1
/
of
9
Dragoyle LLC
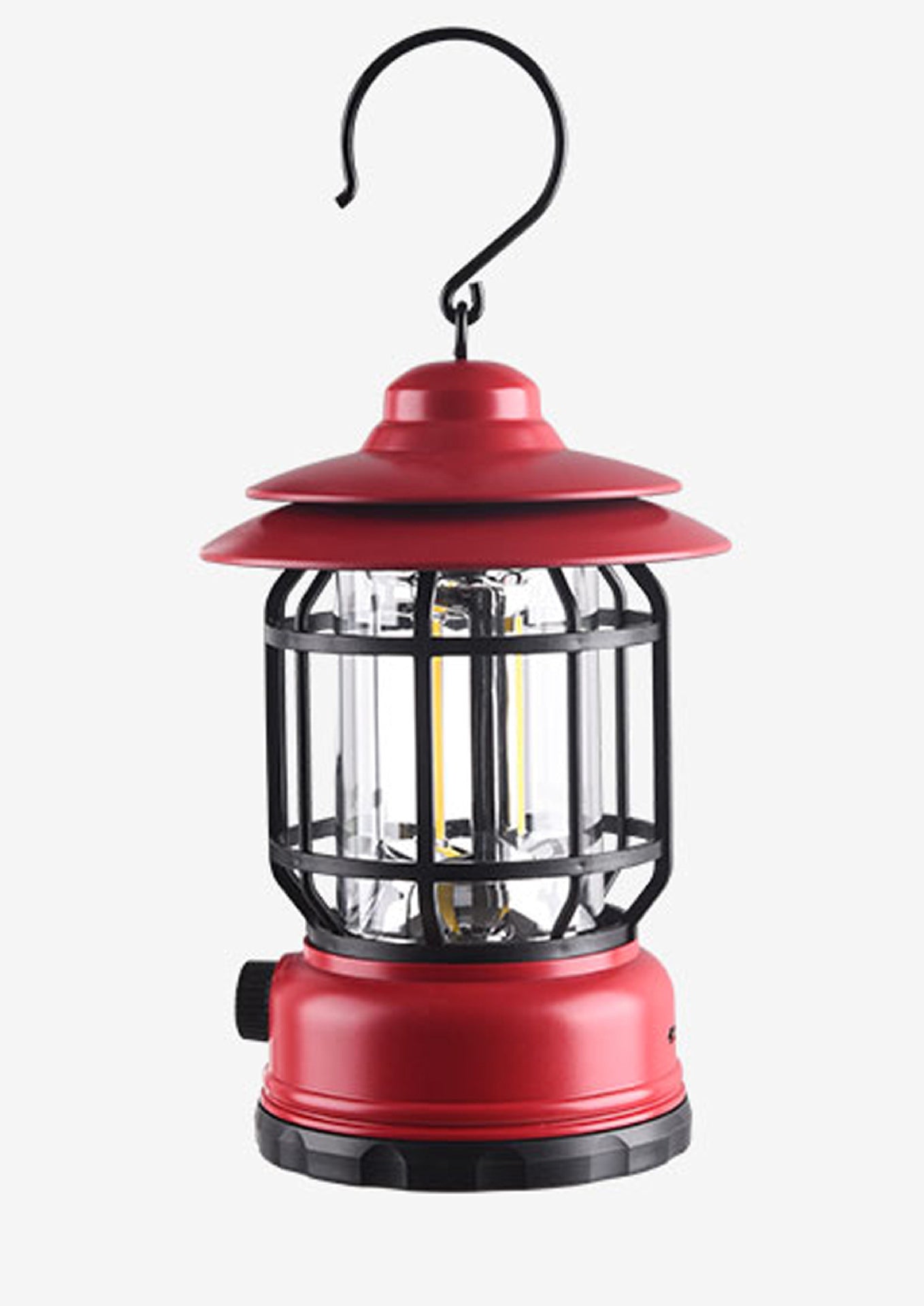
Retro Rechargeable Multi-Functional Lantern
Retro Rechargeable Multi-Functional Lantern
Regular price
$22.96 USD
Regular price
Sale price
$22.96 USD
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
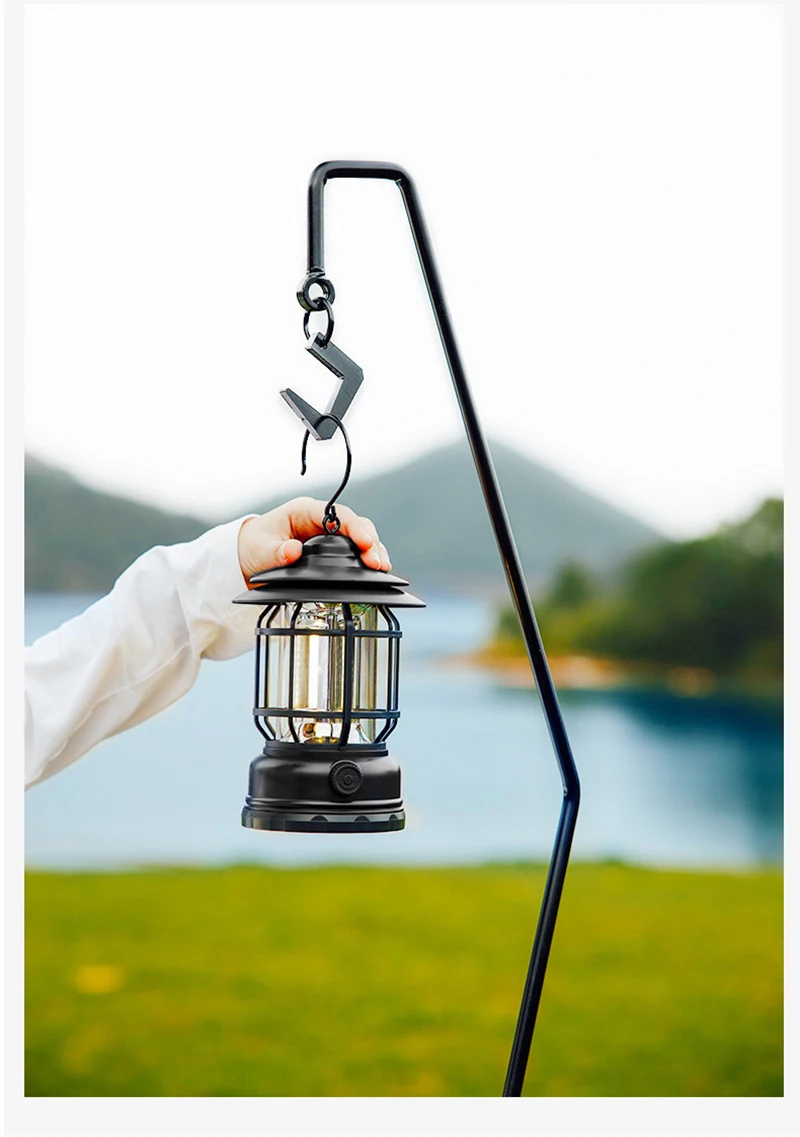
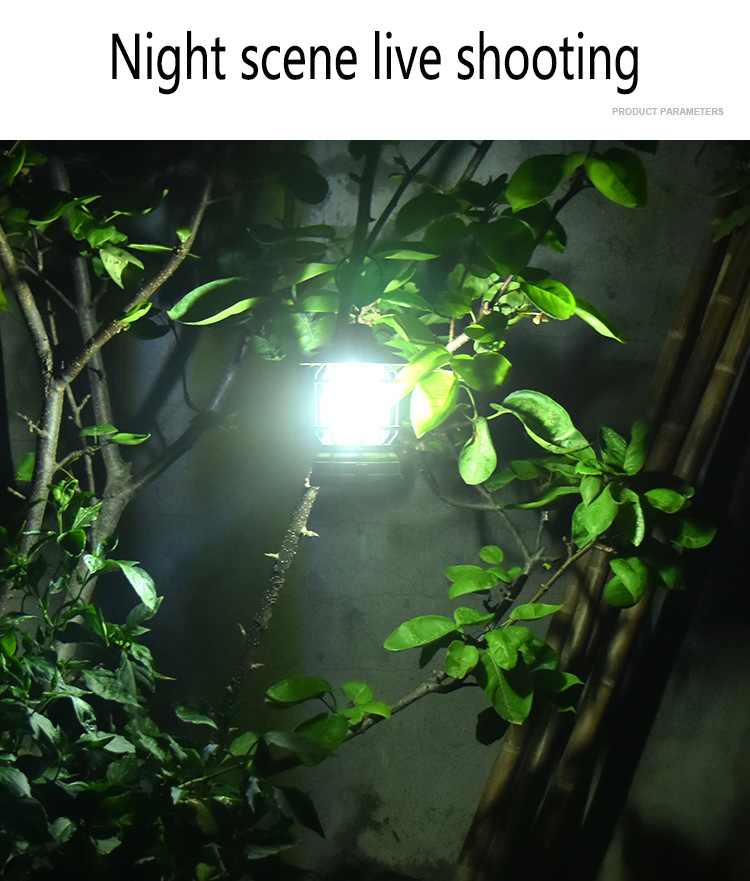
This retro lantern is a must-have for camping and exploring! It's rechargeable, multi-functional, and has an eye-catching design - perfect for making a statement. Enjoy safe and cool illumination any time, anywhere.
- Light Source Type: LED
- Power Supply: Charging or battery
- V 3.7
- W 5W
- Product size: 11.5*11.5*19.5CM






















-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!












