1
/
of
7
Dragoyle LLC
Men's Luxury High-end Waterproof Quartz Wristwatch
Men's Luxury High-end Waterproof Quartz Wristwatch
Regular price
$29.96 USD
Regular price
$0.00 USD
Sale price
$29.96 USD
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
This Men's Luxury High-end Waterproof Quartz Wristwatch is a handsome choice for any man on your list. Your father, brother, son, friend or co-worker would love receiving this luxurious watch for Christmas, Birthday, Anniversary or any special occasion. This watch is perfect for that fancy party, office event, business meeting, on a special date with your lovely lady.
Product description:- Brand: BELUSHI
- Band Material: Stainless Steel / Leather / Mesh belt
- Case Diameter: 4.3cm
- Case Thickness: 1.08cm
- Total Length: 24cm
- Band Width: 2.0cm
- Water Resistance: 3ATM
Features:
- Style: Fashion, Casual, Business, Luxury, Sports
- Mirror Material: Hardlex
- Movement: Original Japan Quartz Movement
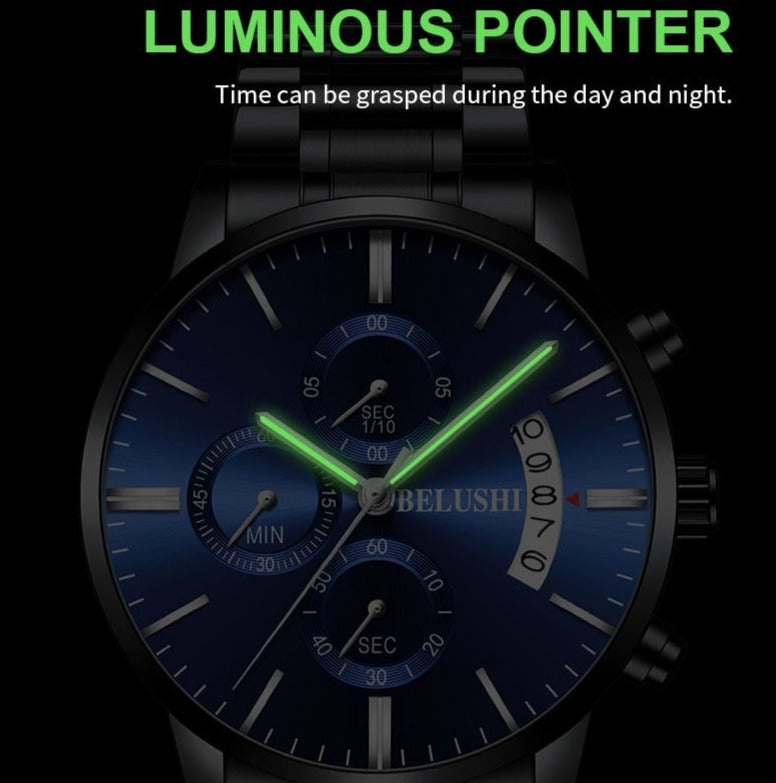
- Multifunctional watch.
- All the pointers are working.
- This watch has a chronograph function
Package Includes:
- 1 Watch














-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!










