1
/
of
12
Dragoyle LLC
Solar charging Bluetooth Speaker
Solar charging Bluetooth Speaker
Regular price
$38.98 USD
Regular price
$0.00 USD
Sale price
$38.98 USD
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
This handsome solar charing Bluetooth speaker is perfect for your emergency kit or to take camping, to a party, the beach or just hanging with your friends.
Highlights:
- Support solar power
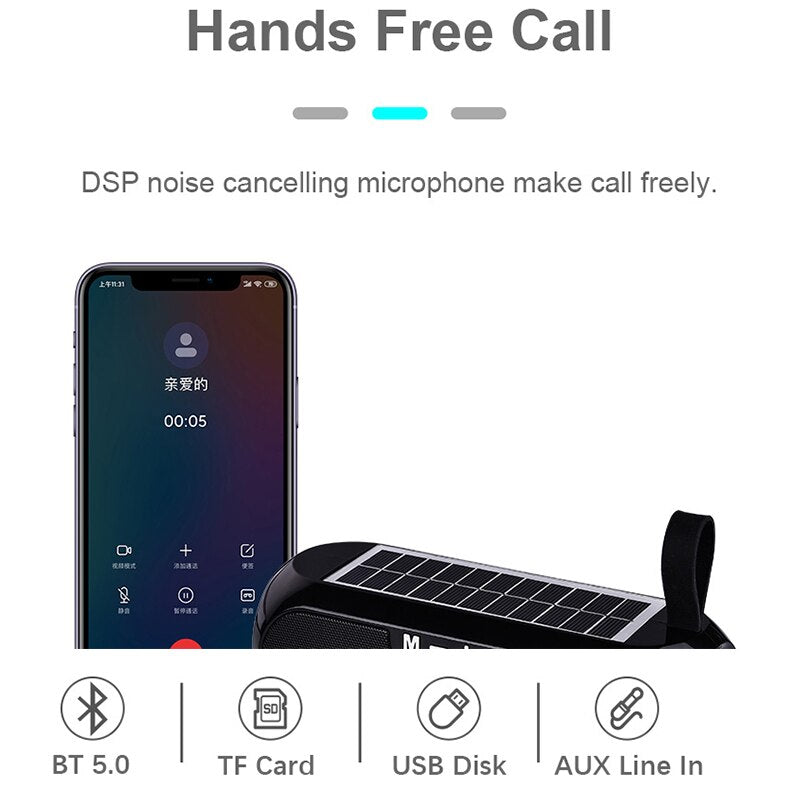
- Support A2DP, AVRCP, Handsfree profile, FM radio
- With FM function, can search radio station broadcast automatically
- International advanced Wireless chip and circuit design techniques, support all wireless devices.
- With Hi-Fi speaker, to make sure the clear and bright sound.
- Support Micro SD card and USB card, play MP3 format audio.
- The wireless working distances 10 meters.
- With AUX line in, can directly connect the outside devices, for example, tablet PC/TV/cellphones.
- It will close automatically after 30 mins if Bluetooth mode no connection
Features:
- ♦Bluetooth Version: V5.0
- ♦Working Range: in 10metres
- ♦Dimension: 190*70.4*70.4MM
- ♦Gross Weight: 548g
- ♦Loudspeaker Output: 5W*2
- ♦Signal-to-Noise: ≥90dB
- ♦Distortion: ≤0.5%
- ♦Battery Voltage/Capacity: 1200mAh
- ♦Battery Charging Voltage: 5V /500mAH
- ♦Play time values for speakers: 3-4hours
ACCESSORIES:
- user manual
- charging cable
- aux cable
- speaker
Estimated Shipping Time is 10 to 20 days.












-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!















