1
/
of
7
Dragoyle LLC
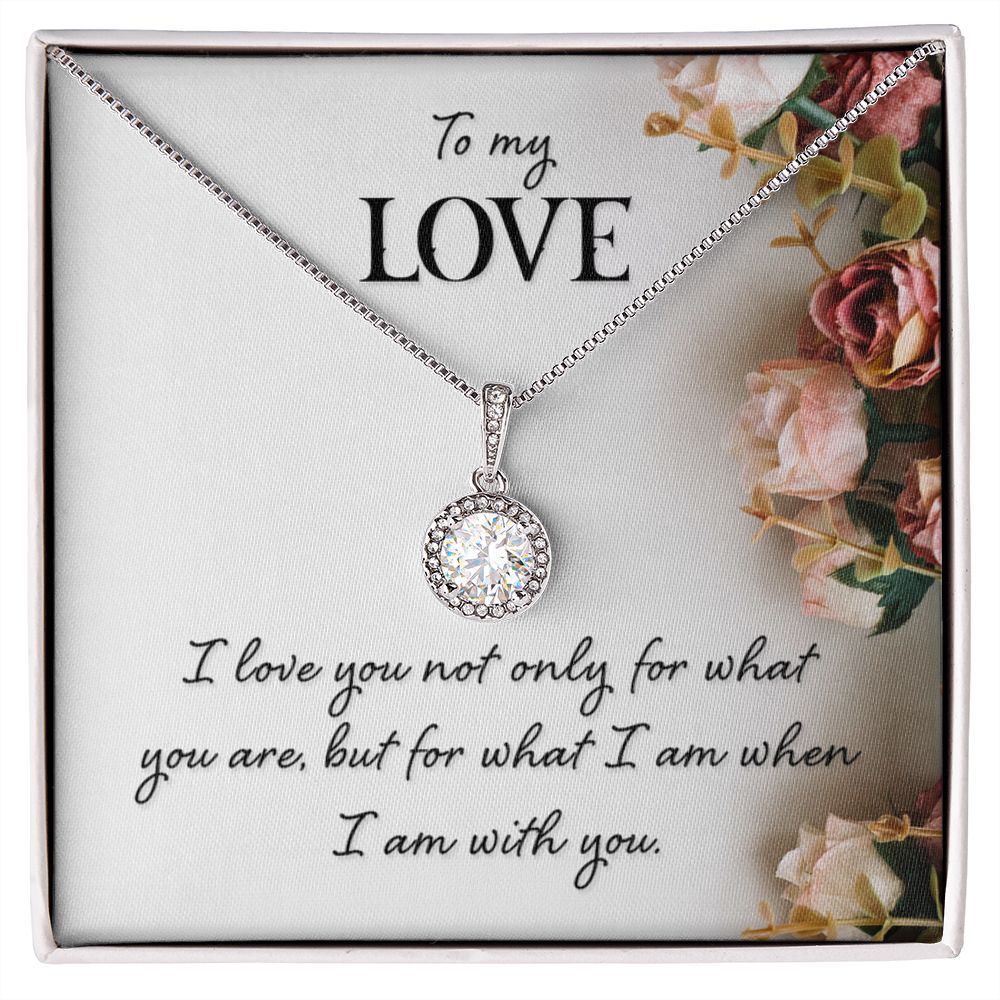
My Love Eternal Hope Necklace
My Love Eternal Hope Necklace
Regular price
$49.95 USD
Regular price
$119.95 USD
Sale price
$49.95 USD
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability

Surprise your loved one with a timeless and elegant gift. Our dazzling Eternal Hope Necklace features a cushion cut center cubic zirconia that will sparkle with every step. The center crystal is adorned with equally brilliant CZ crystals, ensuring a stunning look every wear. Wow her by gifting her an accessory that will pair with everything in her wardrobe!

- 14k white gold finish over stainless steel
- 8mm cushion-cut center cubic zirconia crystal
- 1.2mm accent CZ crystals
- Pendant dimensions: 0.6" (14mm) height / 0.5" (11.6mm) width
- Adjustable box chain length: 16" - 18" (40.64- 45.72cm)
- Lobster clasp

Your piece is lovingly packaged in a complimentary soft touch box for easy gifting. Elevate your presentation by upgrading to the mahogany style luxury box, which features a brilliant LED spotlight.







-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!










