1
/
of
11
Dragoyle LLC
Self-Rotating Cat Play Ball
Self-Rotating Cat Play Ball
Regular price
$22.92 USD
Regular price
$14.48 USD
Sale price
$22.92 USD
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
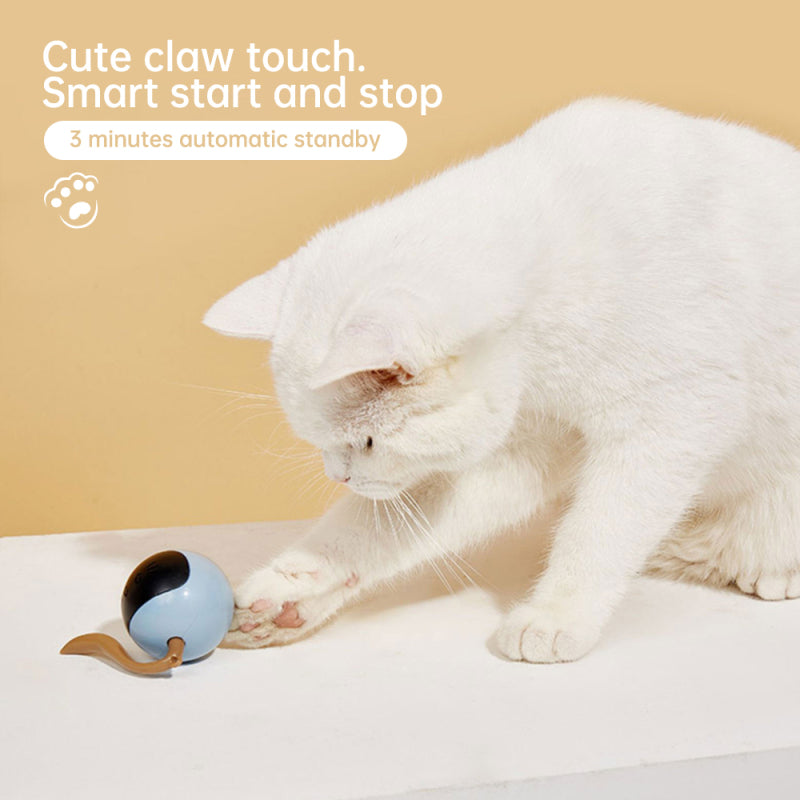
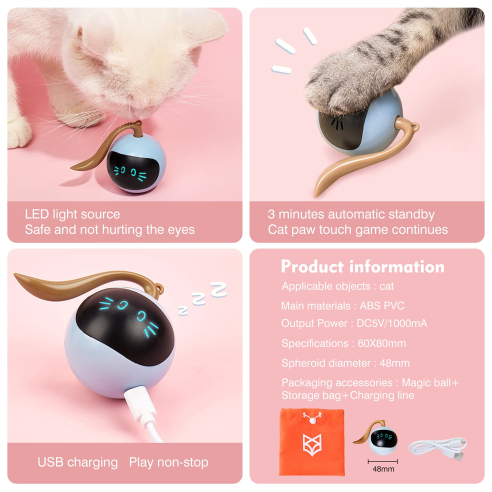
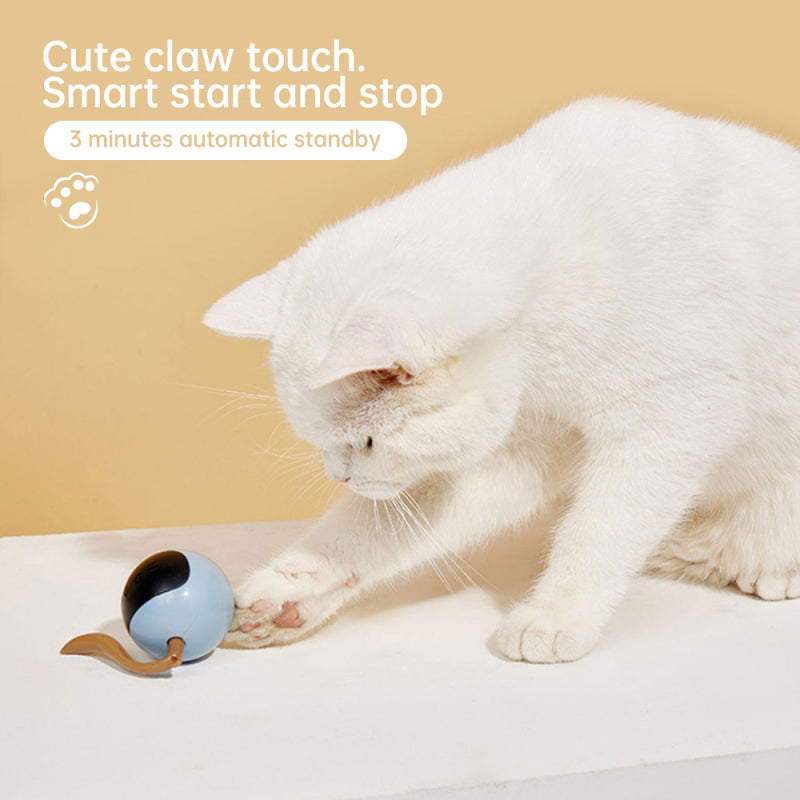
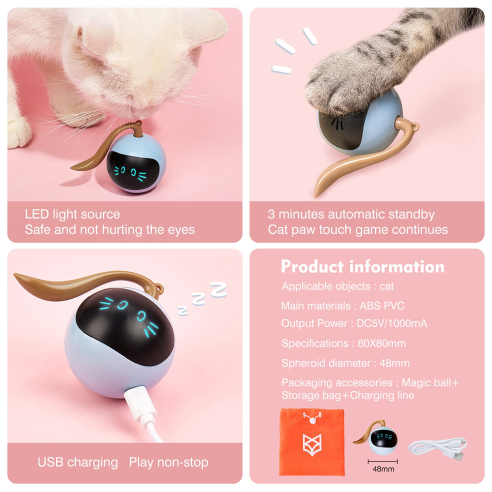
Experience endless fun with your cat with our Self-Rotating Cat Play Ball! This innovative ball automatically rotates, keeping your cat engaged and entertained for hours. No batteries required - simply roll it to activate the rotation.
My Cat Loves This Smart Ball!
Watch your cat chase, paw, and pounce on this ball, providing them with both physical and mental stimulation. Get ready for countless play sessions and a happy, active cat!









-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!