1
/
of
12
Dragoyle LLC
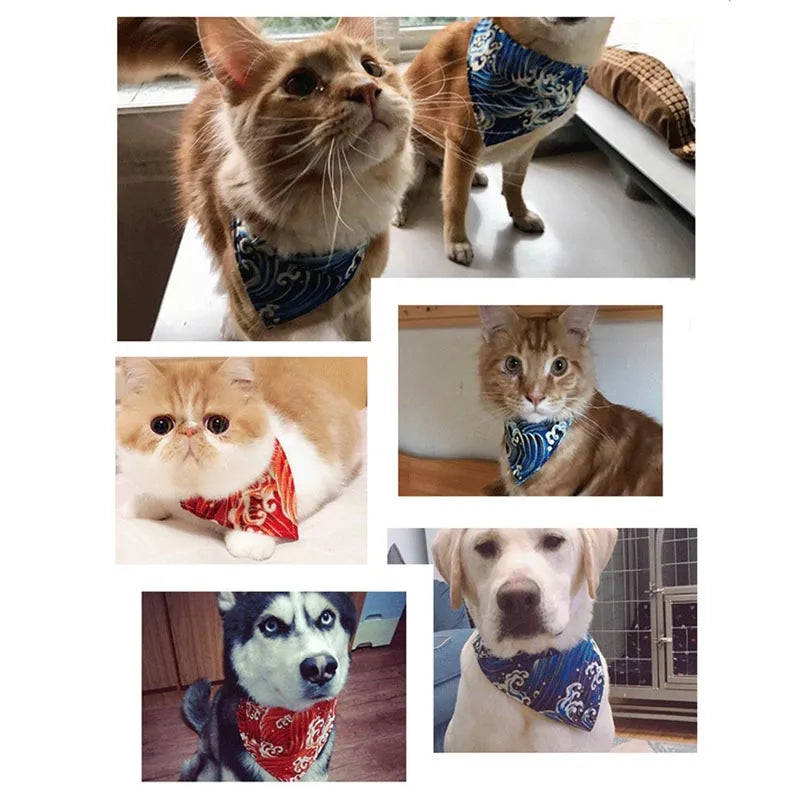
Soft Adjustable Pet Bandana
Soft Adjustable Pet Bandana
Regular price
$9.49 USD
Regular price
Sale price
$9.49 USD
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
Transform your pet's look with our Soft Adjustable Pet Bandana! Made with premium soft fabric, this bandana is not only comfortable but also customizable to fit any size. Bring out your pet's personality and make them the talk of the town with our stylish bandana.
Estimated Delivery Time is 4 to 9 days
- Materials: Cotton & Linen
- Width: 1.0/1.5/2.0/2.5cm
Notes:
- Color : All product images are taken in kind, the lighting, computer monitor differences result in chromatic aberration with the actual products. This kind of problem does not belong to product quality issues, the final colors shall in kind prevail.
- When choosing the collar size for your dog, please measure the circumference of the dog's neck and be sure to place two fingers between the dog and tapeline you use.















-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!















