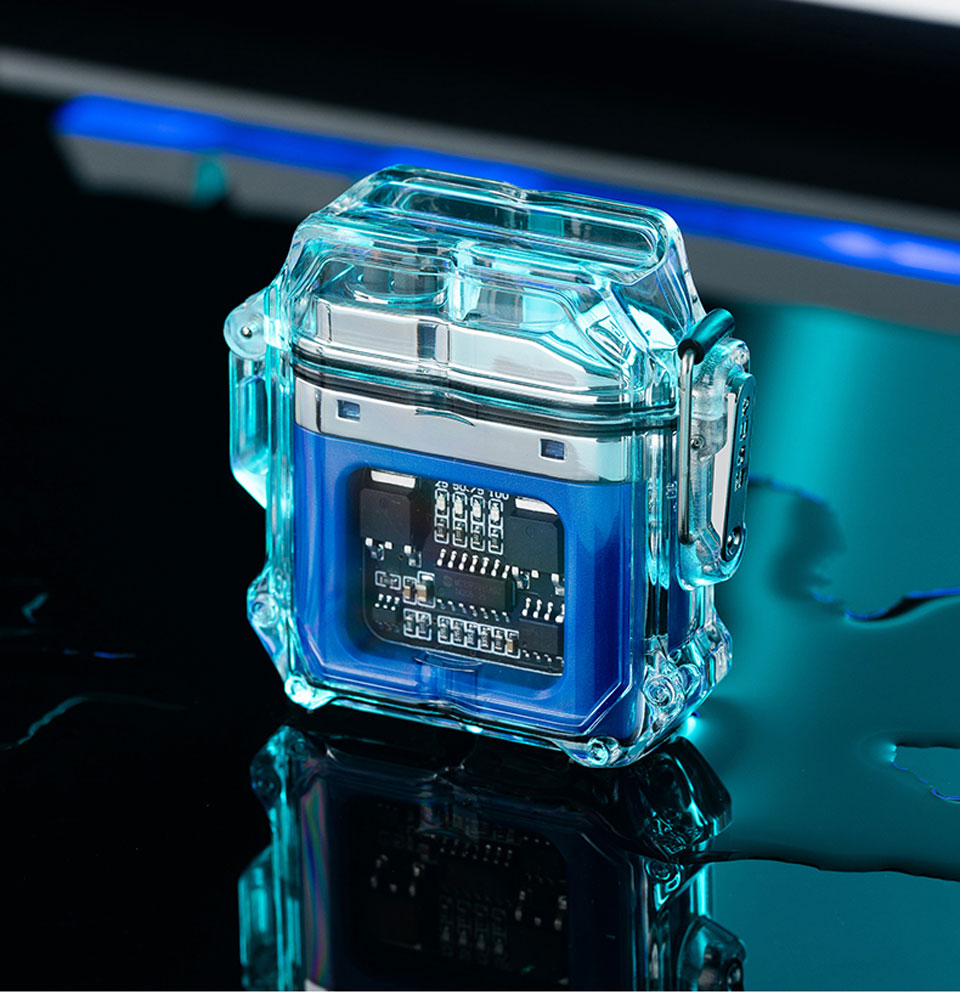
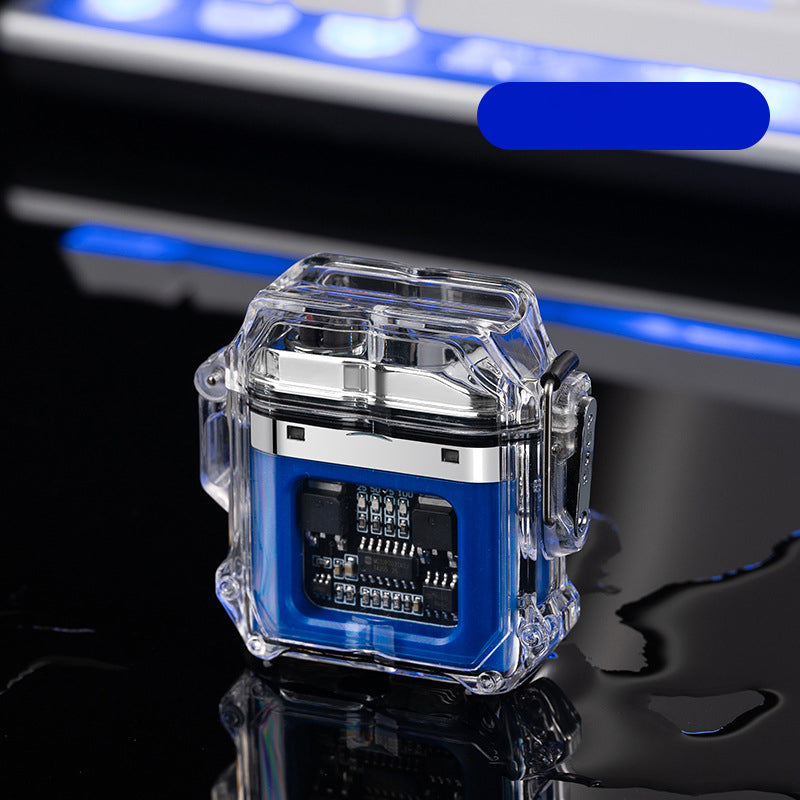
- Transparent Exploration
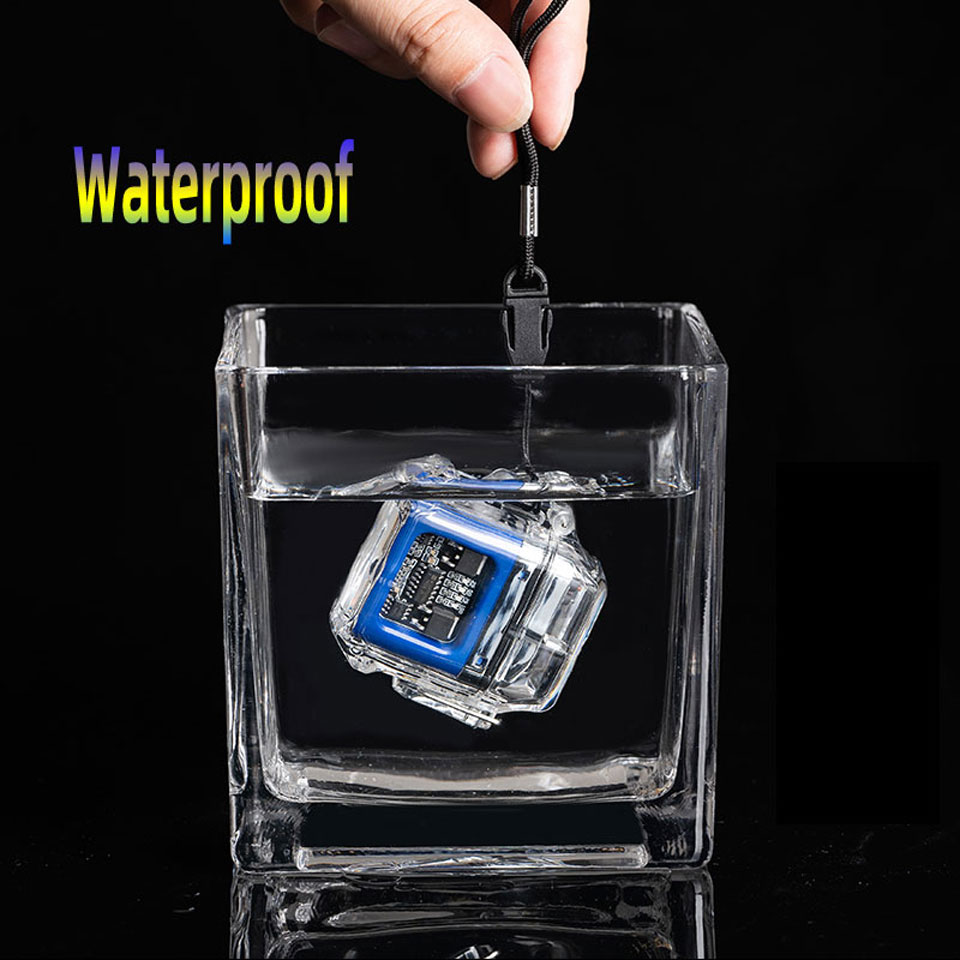
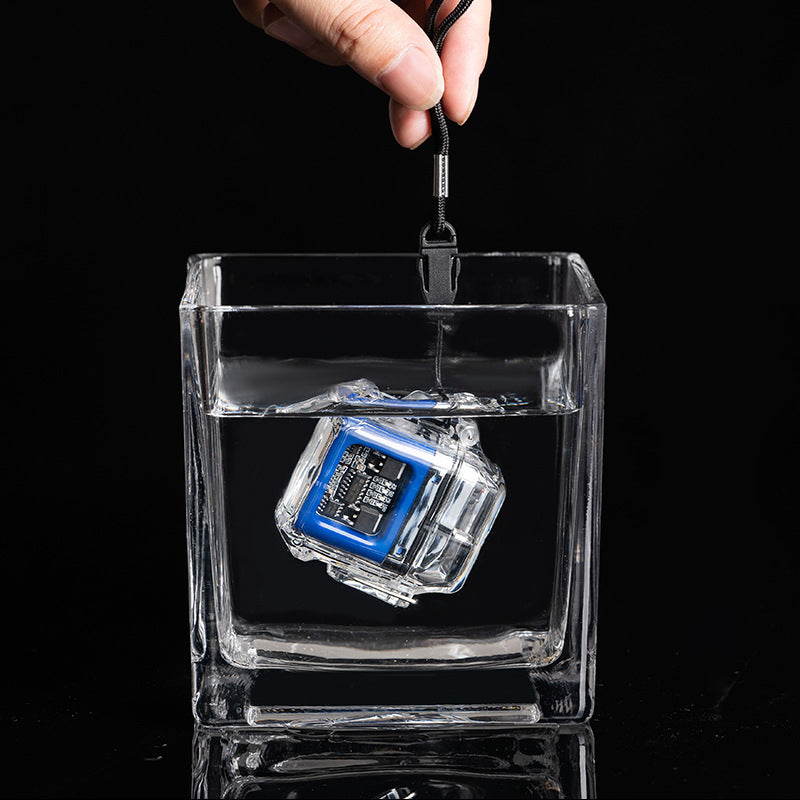
- Outdoor Waterproof
- Power Display
- Overshoot Protection
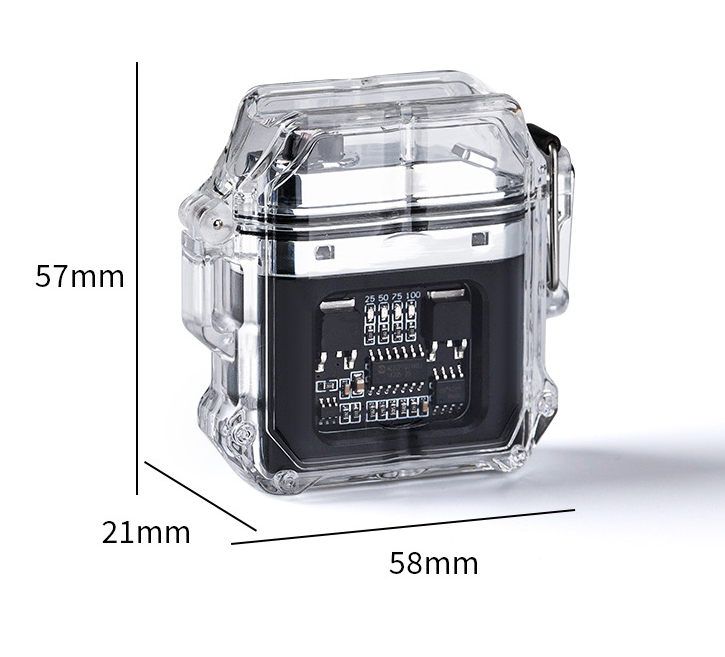
- Material: Plastic
- Windproof function: Yes
- Colors: HY6051 orange, HY6051 black, HY6051 red, HY6051 blue
- Charging/battery life: 2 hours
- Type: electroplating
- Type of product: charging
- Features: Transparent waterproof body
Estimated Delivery Time is 9 to 14 days

Packing list: Lighter *1





















-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!


















