1
/
of
8
Dragoyle LLC
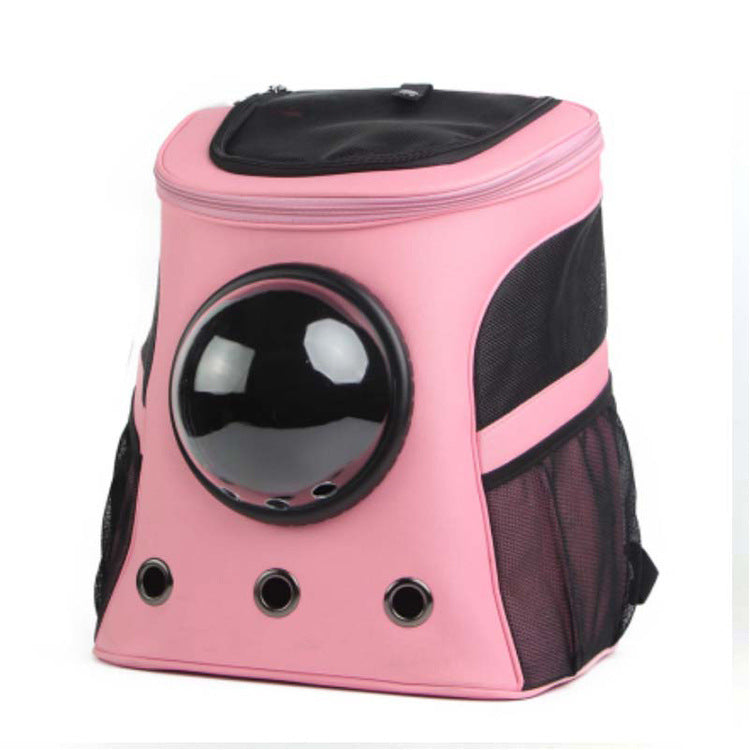
Pet Space Capsule Transport Backpack
Pet Space Capsule Transport Backpack
Regular price
$48.98 USD
Regular price
Sale price
$48.98 USD
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
Transport your furry friend in style and comfort with our Pet Space Capsule Transport Backpack! Featuring a unique space capsule design, this backpack allows your pet to enjoy the view while staying safe and secure. Perfect for outdoor adventures and travel, this backpack will be sure to bring joy to both you and your pet.
Estimated Delivery Time is 8 to 14 days










-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!











