1
/
of
8
Dragoyle LLC
11L PVC Portable Outdoor Shower
11L PVC Portable Outdoor Shower
Regular price
$44.44 USD
Regular price
Sale price
$44.44 USD
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
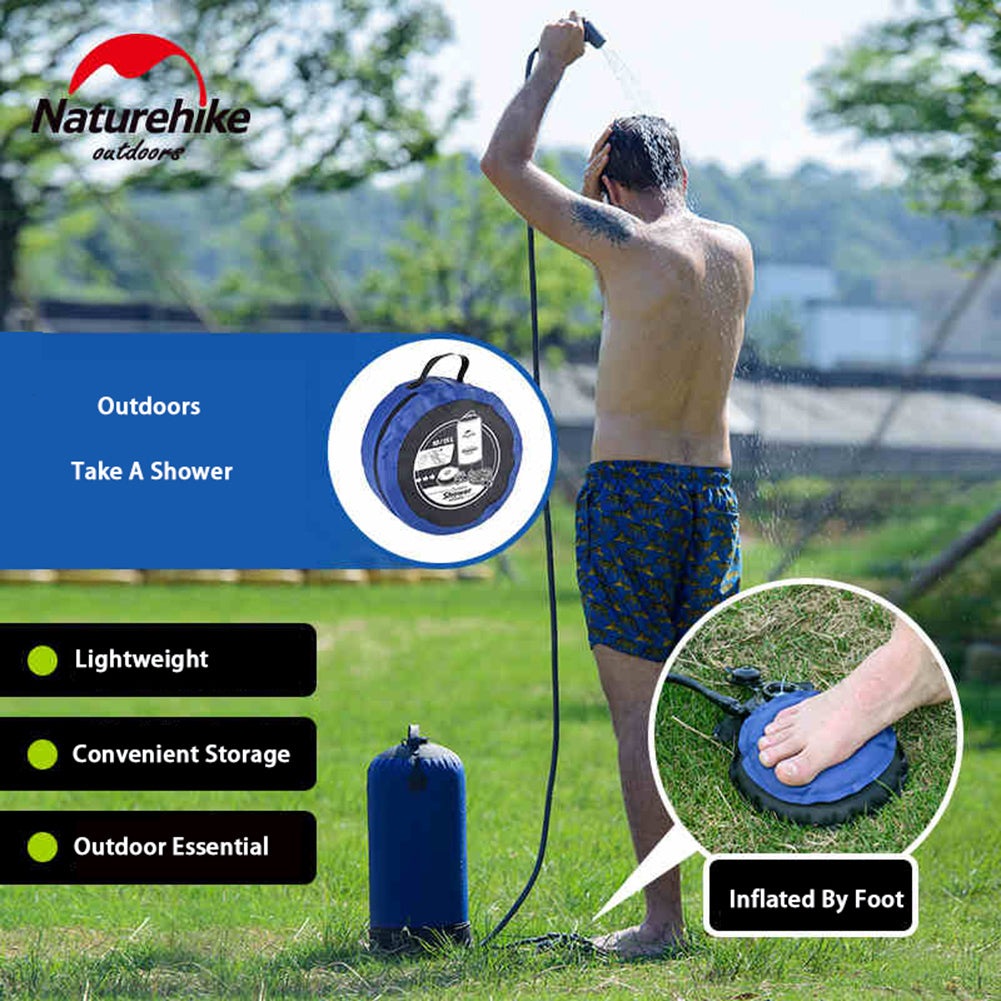
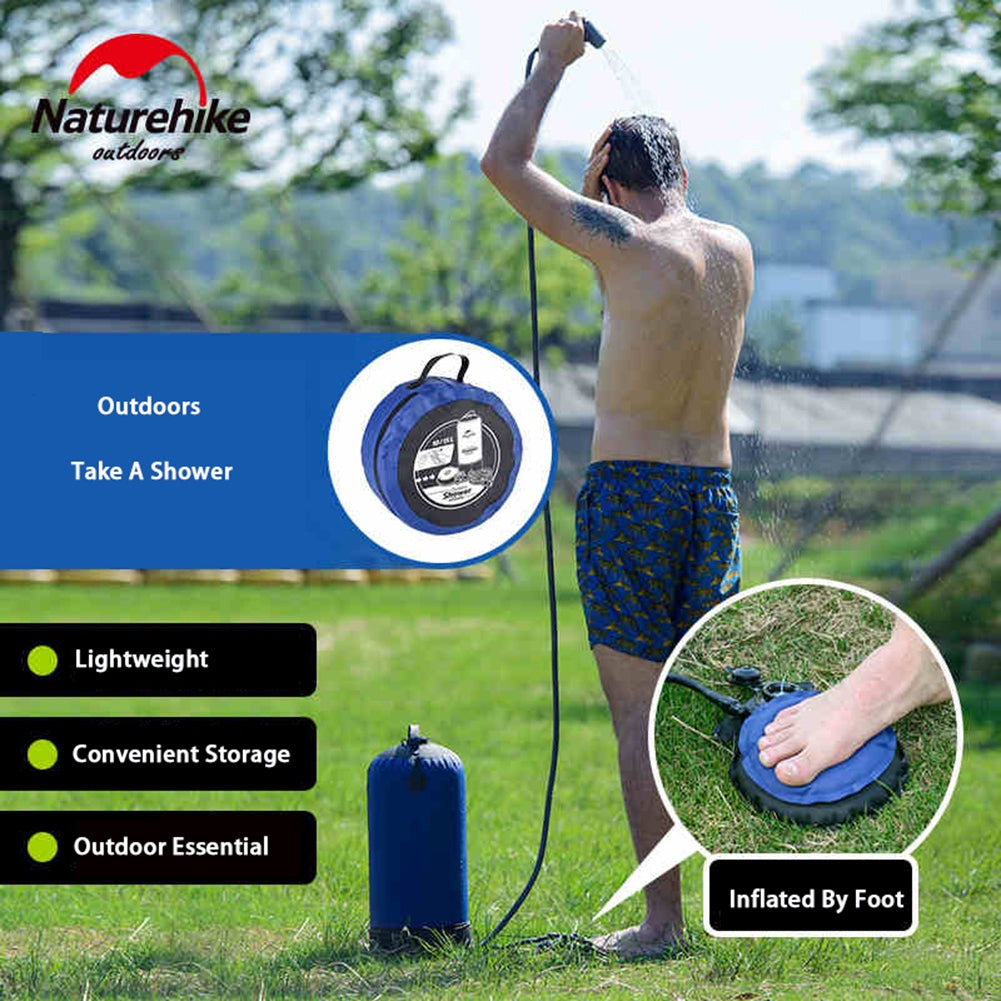
A must have on those long camping or hiking trips and everyone should have this in their preppers kits. Being able to take a shower in the wilderness is one of my favorite adventures, enjoy the fresh feeling of being clean in the dirtiest of situations.
Features:
- Product name: Outdoor shower water bag
- Material: PVC eco-friendly
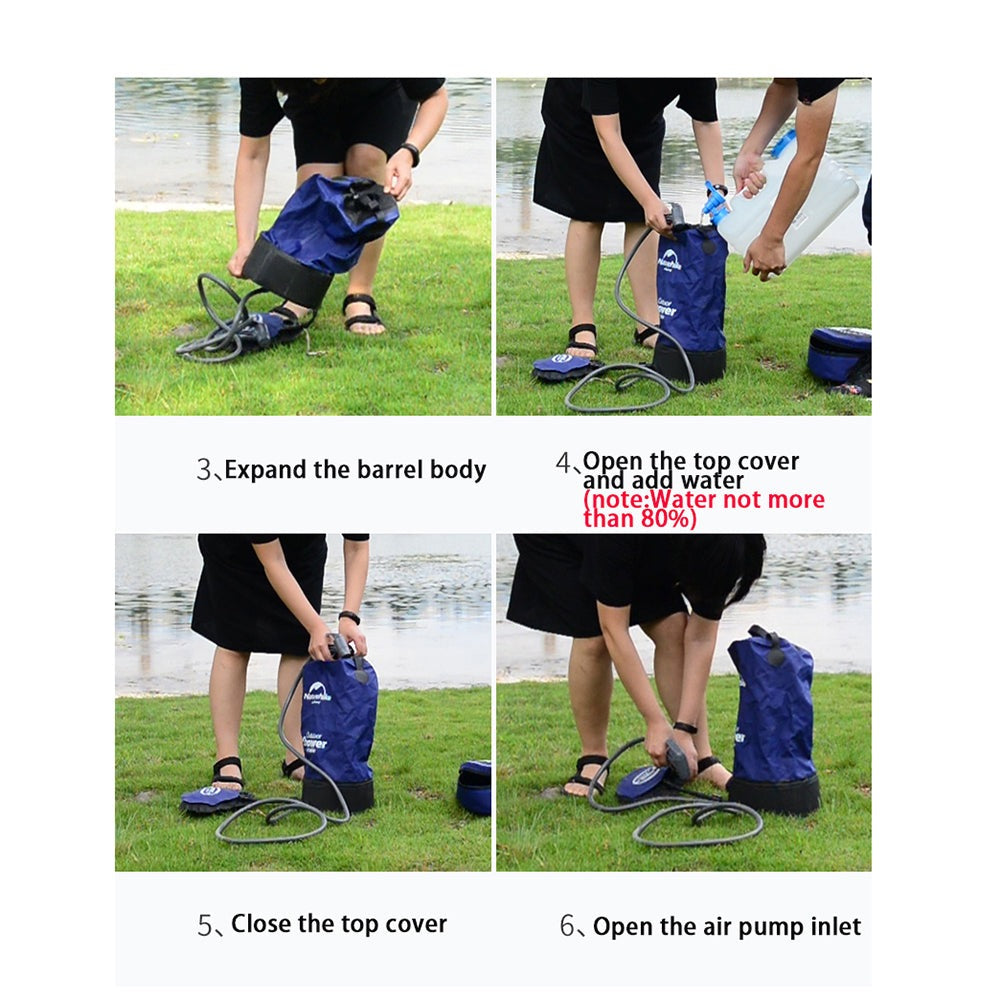
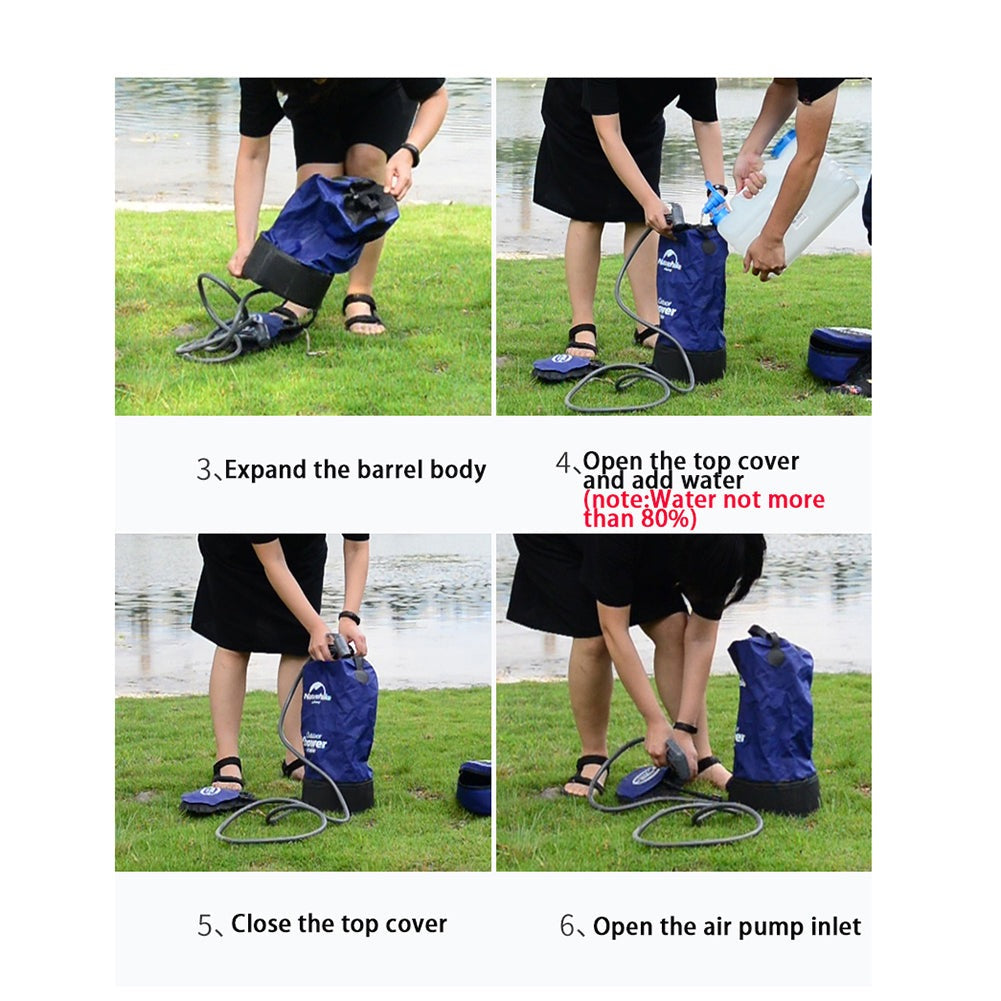
- Instructions: Inflated by feet
- Bucket size: 46*20(diameter)cm
- Volume: 11L
- Water pipes length:200cm
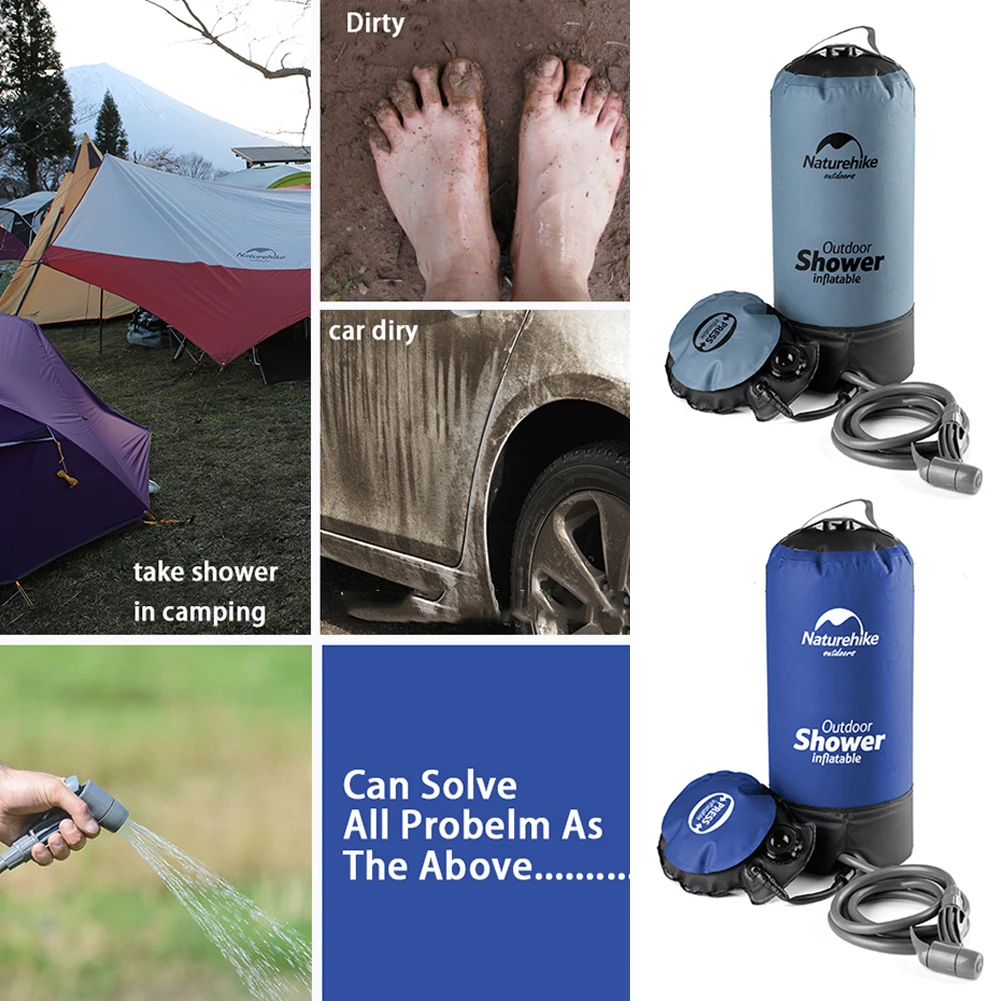
Application:
- Outdoor
- shower
- wash feet
- cars
- hands
- and so on.
Specifications:
- Portable convenient storage
- Barrel with pvc folder mesh
- high-frequency laser welding process
- good sealing with a protective cover at the top of the lid to prevent the pressure being too high, leading to opening the lid.
- Special nozzle design
- large water area
- grasping switch easy opening and closing and saving resource











-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!