1
/
of
14
Dragoyle LLC
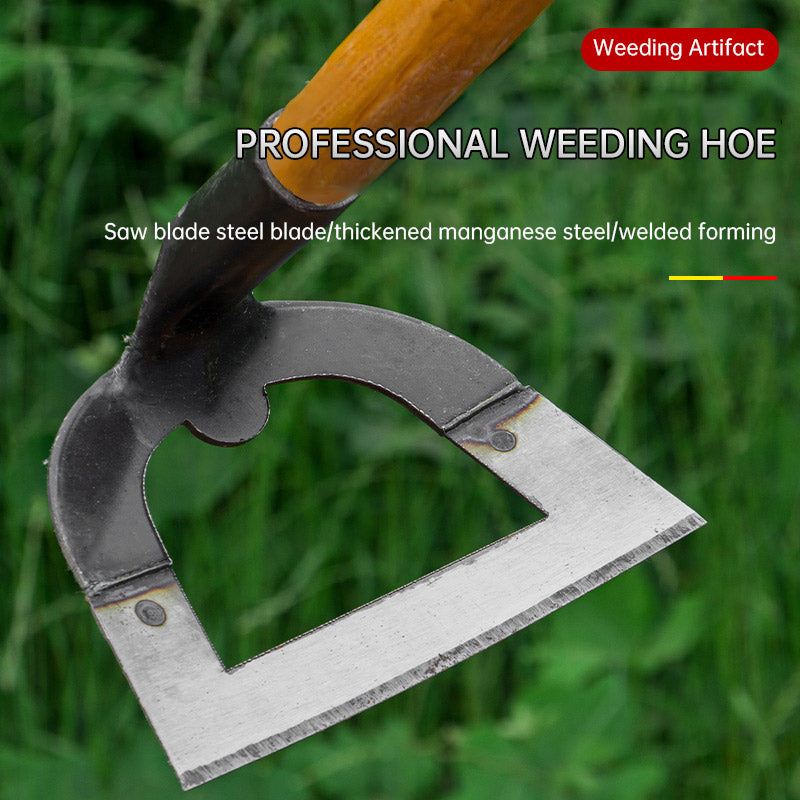
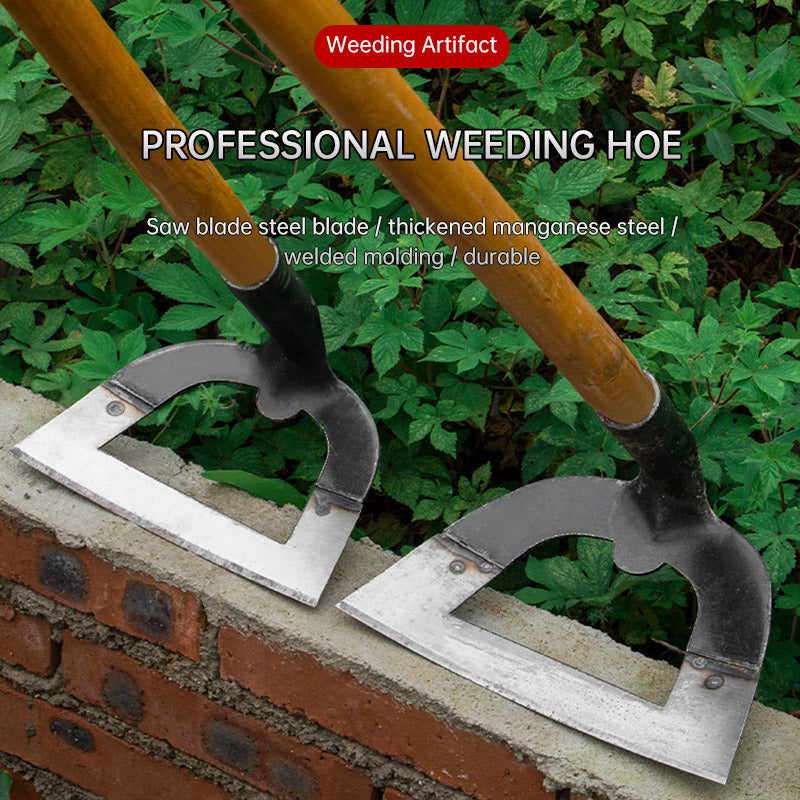
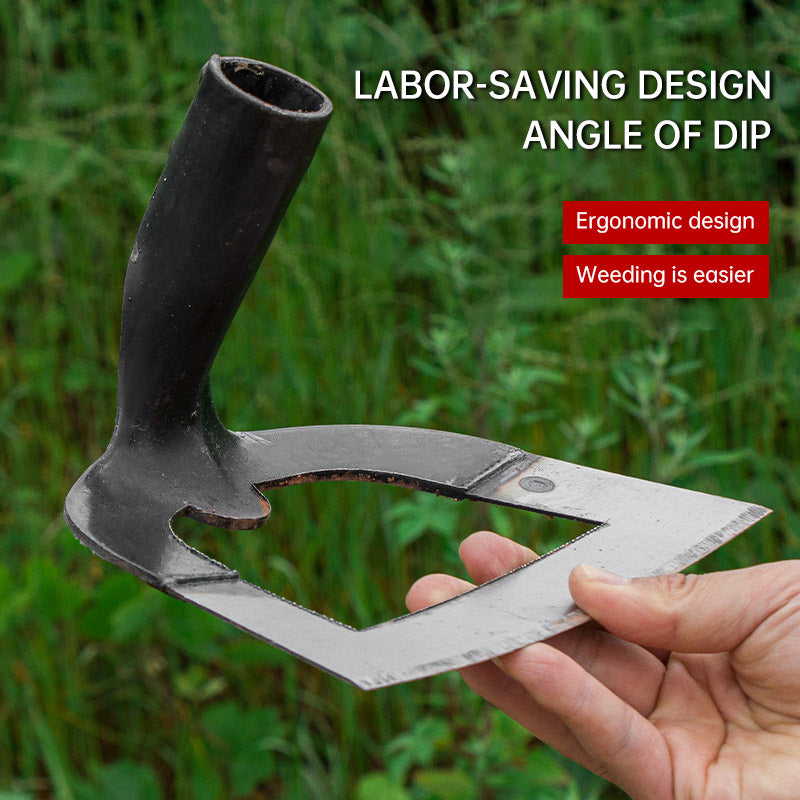
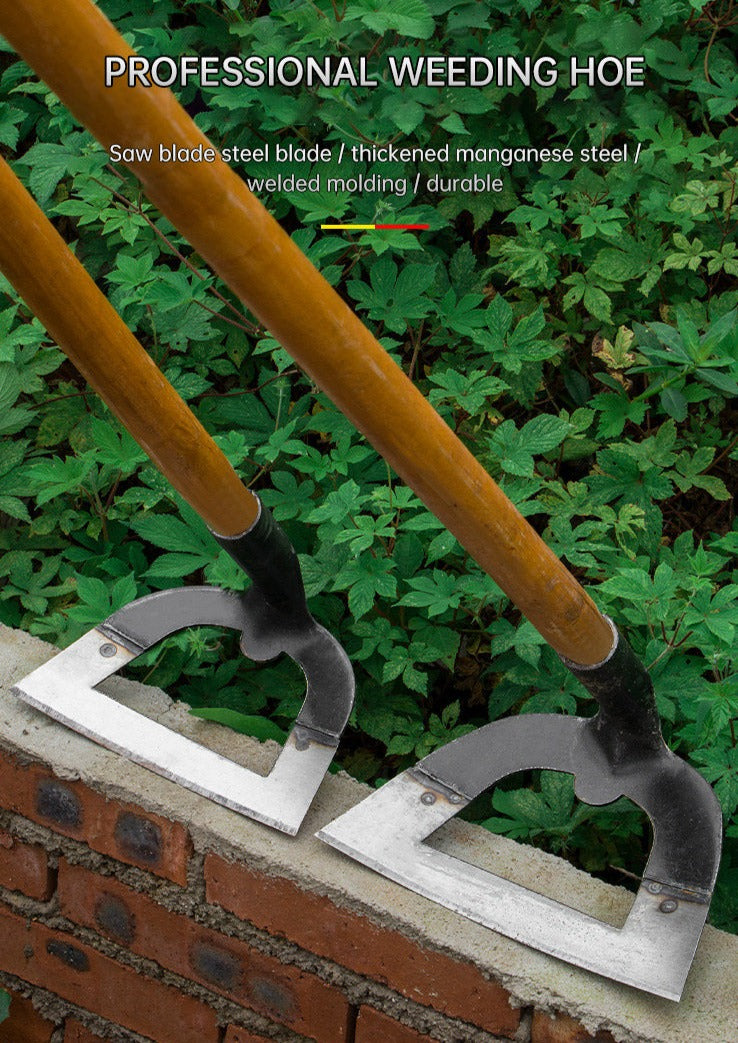
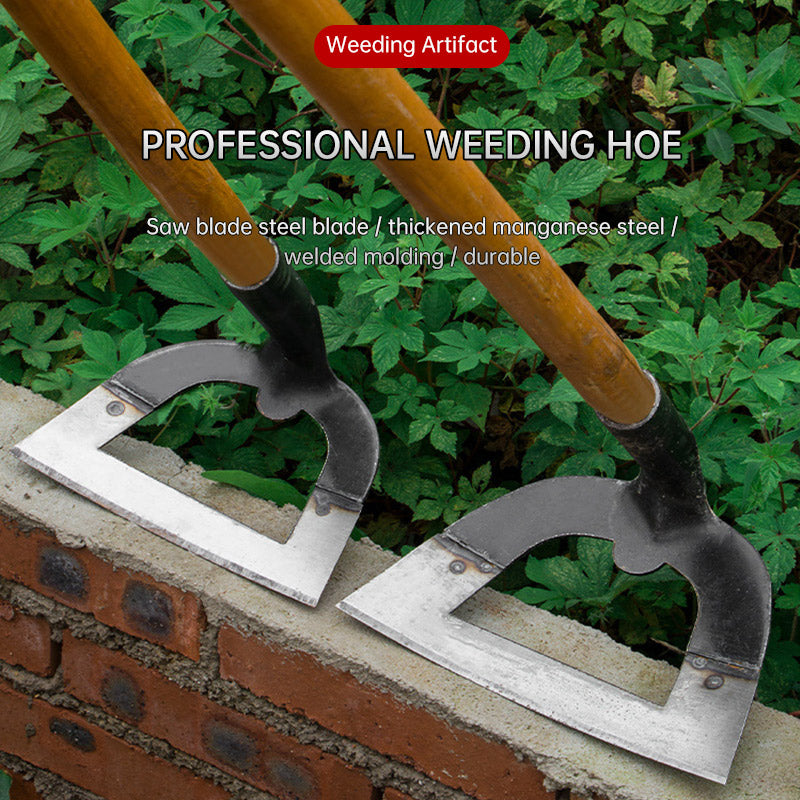
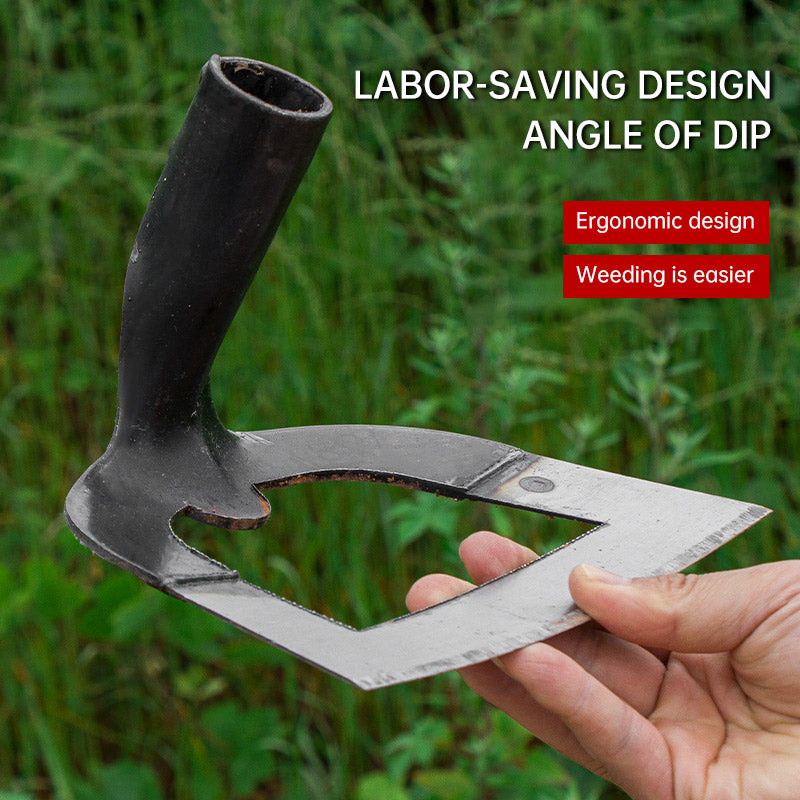
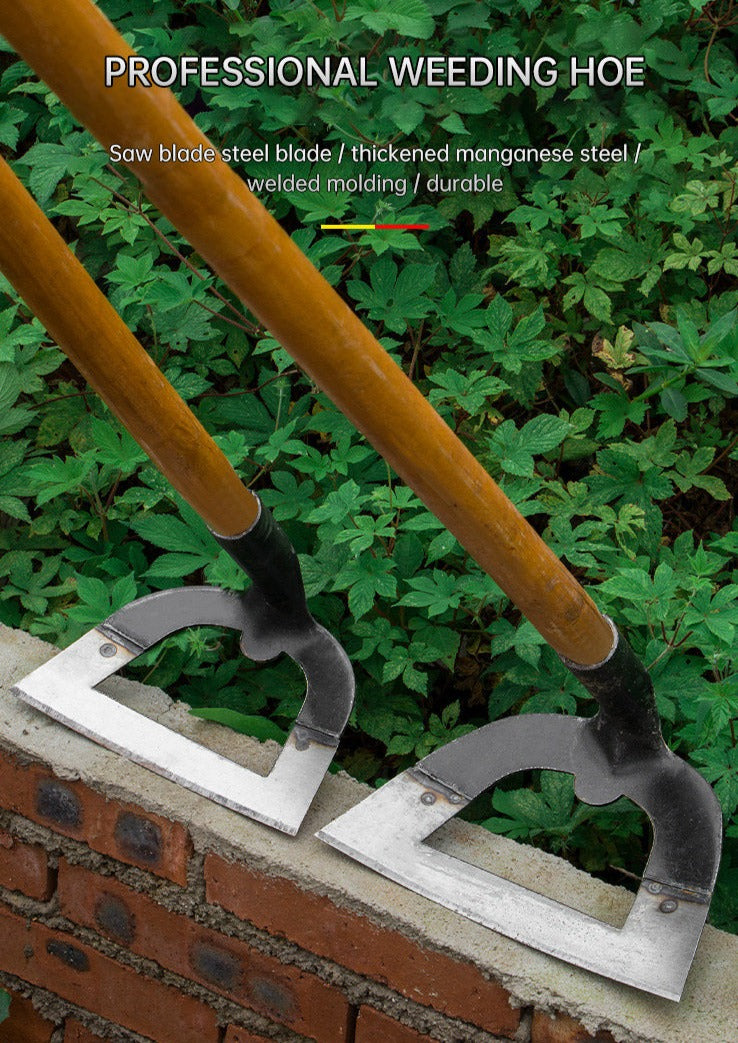
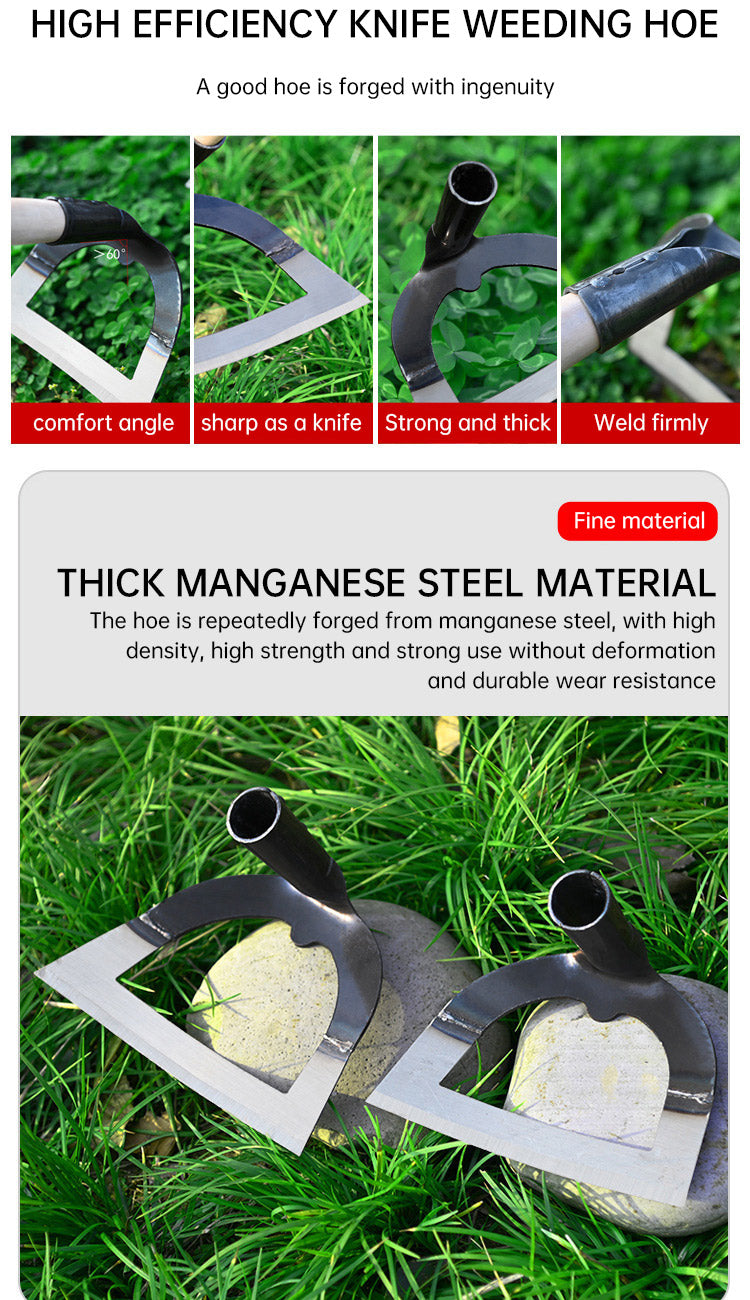
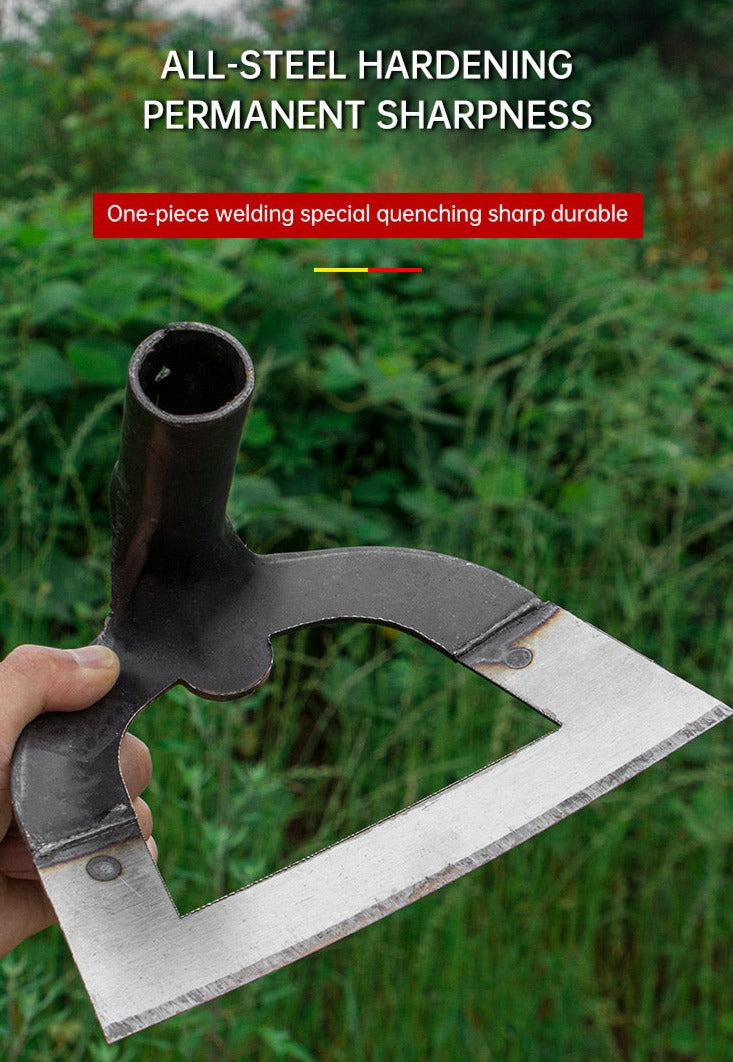
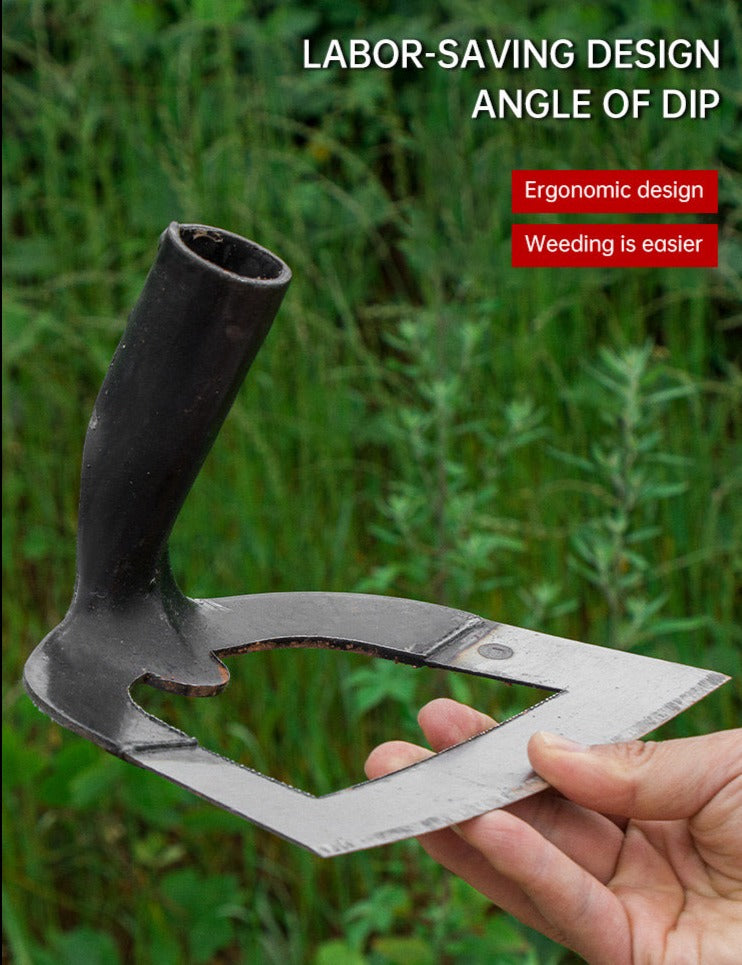
Professional Steel Blade Weeding Hoe
Professional Steel Blade Weeding Hoe
Regular price
$19.96 USD
Regular price
Sale price
$19.96 USD
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
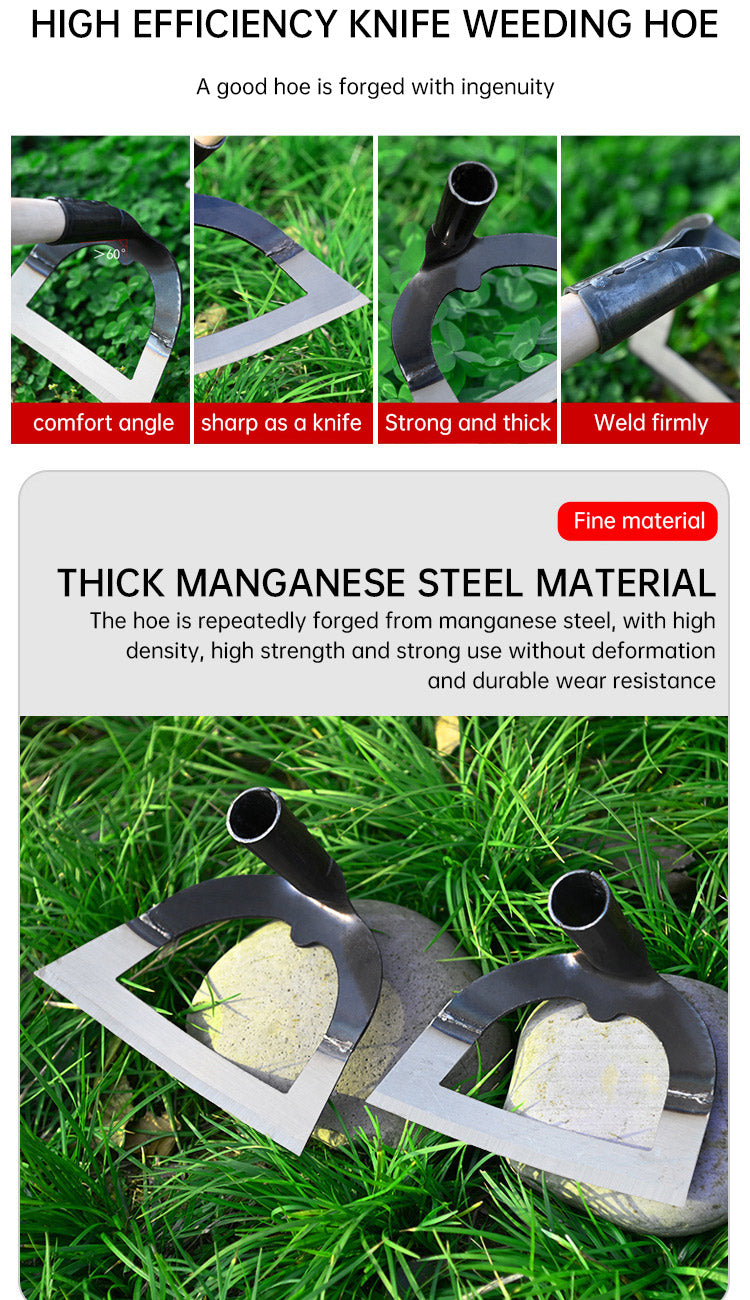
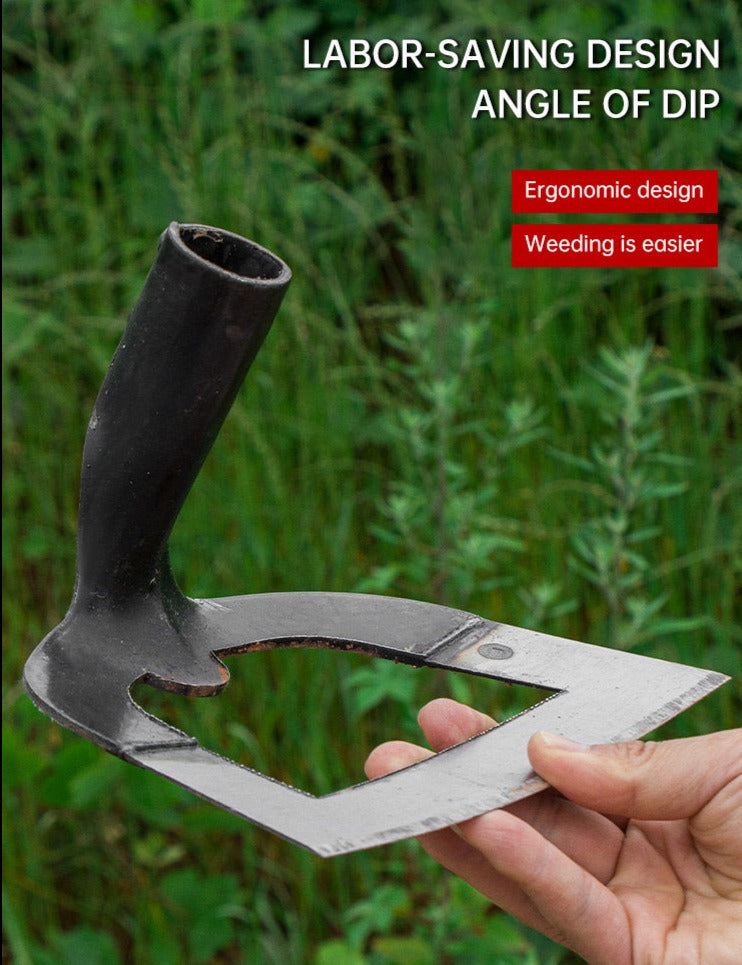
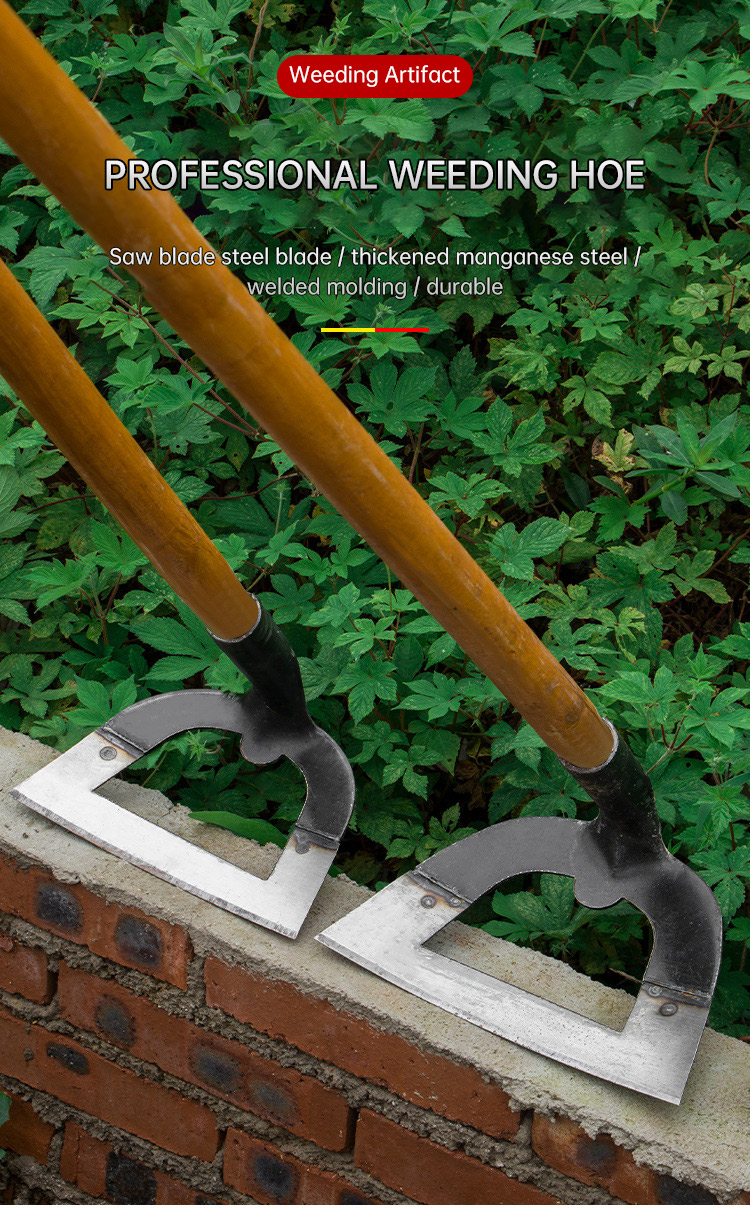
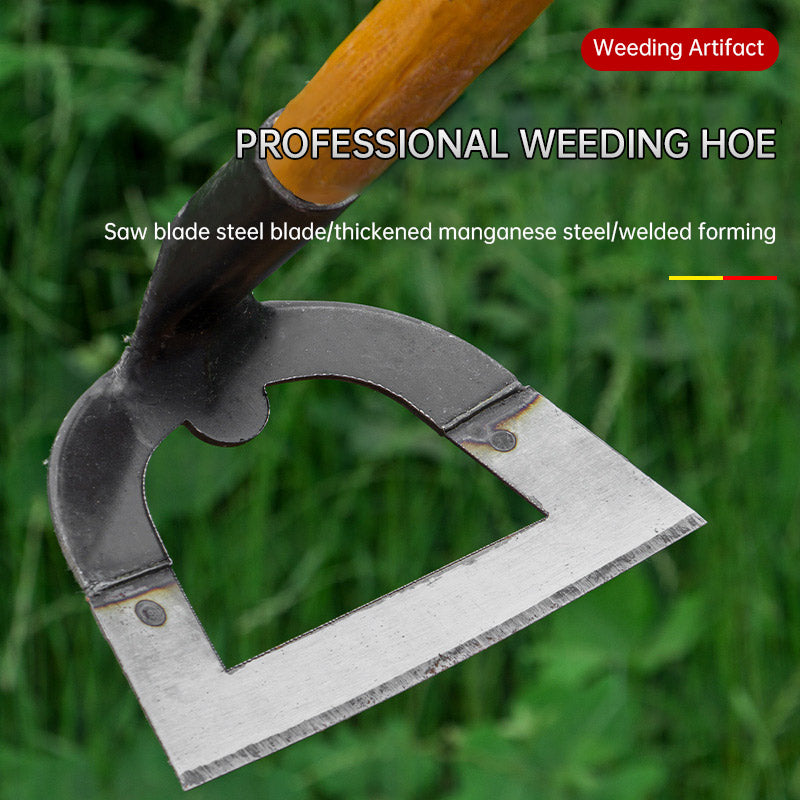
Transform your gardening experience with our Professional Steel Blade Weeding Hoe! Designed for efficiency and durability, this hoe makes weeding a breeze. Its sturdy steel blade easily cuts through tough soil and weeds, saving you time and energy. Say goodbye to backbreaking weeding and hello to a beautifully manicured garden!
Estimated Delivery Time is 5 to12 days
Body Material: Carbon Steel















-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!