1
/
of
8
Dragoyle LLC
Rainproof Luxury Tent With Cloth Canopy
Rainproof Luxury Tent With Cloth Canopy
Regular price
$98.98 USD
Regular price
Sale price
$98.98 USD
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
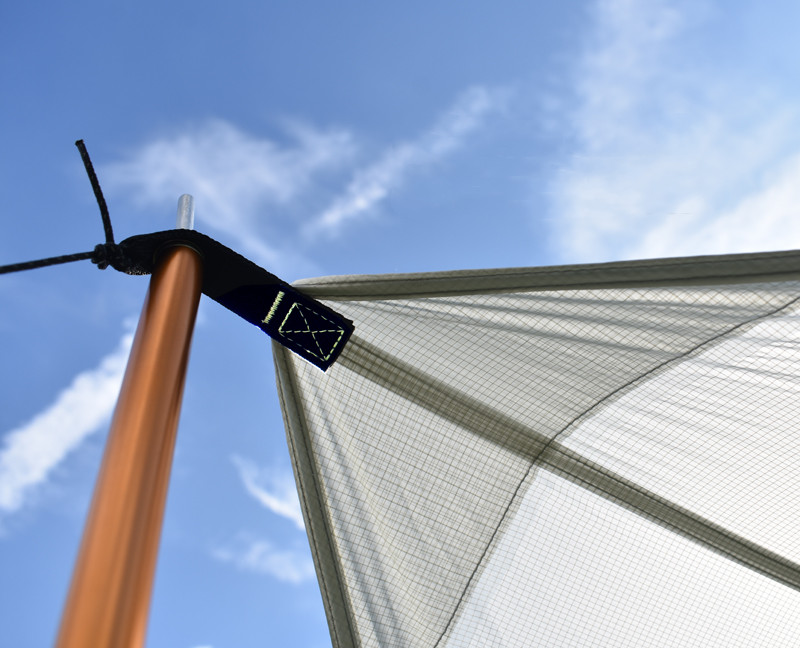
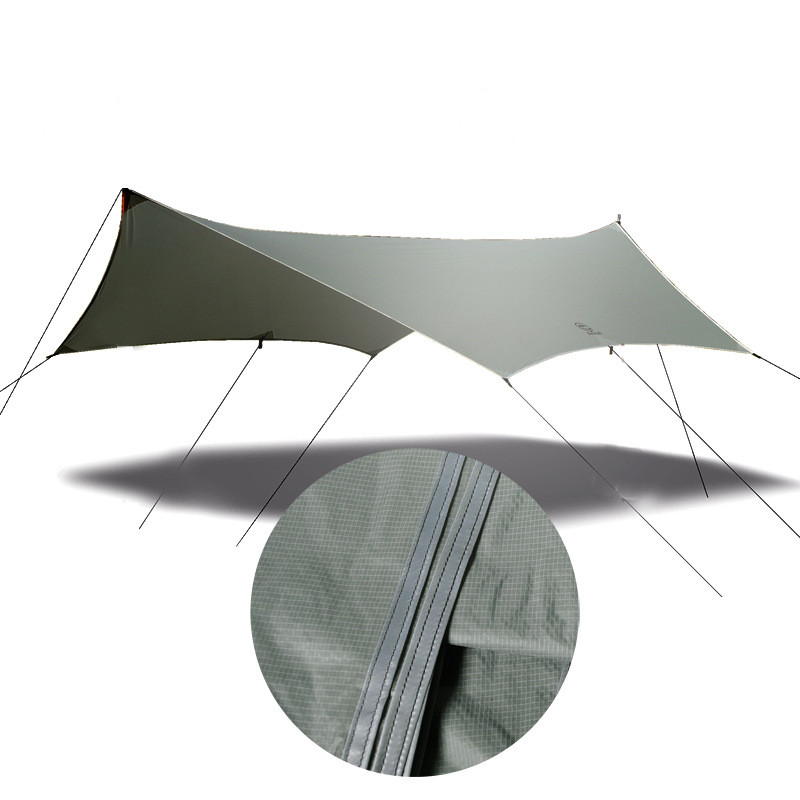
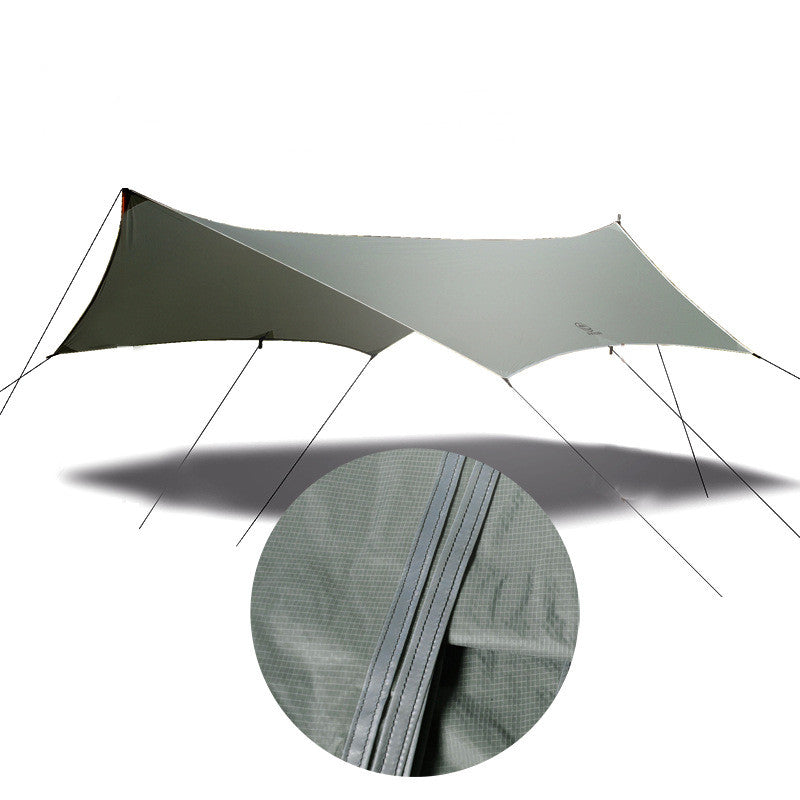
This Rainproof Luxury Tent With Cloth Canopy makes a fun camping experience. This is a light grey single layer tent, so best used during the summer family outings or those fun friend events. Perfect for a lazy summer party.
Product information:
- Tent structure: Single-layer tent
- Style function: Camouflage
- Tent structure: Single-layer tent
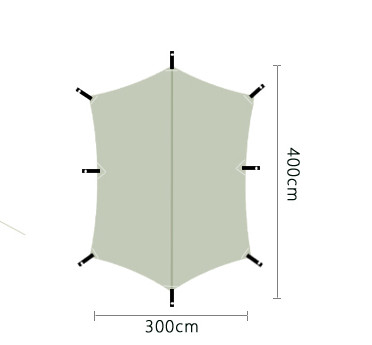
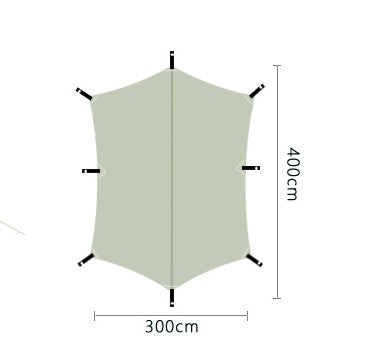
- Size: 400x300cm
- Storage: 30x10cm
- Color: Light grey
- Fabric: 15 D Single Sided Silicone Nylon
- Rainproof: 5000mm +
Specifications:
- light gray (canopy without poles)
- Curtain*1,
- Ground Nail*8,
- Wind Rope*8,
- Storage Bag*1,
- Accessory Bag*1
Packing list:
Curtain*1, Ground Nail*8, Wind Rope*8, Storage Bag*1, Accessory Bag*1







Estimated Delivery Time: 9-17 days








-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!











