1
/
of
7
Dragoyle LLC
Rechargeable Quiet Rear Seat Car Fan
Rechargeable Quiet Rear Seat Car Fan
Regular price
$24.94 USD
Regular price
Sale price
$24.94 USD
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
Cool down on the go with this rechargeable car fan. The Quiet Rear Seat Fan features a USB rechargeable battery and quiet motor that won't distract you while driving. Enjoy a comfortable ride on your road trips! Keep those back seat passengers cool during that sizzling hot summer heat.
Product Information:
- Fan blade material: plastic
- Shape: square
- Switch type: piano button
- Model: Baseus Folding Car Rear Seat Fan
- Colors: White, Black
- Style: all-match
- Gift purposes: business gifts, business gifts, advertising gifts, promotional gifts, conference gifts, promotional gifts, advertising promotions, welfare gifts, festive gifts, festive gifts, commemorations, commemoration gifts, conference gifts, public relations gifts, personal gifts
- Applicable gift-giving relationships: juniors, couples, couples, colleagues, friends, elders, children, customers, relatives, classmates, mentors
- Category: Desktop, Folder Fan
- Charging/life time: plug-in use
Estimated Delivery Time: 9-16 day
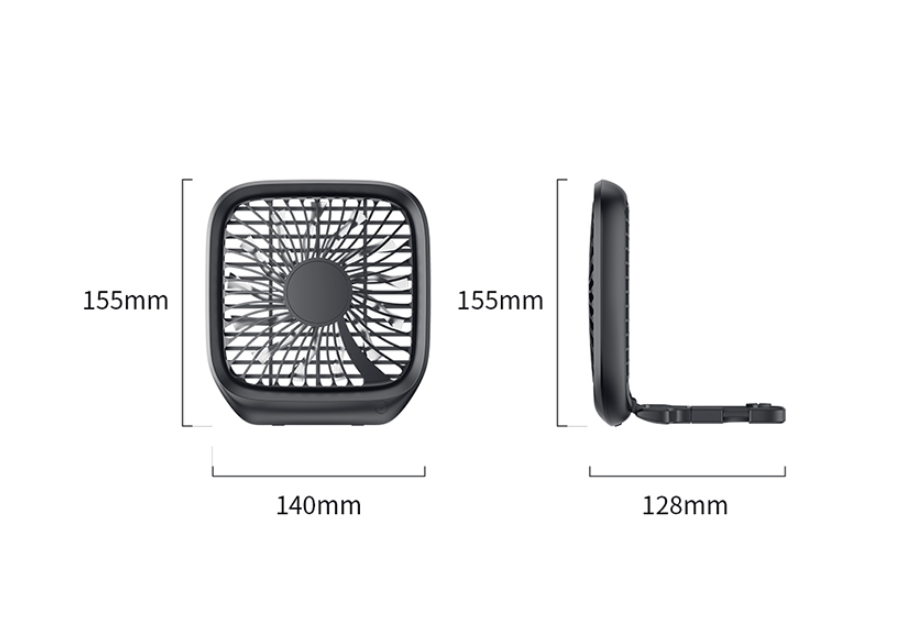
Size Information:

Packing list: Car fan X1











-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!










