1
/
of
7
Dragoyle LLC
Space Out Breathable Pet Carry Bag
Space Out Breathable Pet Carry Bag
Regular price
$36.96 USD
Regular price
Sale price
$36.96 USD
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
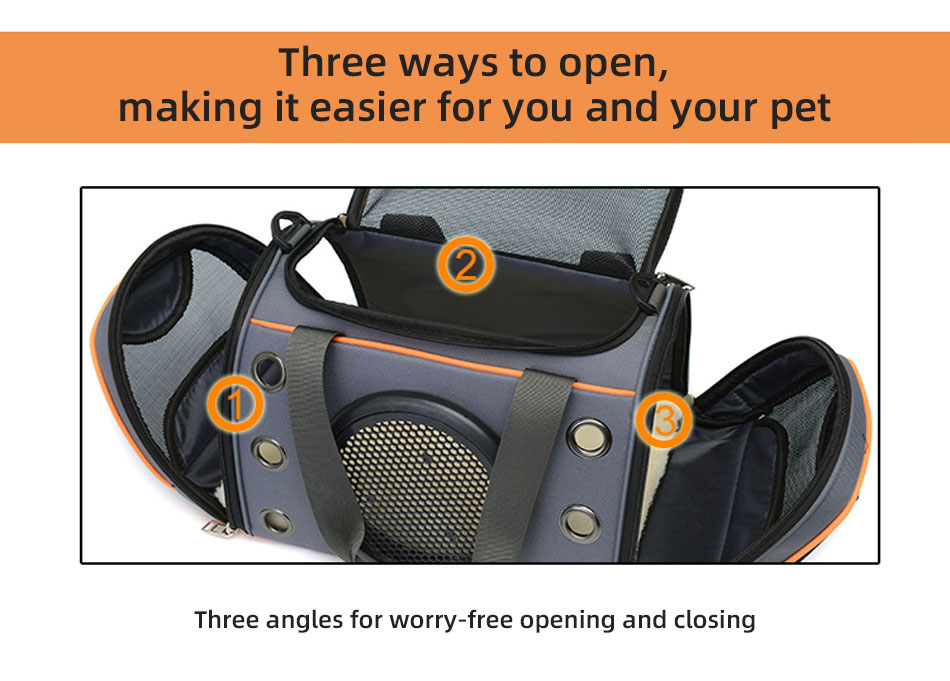
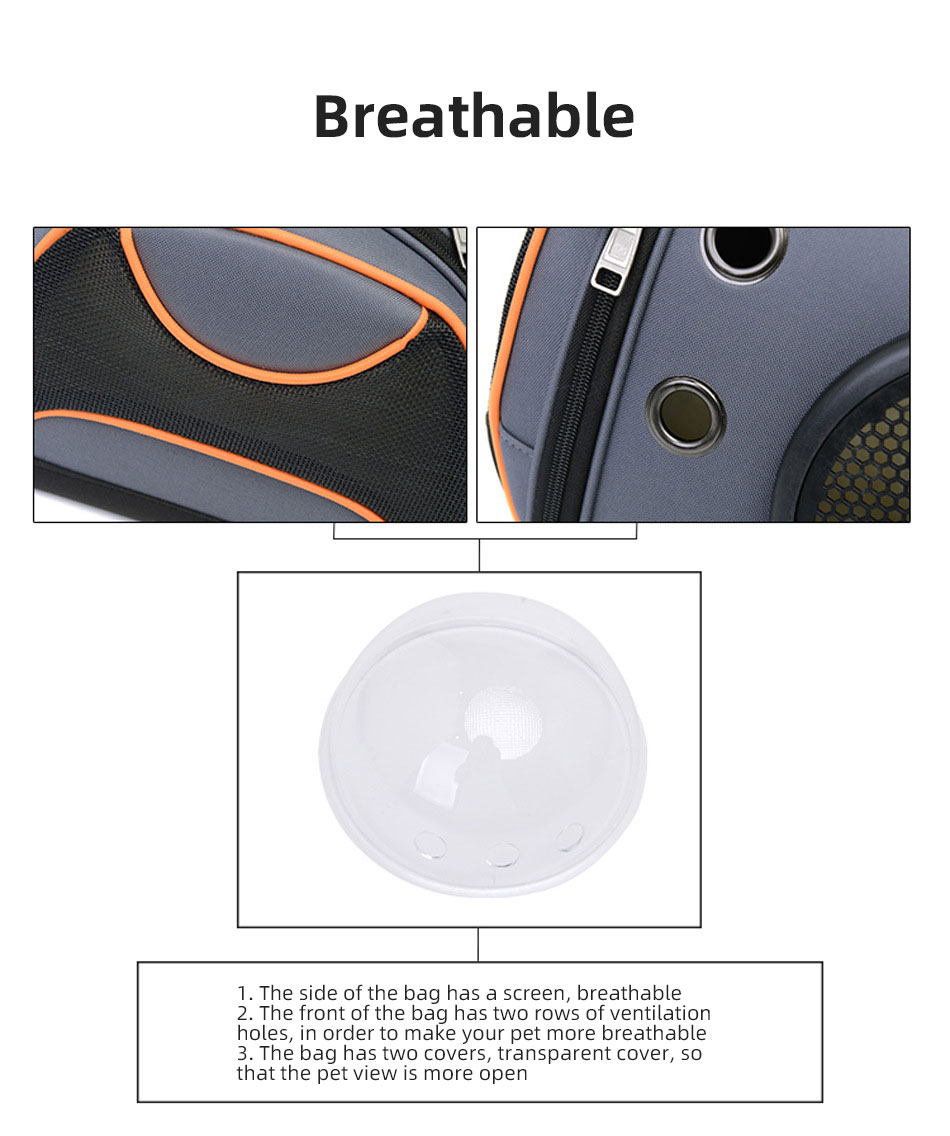
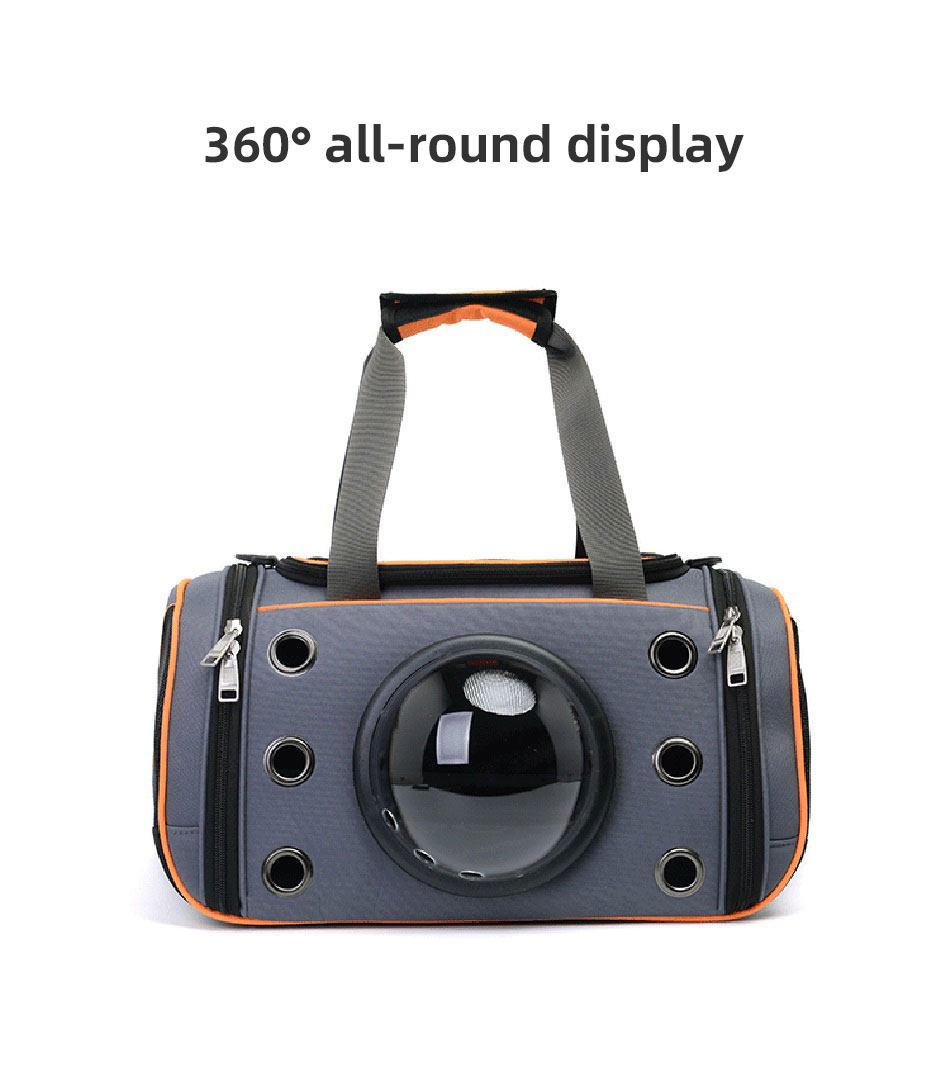
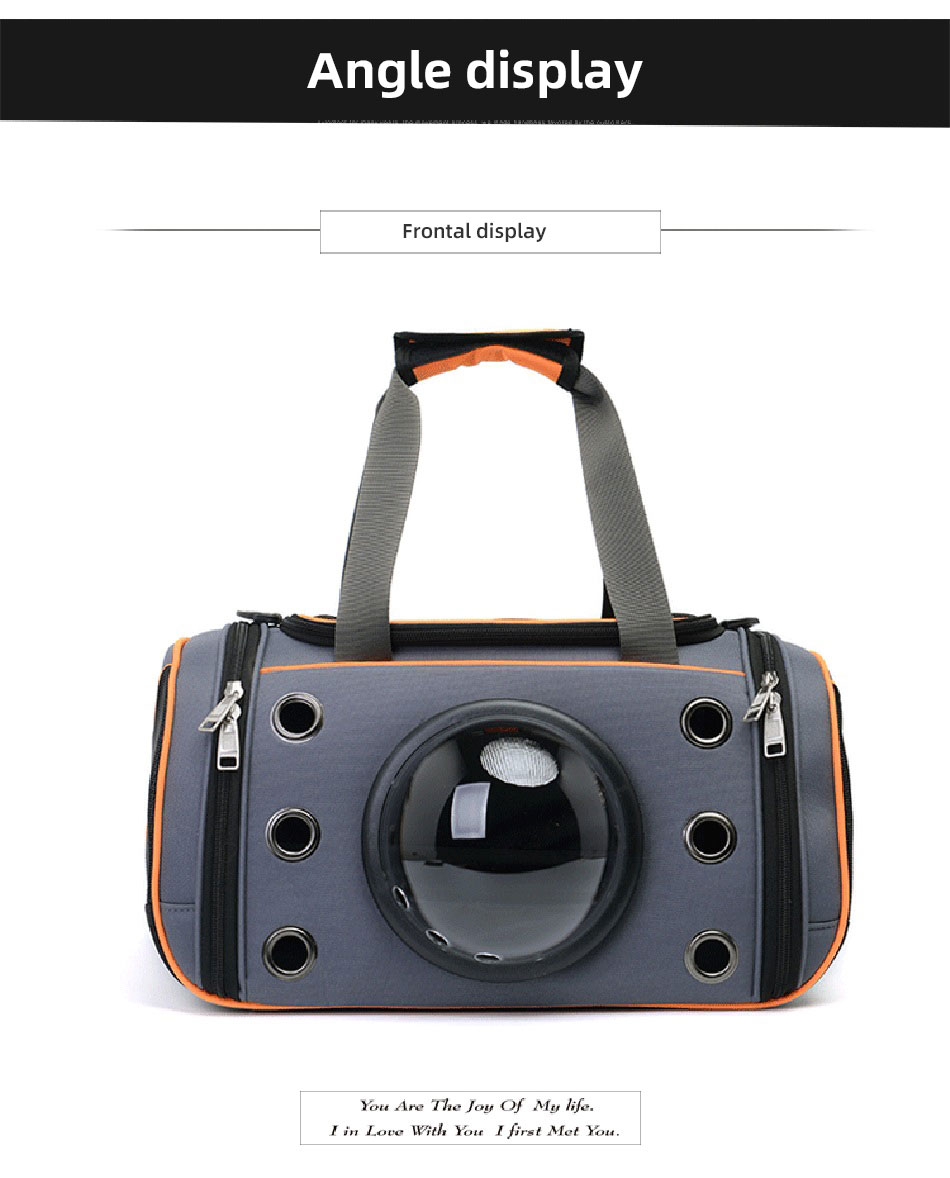
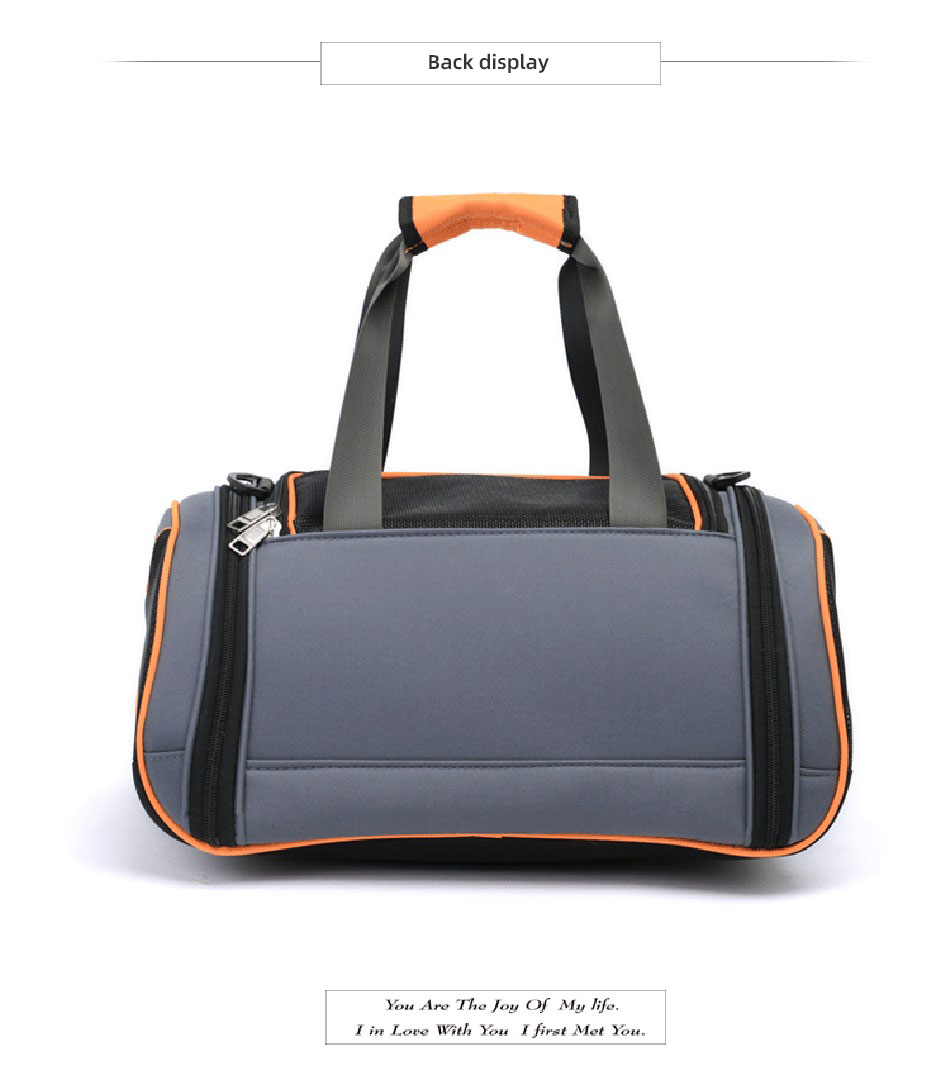
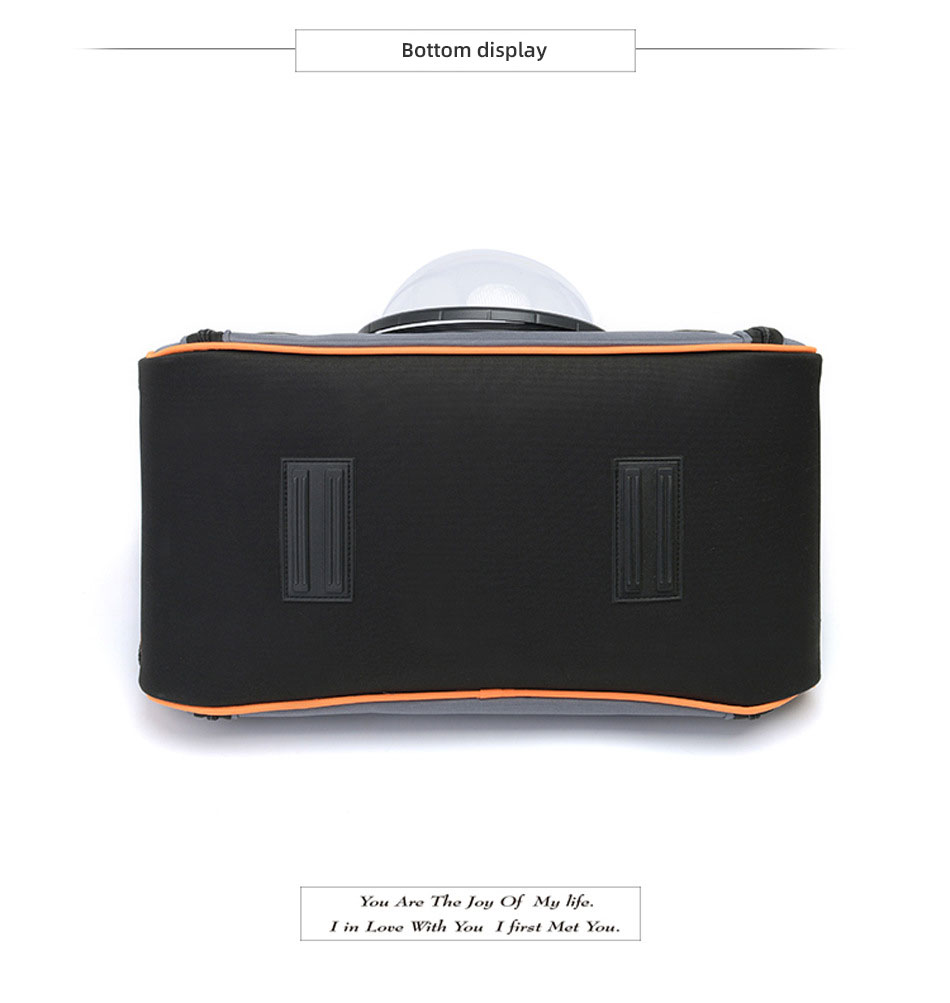
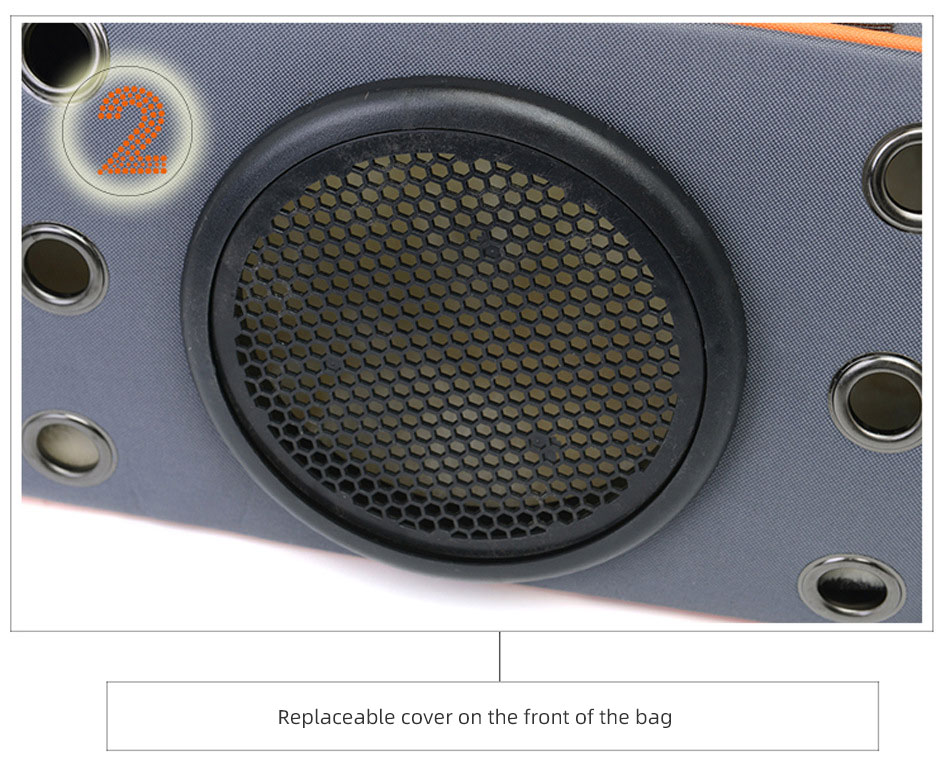
Introducing the Space Out Breathable Pet Carry Bag! With its breathable design, your furry friend can stay cool and comfortable during travel. This sleek and stylish pet bag also provides ample space for your pet to stretch and relax. Say goodbye to the hassle of uncomfortable pet carriers and hello to happy travels with your pet!
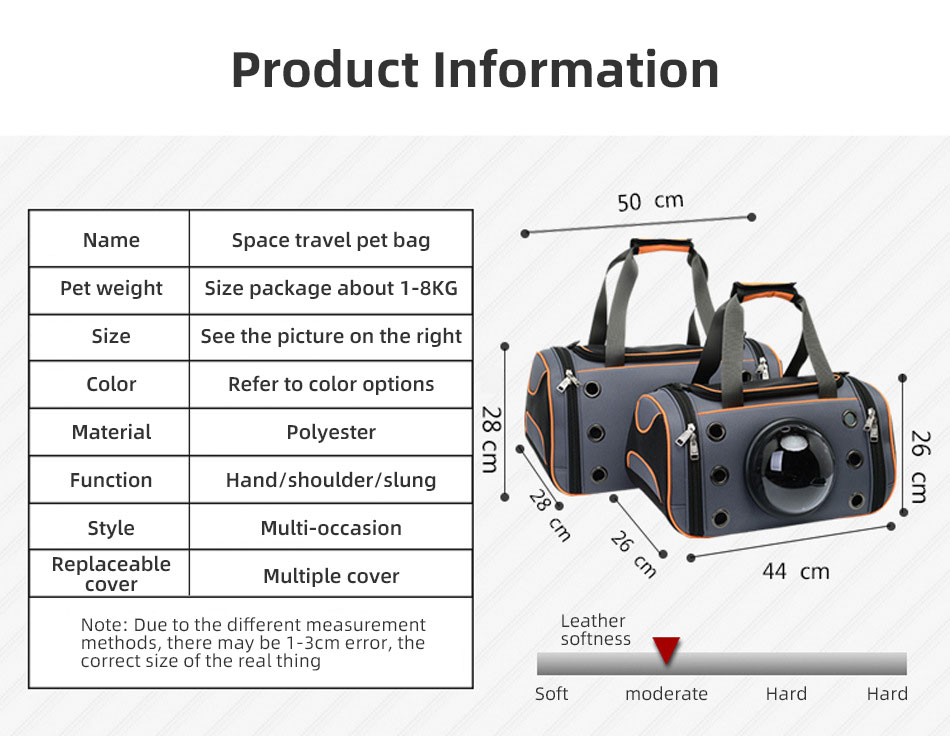
Material: Oxford Cloth
Capacity:16L
Pattern: Solid Color
Hardness: Medium Hard
Specifications M: 44*26*26cm recommended for pets within 5KG,
L: 50*28*28cm recommended for pets within 8KG













































-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!










