1
/
of
12
Dragoyle LLC
SMAEL 8035 Dual Time Digital Waterproof Sport Watch
SMAEL 8035 Dual Time Digital Waterproof Sport Watch
Regular price
$26.96 USD
Regular price
$34.99 USD
Sale price
$26.96 USD
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
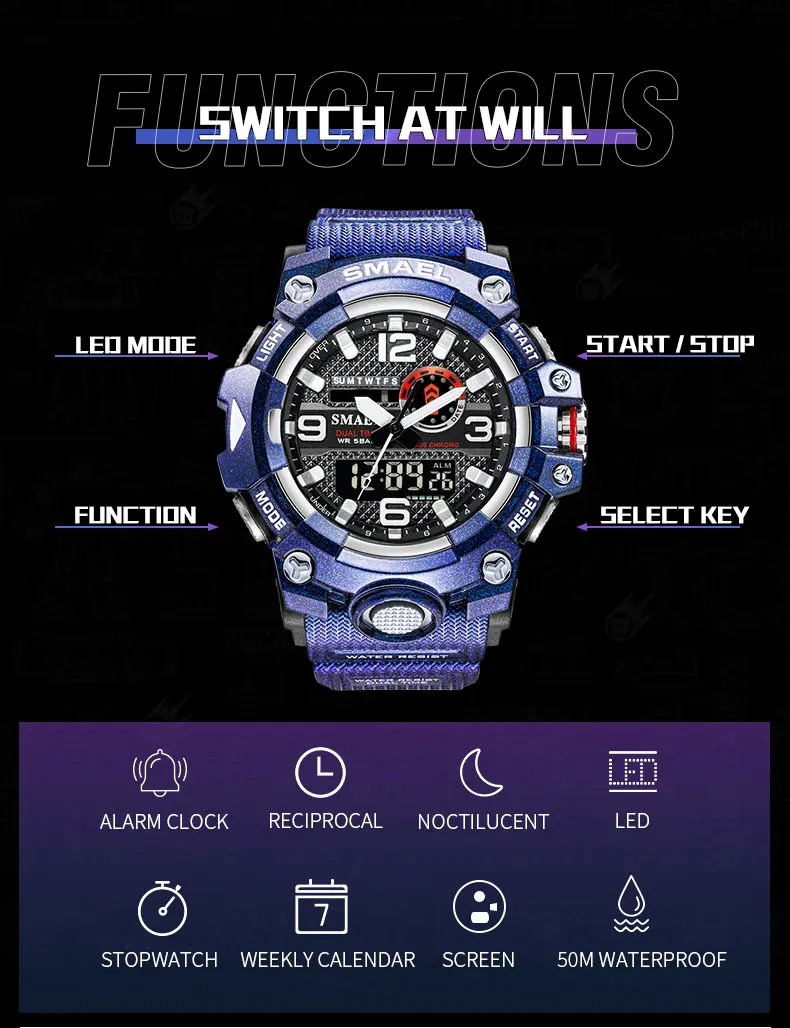
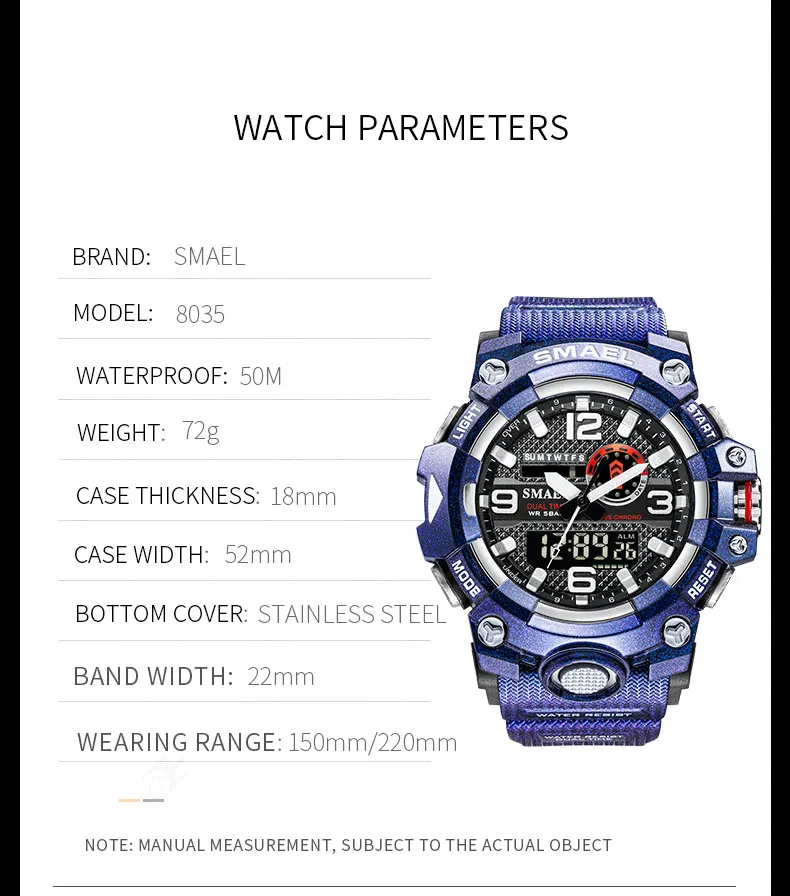
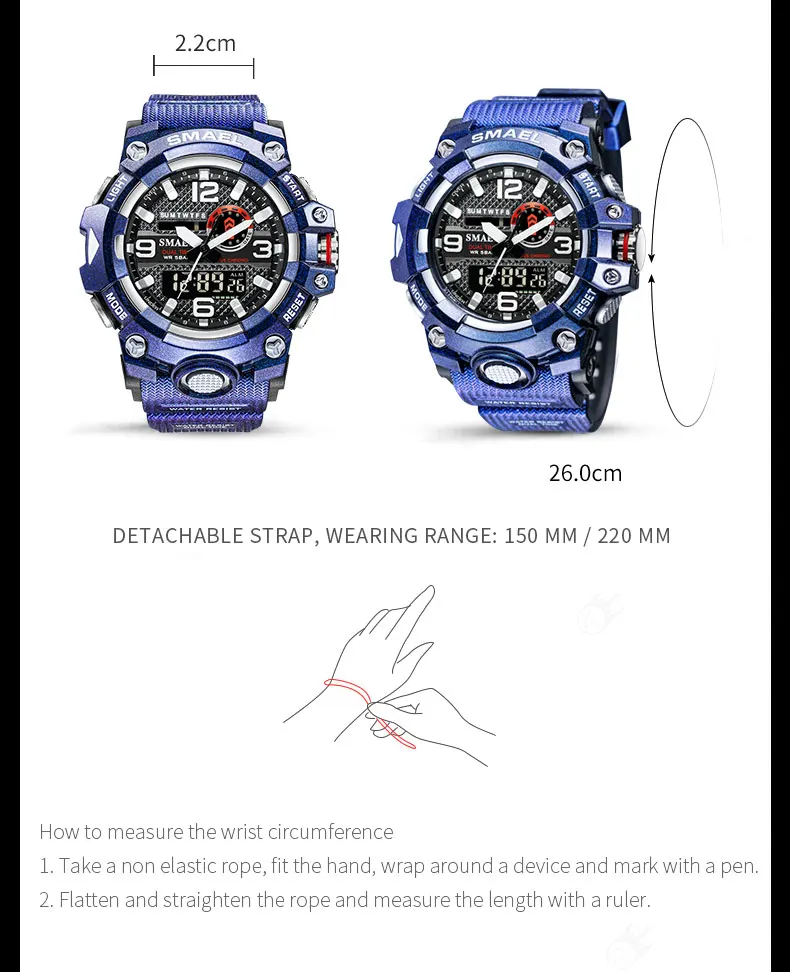
This SMAEL 8035 Dual Time Digital Waterproof Sport Watch comes with an amazing amount of useful features and a high quality watch that will last. That special man in your life will love this watch for his birthday, Christmas, Fathers Day, Anniversary or any special occasion. Comes in several colors to suite any unique style and is easy and comfortable to wear.

















-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!















