1
/
of
14
Dragoyle LLC
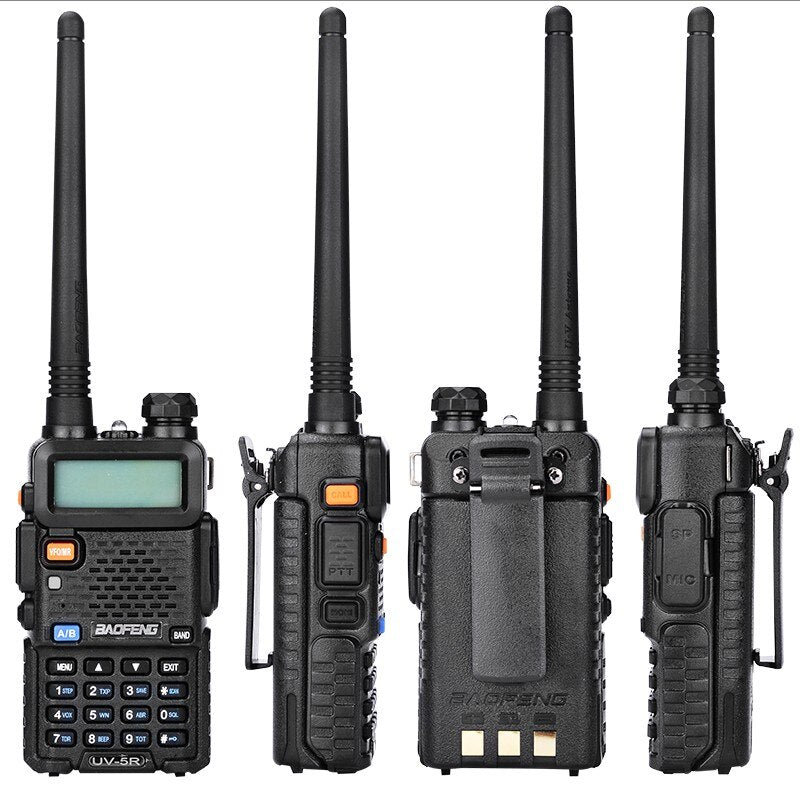
Professional UV5R CB Radio Transceiver Walkie Talkie
Professional UV5R CB Radio Transceiver Walkie Talkie
Regular price
$48.48 USD
Regular price
$0.00 USD
Sale price
$48.48 USD
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
3452741389351719
This professional UV5R CB Radio Transceiver Walkie Talkie is perfect for your emergency supplies, to take with you on hunting trips or long camping or hiking trips with your friends or family. Stay safe, be prepared for any emergency situation. Communication is key to survive when disaster strikes.
Estimated Shipping Time is 10 to 20 days
PACKAGE INCLUDES:
- 1 x UV-5R (VHF136-174 & UHF 400-520Mhz)
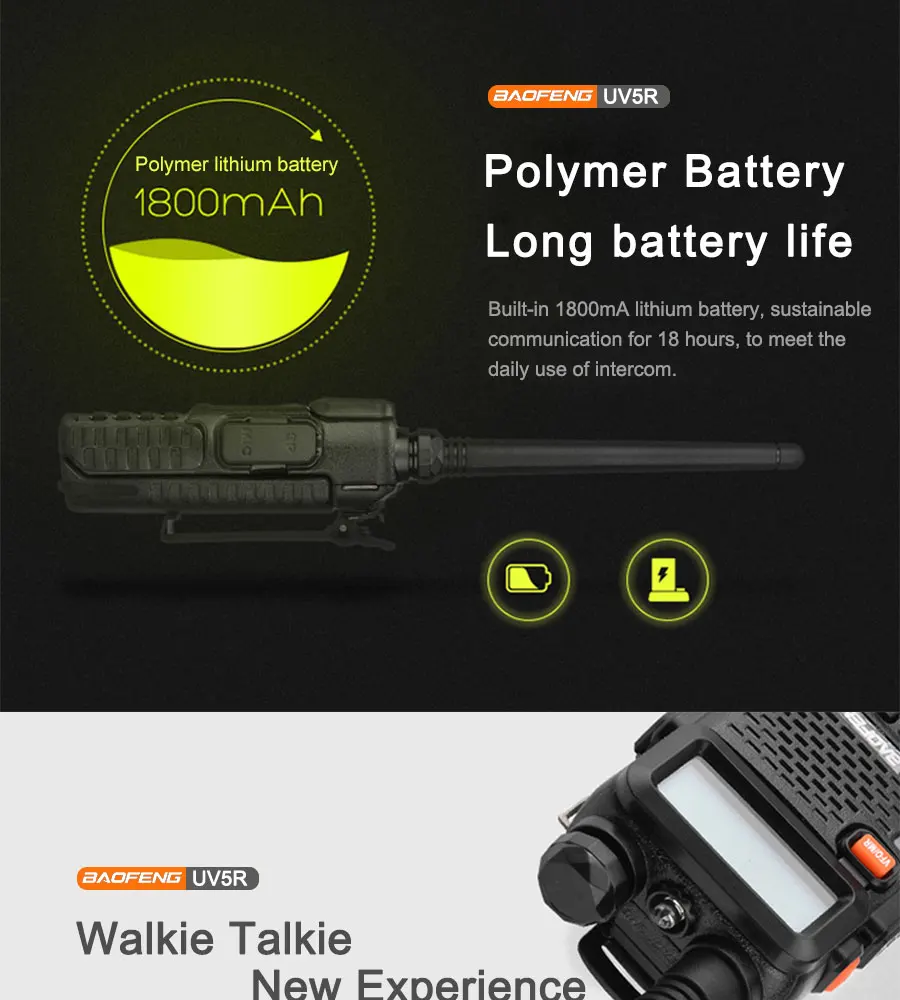
- 1 x 7.4V 1800mah Li-ion Battery Pack
- 1 x dual band Antenna
- 1 x Belt Clip
- 1 X ear hook earphone
- 1 x ENG Manual
- 1 x Desktop Charger ( 100V ~ 240V US/EU/UK/AU plug )
Technical Parameters:
| GENERAL | |
| Frequency range | 65-108Mhz(only for FM) VHF:136-174Mhz(Rx/Tx) UHF:400-520(Rx/Tx) |
| Memory channels | Up to 128 channels |
| Frequency stability | 2.5ppm |
| Frequency step | 2.5kHz/5kHz/6.25kHz/10kHz/12.5kHz/25kHz |
| Supply voltage | Rechargeable Lithium-Ion mAh7.4V/1800 |
| Mode of operation | Simplex or semi-duplex |
| Duty cycle | 03/03/54 min.(Rx/Tx/Standby) |
| Dimensions | 58mm*110mm*32mm |
| Weight | 130g(approximate) |
| TRANSMITTER | |
| RF power | 4W/1W |
| Type of modulation | FM |
| Spurious emissions | <-60dB |
| RECEIVER | |
| Receiver sensitivity | 0.2μV(at 12dB SINAD) |
| Intermodulation | 60dB |
| Audio output | 1000mW |
| Adjacent channel selectivity | 65/60dB |
| Note: All specification shown are subject to change without notice | |
| Dual-band handheld transceiver with display function menu on the display "LED" |
| Commercial FM radio receiver (65MHz-108MHz) |
| Built-in LED flashlight |
| DTMF encoded |
| Built-in RX CTCSS/DCS scan |
| Function VOX |
| Alarm function |
| Broadband/narrowband selectable |
| Function beep on the keyboard |
| Dual Watch/dual Reception |
| Crossband reception/transmission |
| Function OFFSET |
| Tone end of transmission |
| Battery saving function SAVE |
| Programmable by PC |
| Built-in key lock |






















-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!