1
/
of
7
Dragoyle LLC
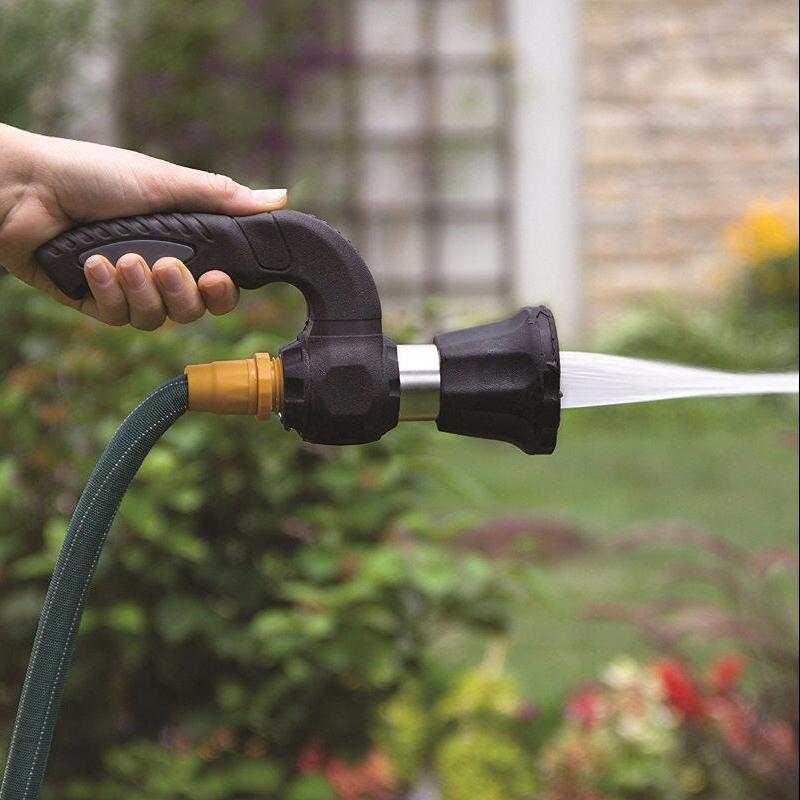
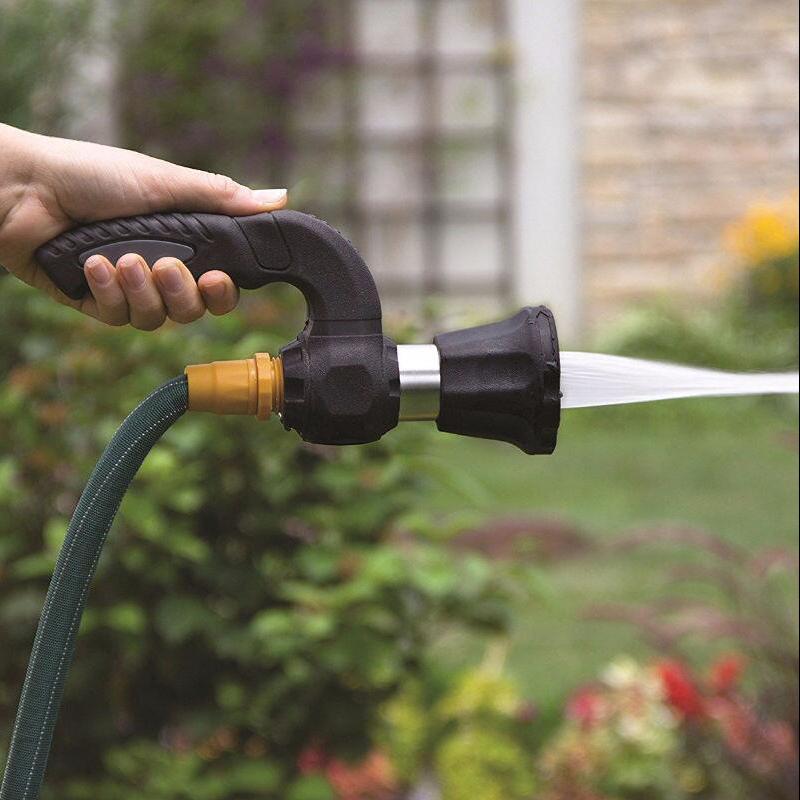
Mighty Blaster Garden Water Nozzle
Mighty Blaster Garden Water Nozzle
Regular price
$14.94 USD
Regular price
$19.99 USD
Sale price
$14.94 USD
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
Transform your ordinary garden hose into a powerful cleaning and watering machine with the Mighty Blaster Garden Water Nozzle! With its adjustable spray settings, easily wash away dirt and grime or gently water delicate plants. Save time and effort with this versatile tool.
Features:
- Adjustable from a fine mist to a powerful stream
- Powerful stream blasts away dirt
- Fine mist waters your flowers
- Comfort grip handle
- Features a variety of settings from gentle mists to full-on force with just a twist of the hand
- Fire hose nozzle fits on any standard garden hose, is easy to use, and shuts off without hassle
Description:
- 100% Brand New and quality
- Material: ABS+TFR+ aluminum alloy
- Color: As Pictures Shown
- Size:23*11cm(Approximately)
Package Includes:
- 1 x Car Washing Spray Nozzle
Notes:
- Due to the different monitor and light effect, the actual color of the item might be slightly different from the color showed on the pictures. Thank you!
- Please allow 1-3 cm measuring deviation due to manual measurement .










-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!