1
/
of
21
Dragoyle LLC
Portable Privacy Instant Tent
Portable Privacy Instant Tent
Regular price
$49.96 USD
Regular price
Sale price
$49.96 USD
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
Introducing the Portable Privacy Instant Tent - the perfect way to get some privacy on the go! This nifty tent sets up in seconds and will have you feeling like your own VIP in no time. Put it up anywhere for that extra bit of seclusion for your own private slice of paradise. Privacy, don't you just love it?!
- Tent structure: single-layer account
- Strut material: steel
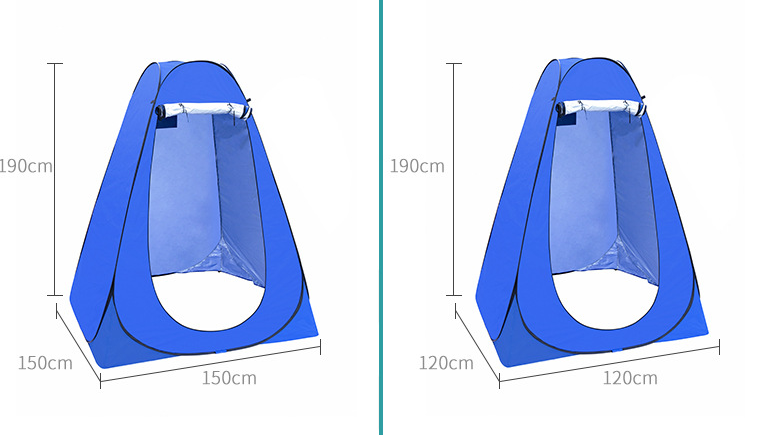
- Specification: 1200*1200*1900
- Construction situation: free to build speed
- Spatial structure: one bedroom
- Style features: camouflage, wilderness survival, ultralight, cycling, adventure, winter fishing, windproof, waterproof, picnic, cold, warm, light, fishing, ultra lightweight, night fishing
- Foreign account waterproof factor: less than 1000mm
- Waterproof coefficient of the bottom account: less than 1000mm
- Strut: steel wire
- Primer: Oxford cloth
Single: length and width 1.2 m
Double: length and width 1.5 m
Estimated Delivery Time is 9 to 15 days.
Thank you for your patience.






















-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!
























