1
/
of
14
Dragoyle LLC
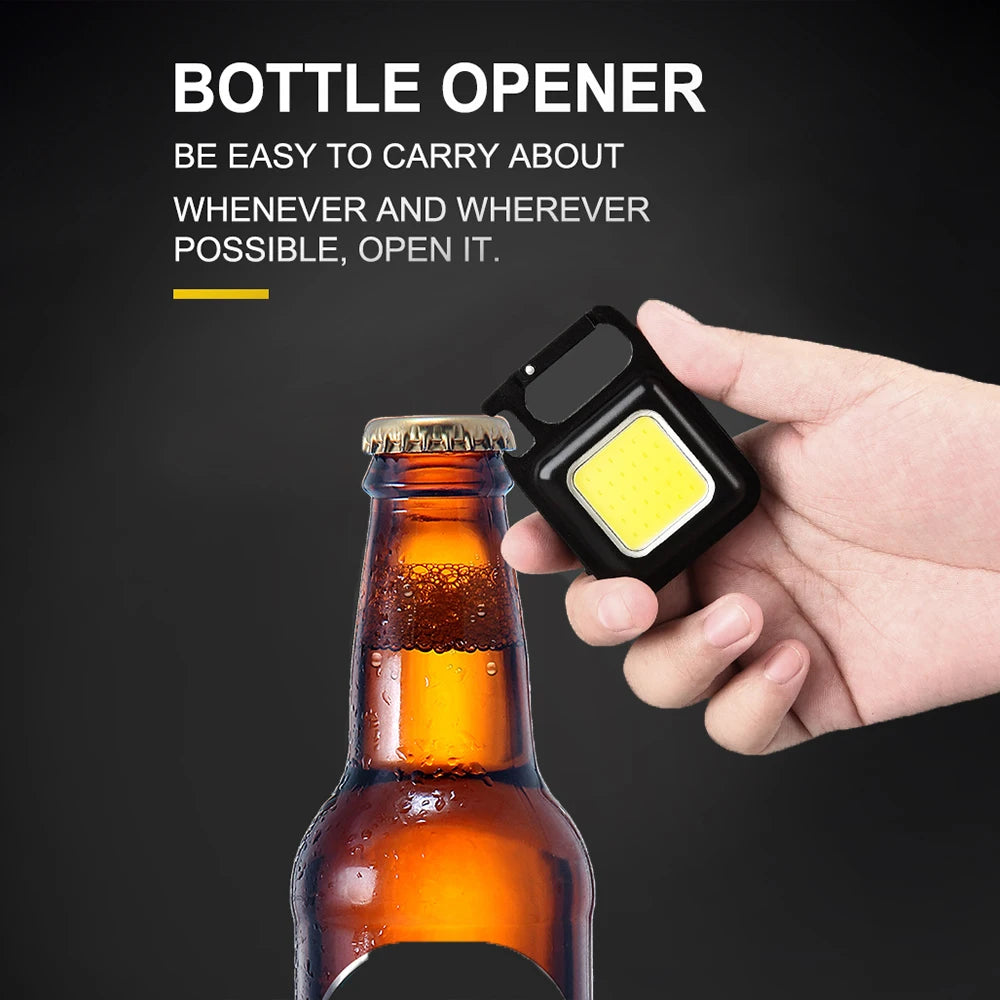
Multifunction LED Lantern & Bottle Opener With Hook
Multifunction LED Lantern & Bottle Opener With Hook
Regular price
$9.96 USD
Regular price
$5.94 USD
Sale price
$9.96 USD
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
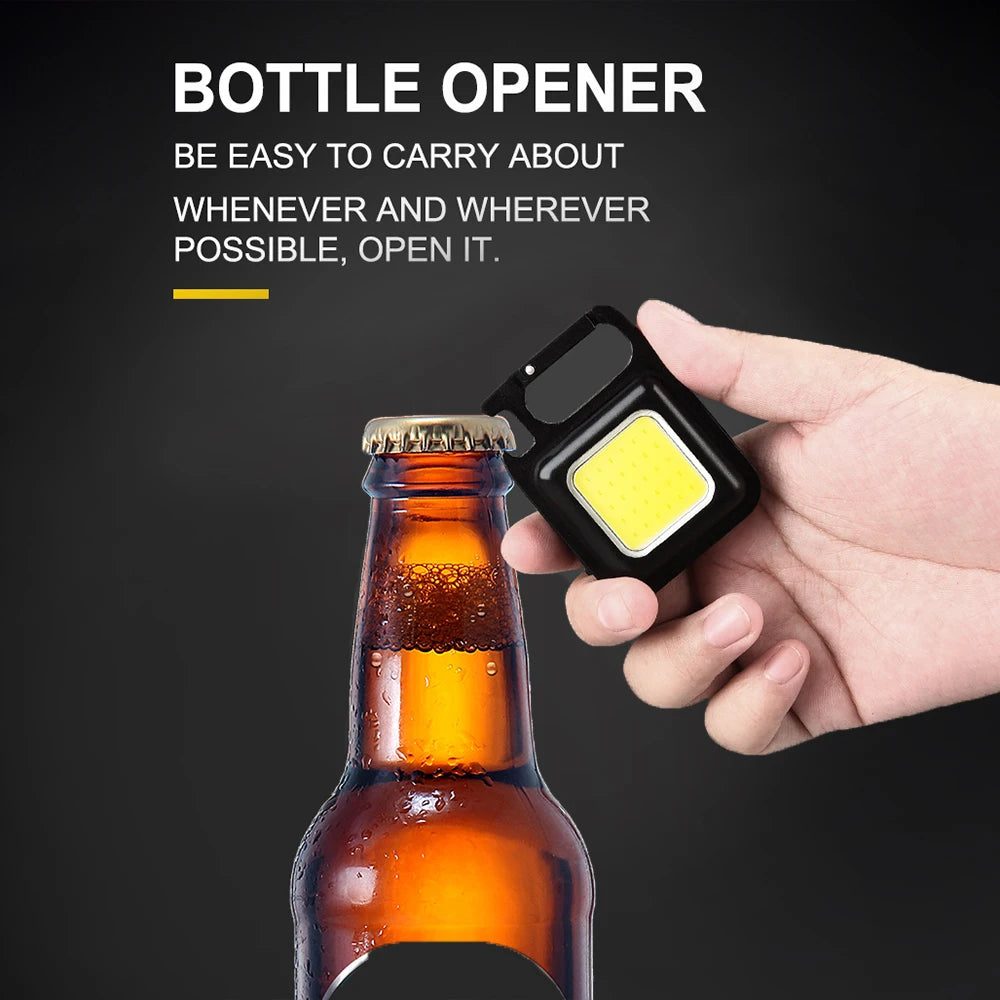
This multifunctional LED lantern doubles as a convenient bottle opener and hook, making it an ideal accessory for outdoor adventures. With its powerful light and compact design, it is perfect for camping, hiking, and more. Plus, the built-in bottle opener ensures you can enjoy a cold drink after a long day.
Estimated Delivery Time is 5 to 9 days

SPECIFICATIONS
- Flashlight Type: Adventure, camping, hiking, factory lighting
- Color: black
- Waterproof: Yes
- Model of LED Beads: COB
- Light Source: LED bulbs
- Lighting Distance: < 50 m
- Support Dimmer: 2-4 files
- Switch Mode: High/Low
- Focal Length: Non-adjustable
- Lumen: 600
- Body Material: Aluminum Alloy
- Item Type: FLASHLIGHTS
- Charger: Rechargeable

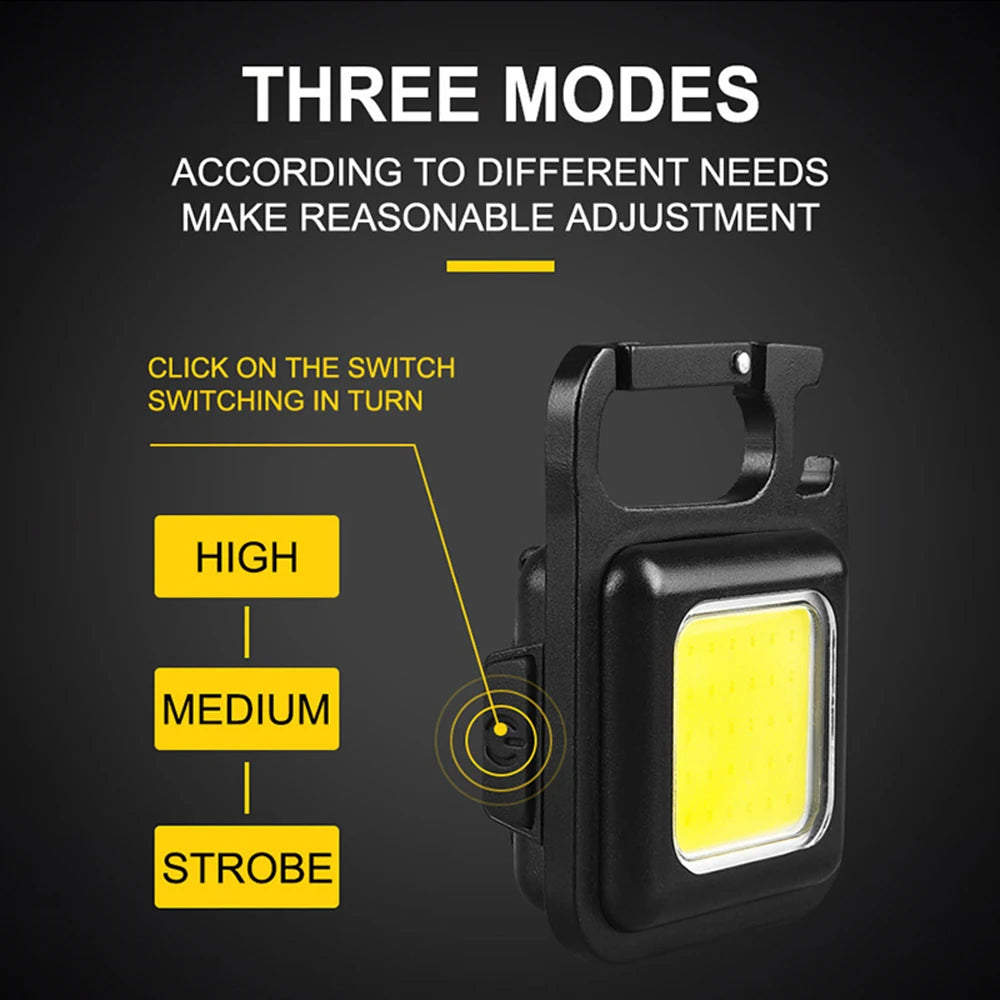
Lighting mode introduction:
- Press the switch to turn on in sequence: 60% brightness - 30% brightness - flashing mode
- Press and hold the switch for 2 seconds to turn on 100% super bright mode
- Charging method: Type-C USB charging
- Waterproof grade: life waterproof
- Range: 50 meters
- Indicator light: The red light prompts charging, and the green light is always on when the battery is fully charged.
Features:
- 800Lumens COB Rechargeable Small Keychain Flashlights Mini Magnetic Multifunction Pocket Light
- The COB flashlight can emit bright light up to 800lumens and a full 360 degree lighting.
- It has 3 light modes: COB HIGH MODE, COB LOW MODE, COB STROBE MODE.
- Long press in any gear to reach the brightest mode.


















-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!