1
/
of
10
Dragoyle LLC
Ultra-Light Pole-Less Double-Sided Silicon Coated Tent
Ultra-Light Pole-Less Double-Sided Silicon Coated Tent
Regular price
$298.98 USD
Regular price
Sale price
$298.98 USD
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
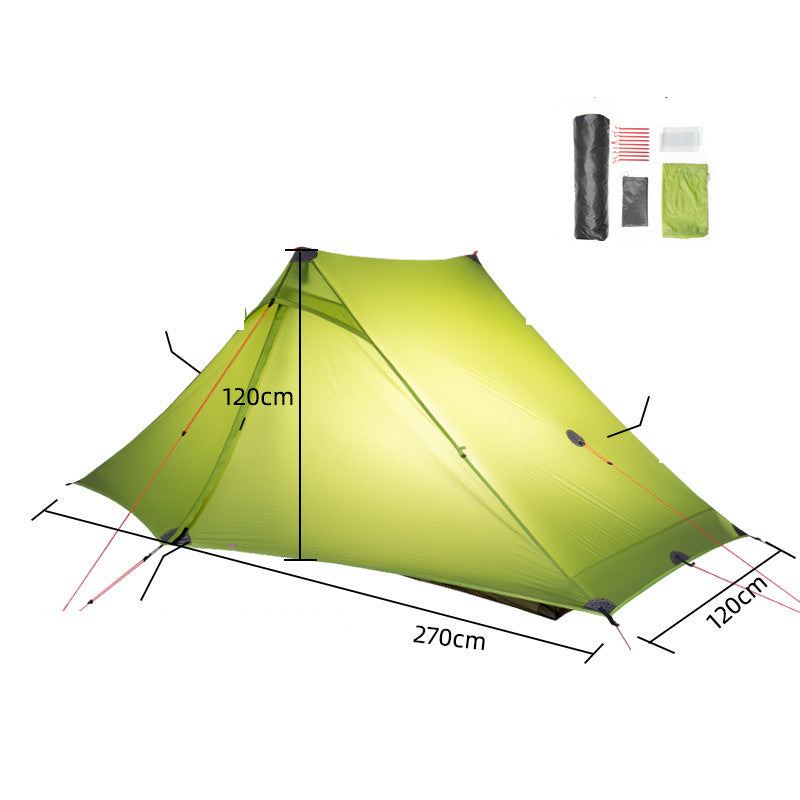
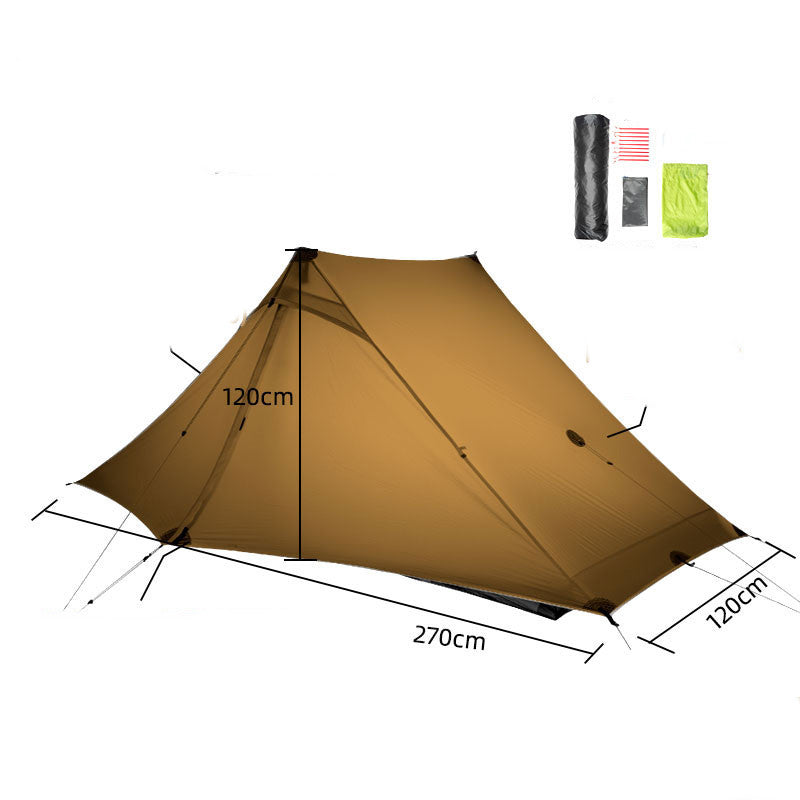
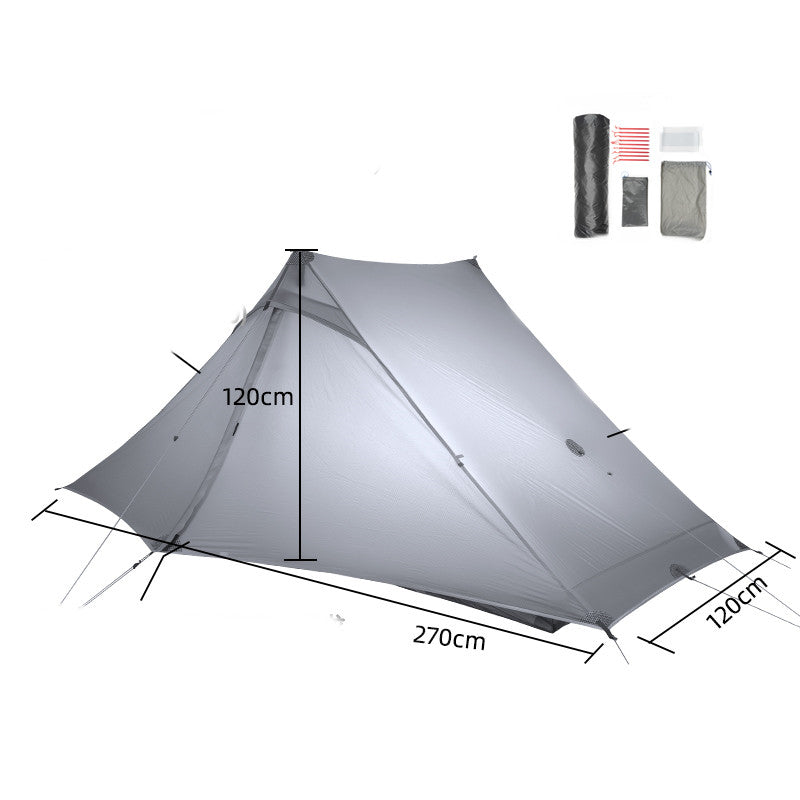
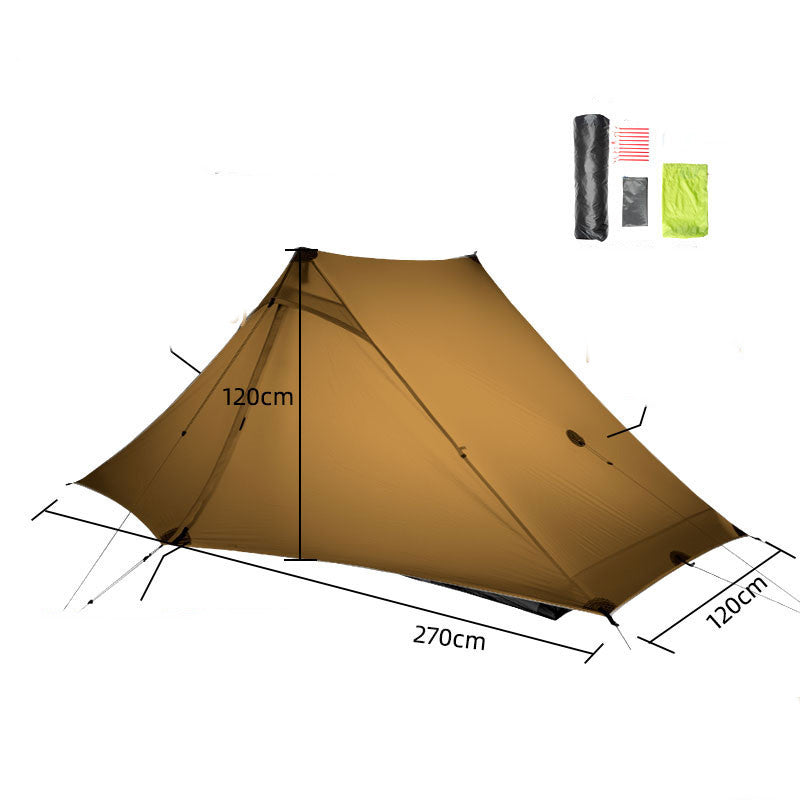
This professionals pole-less outdoor tent is ultra light and double sided with a silicone coating to make it comfortable and waterproof. This camping tent comes with all the equipment to set up and has a nice traveling pouch.
Product information:
- Color: gray, green
- Outer tent material: 20D custom double-sided silicon coated fabric (waterproof index 2500mm)
- Inner tent material: 20D fine ventilation mesh (three seasons) 15D breathable nylon cloth (four seasons)
- Bottom material: 20D lightweight silicone waterproof nylon (waterproof index 13000mm)
- Ground nail material: 7001 aluminum alloy ground nail
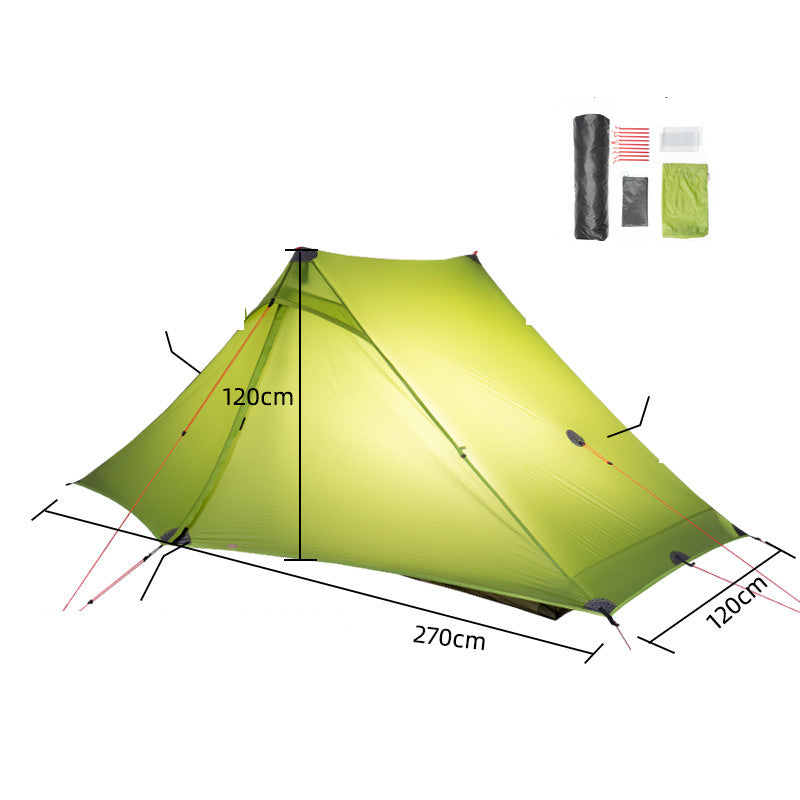
- Size: 270CMx120CN×120CM (L×W×H)
- Tent weight: 915g
Packing list:
Tent *1+ repair allowance *2+ storage bag *1 + ground nails*8+ inner and outer tents *1 + ground nail storage bag *1
Estimated Delivery Time: 9-17 days














-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!













