1
/
of
8
Dragoyle LLC
Survival First Aid Kit
Survival First Aid Kit
Regular price
$104.96 USD
Regular price
Sale price
$104.96 USD
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
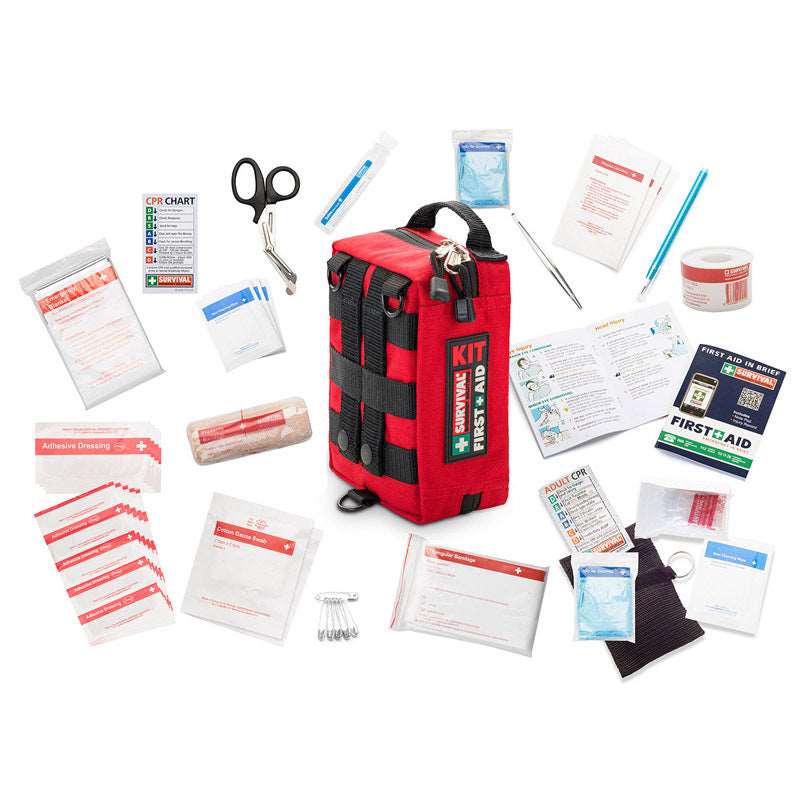
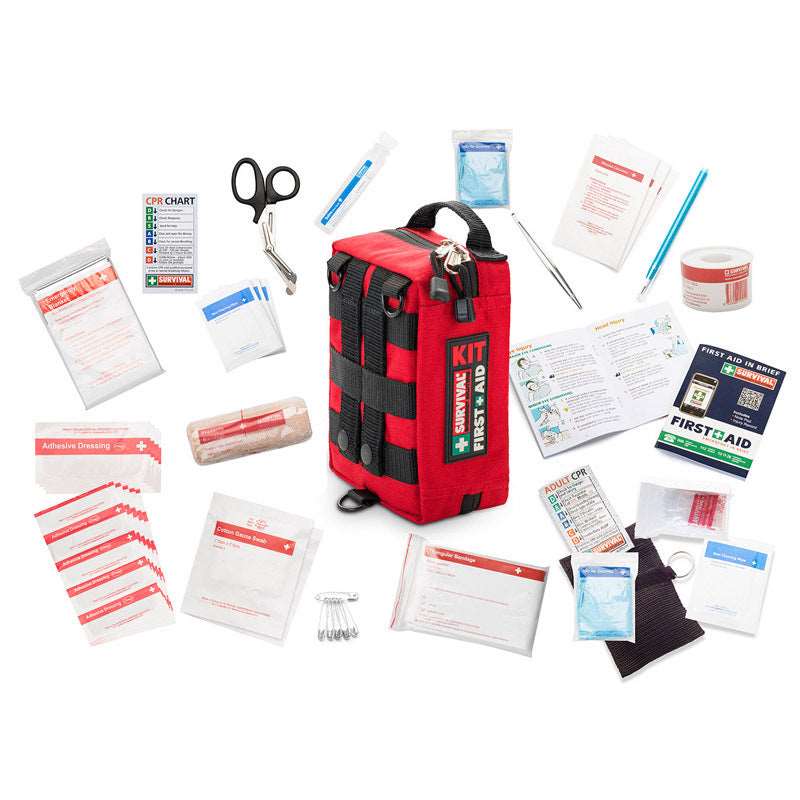
This compact Survival First Aid Kit is designed by experts in the industry to provide essential medical supplies for unexpected emergencies. With a wide range of necessary items and a durable, portable design, this kit is the perfect addition to your emergency preparedness supplies.
Product Category: Survival Tool
Color: red
Capacity: 20L or less
Sports bag type: first aid kit
Material: 600D Oxford cloth








-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!