1
/
of
16
Dragoyle LLC
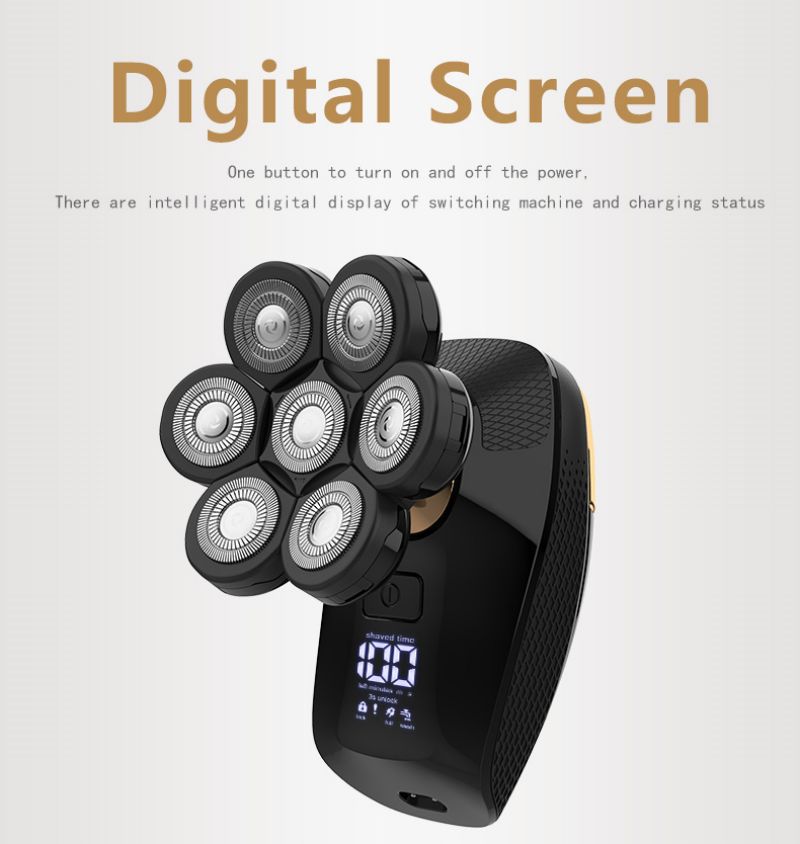
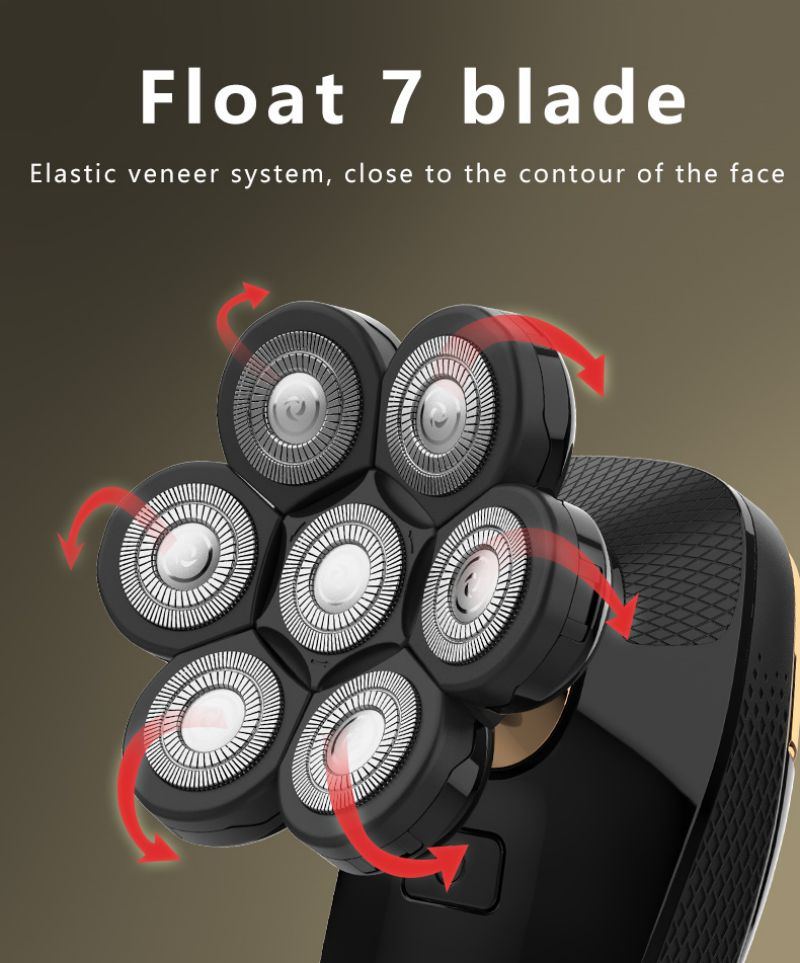
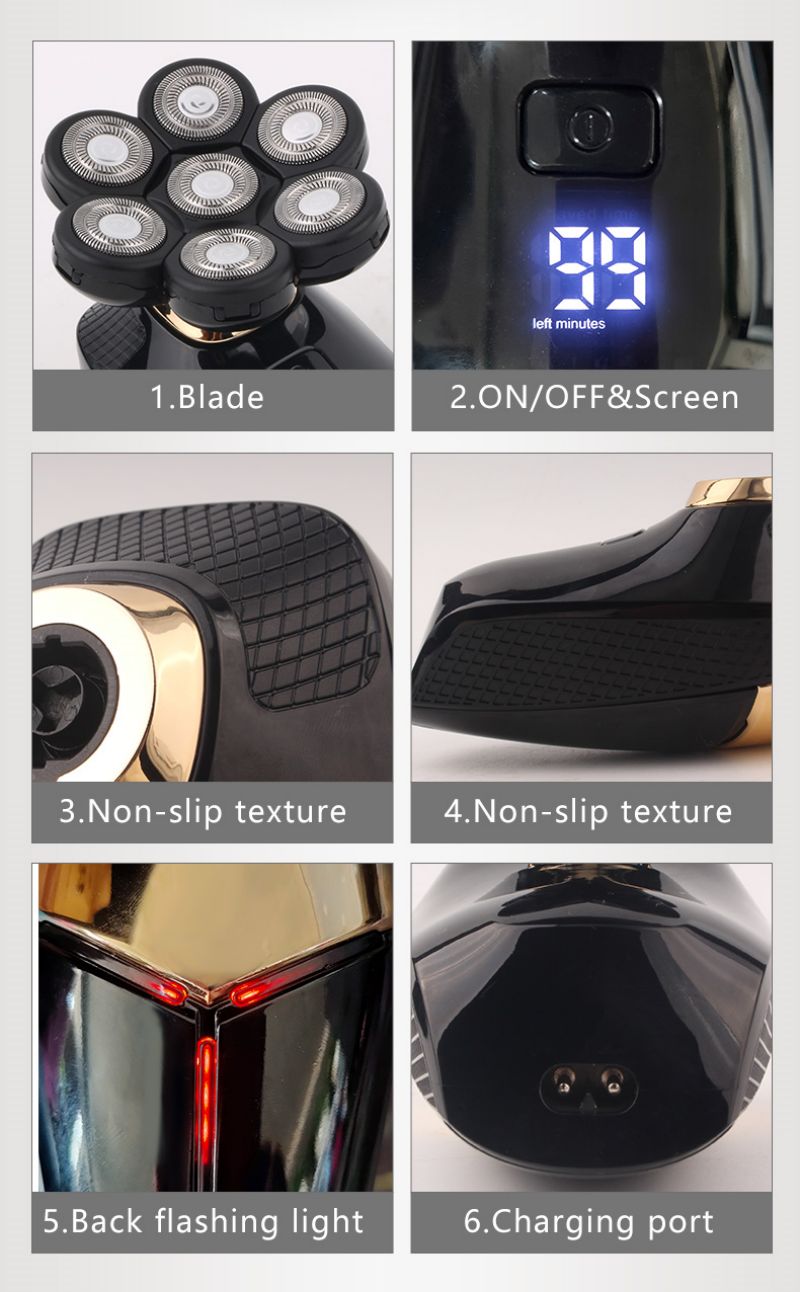
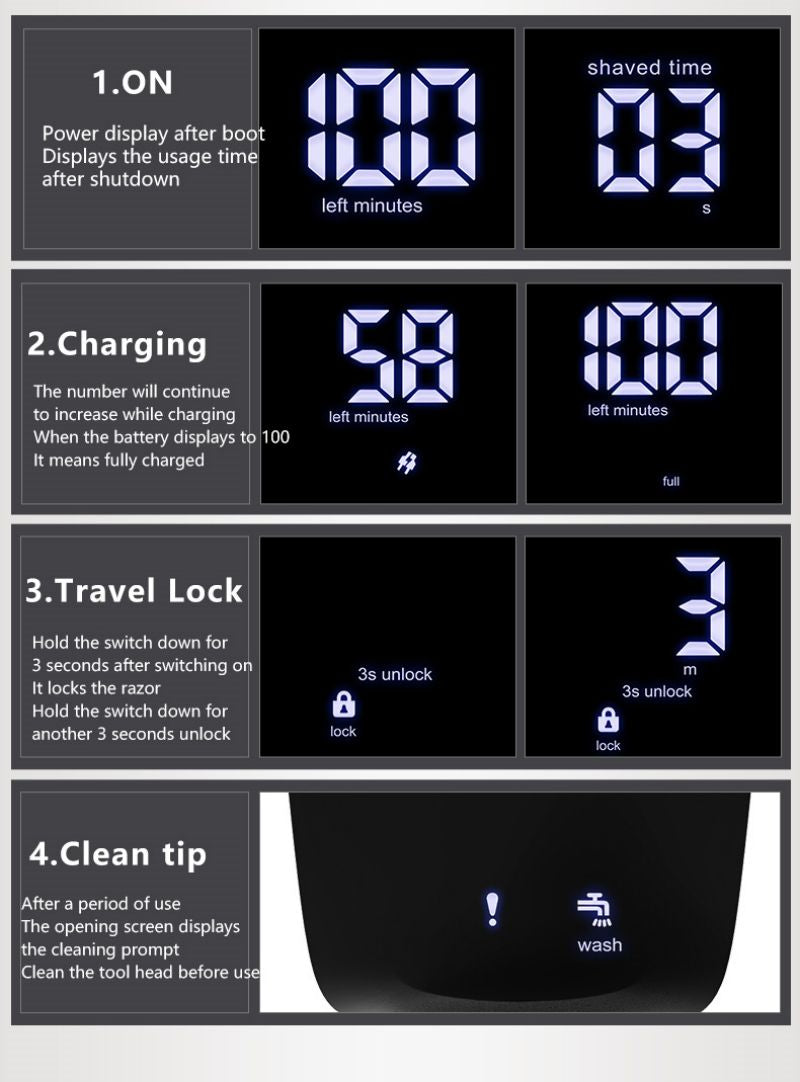
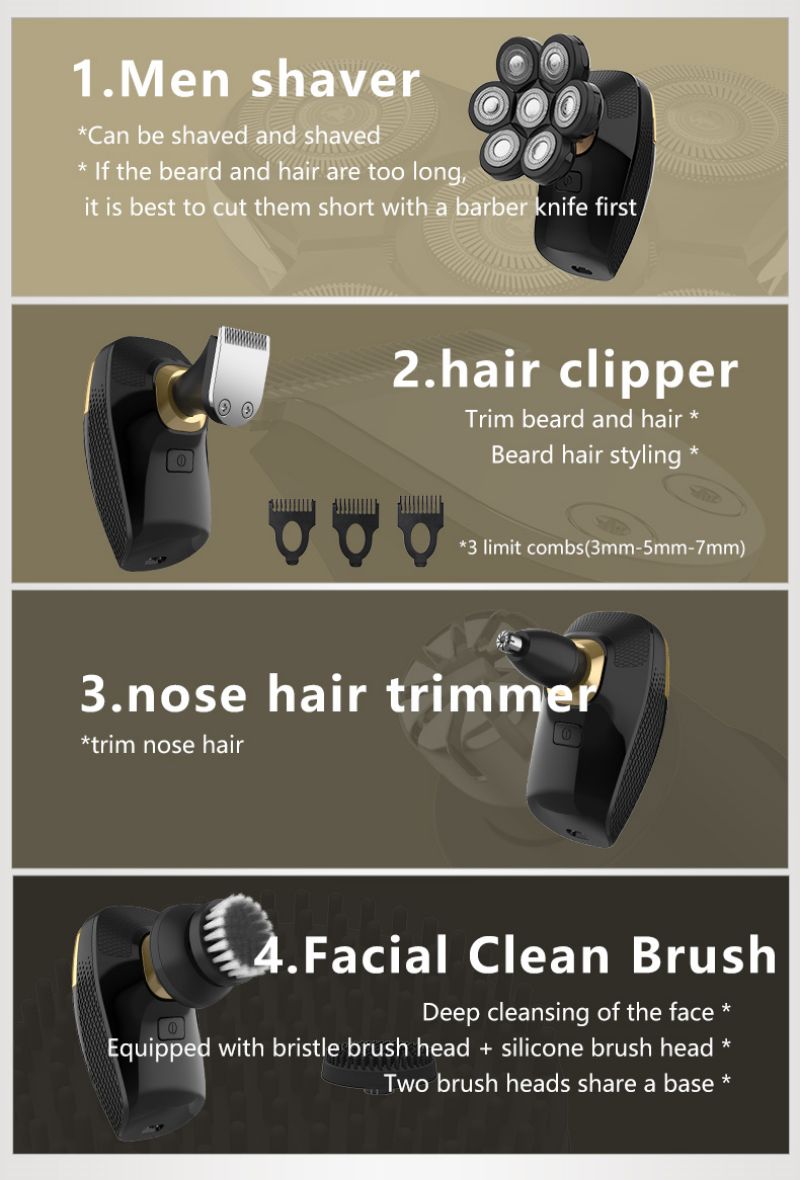
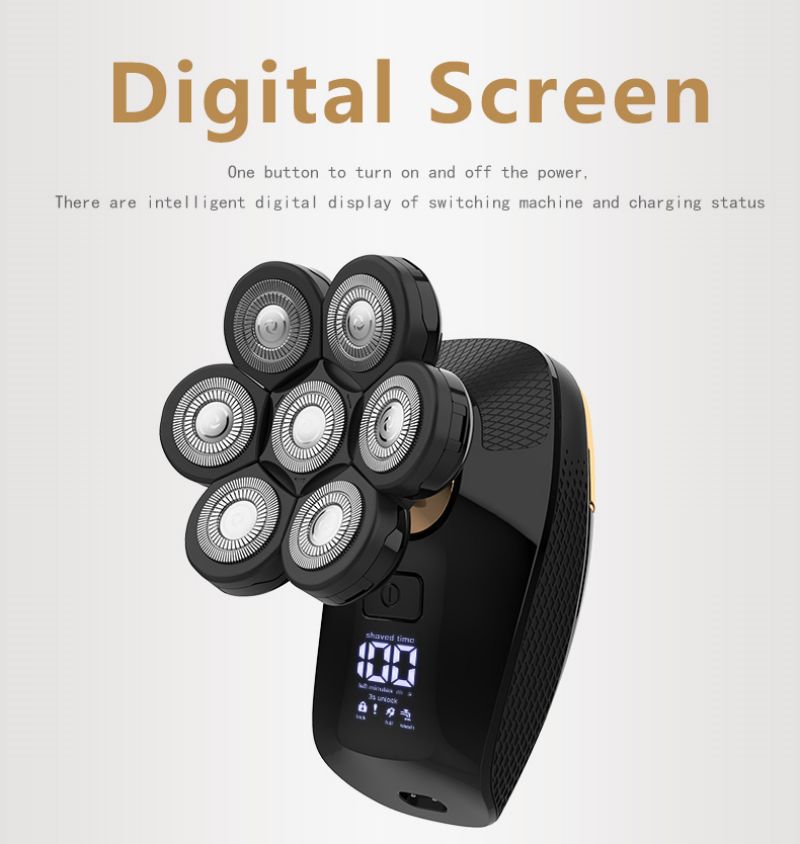
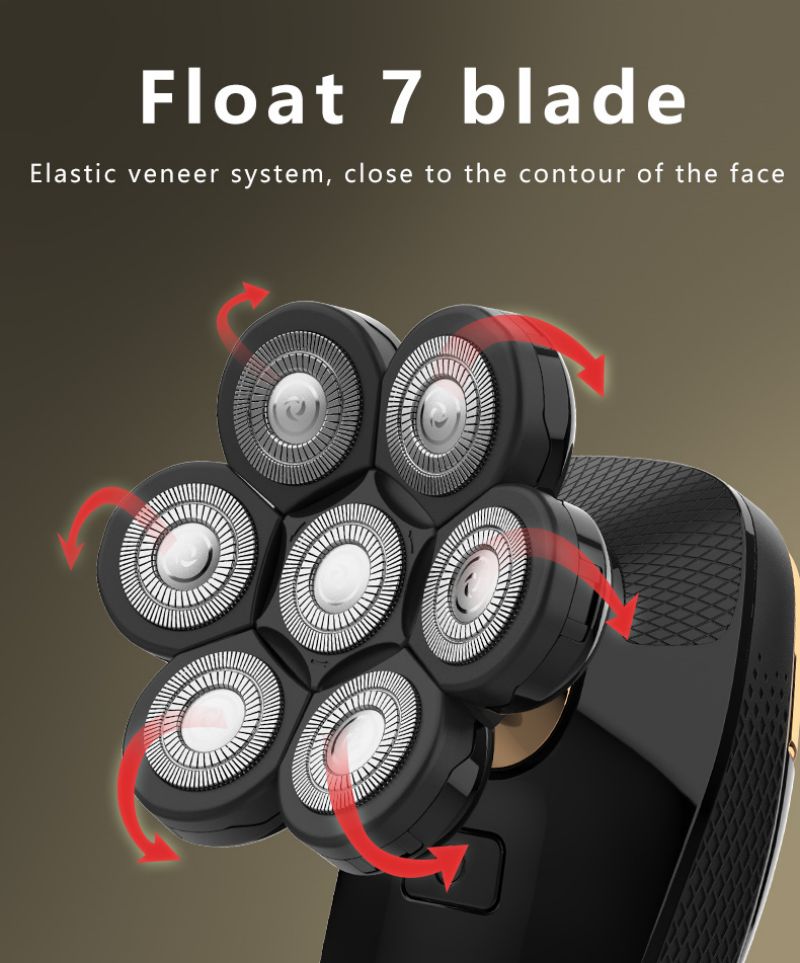
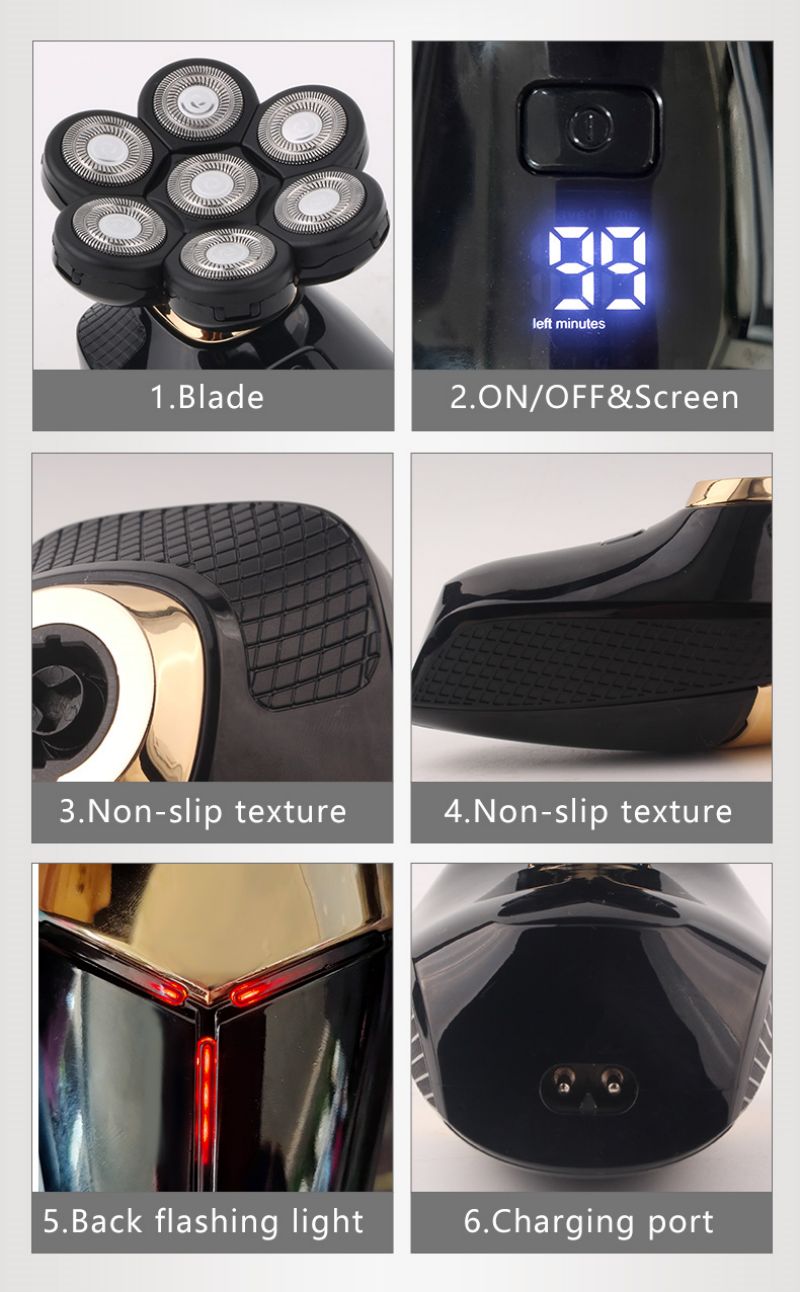
Men Multi-Function Waterproof Electric Shaver
Men Multi-Function Waterproof Electric Shaver
Regular price
$34.96 USD
Regular price
$25.33 USD
Sale price
$34.96 USD
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
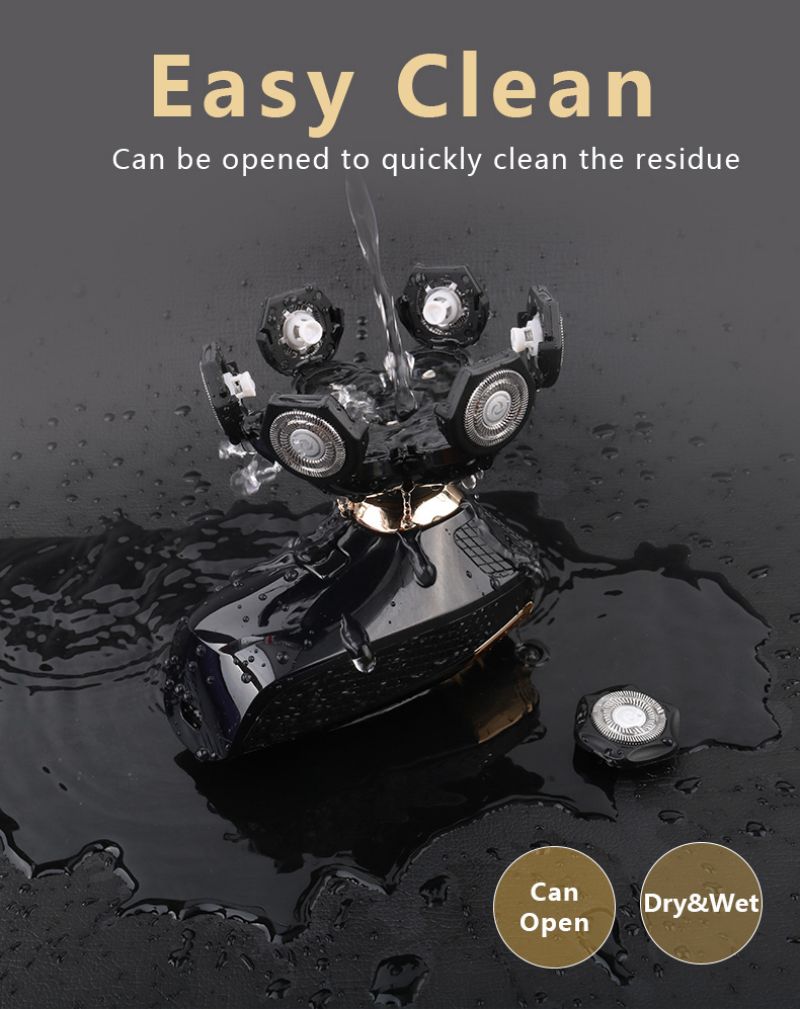
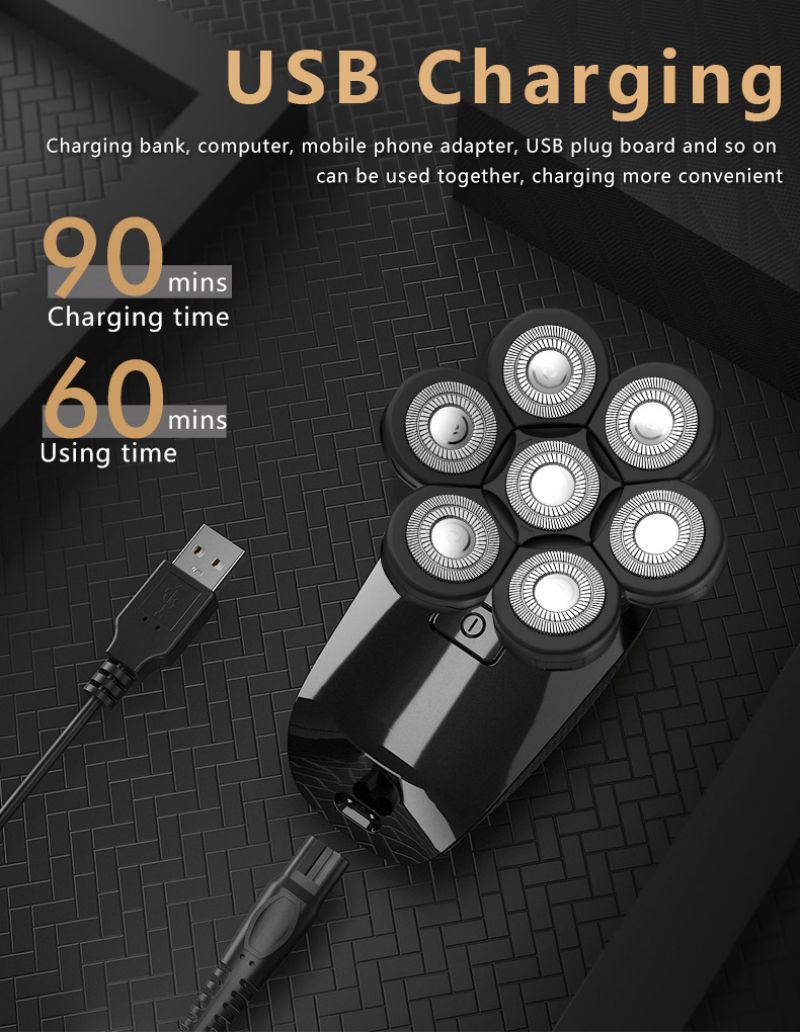
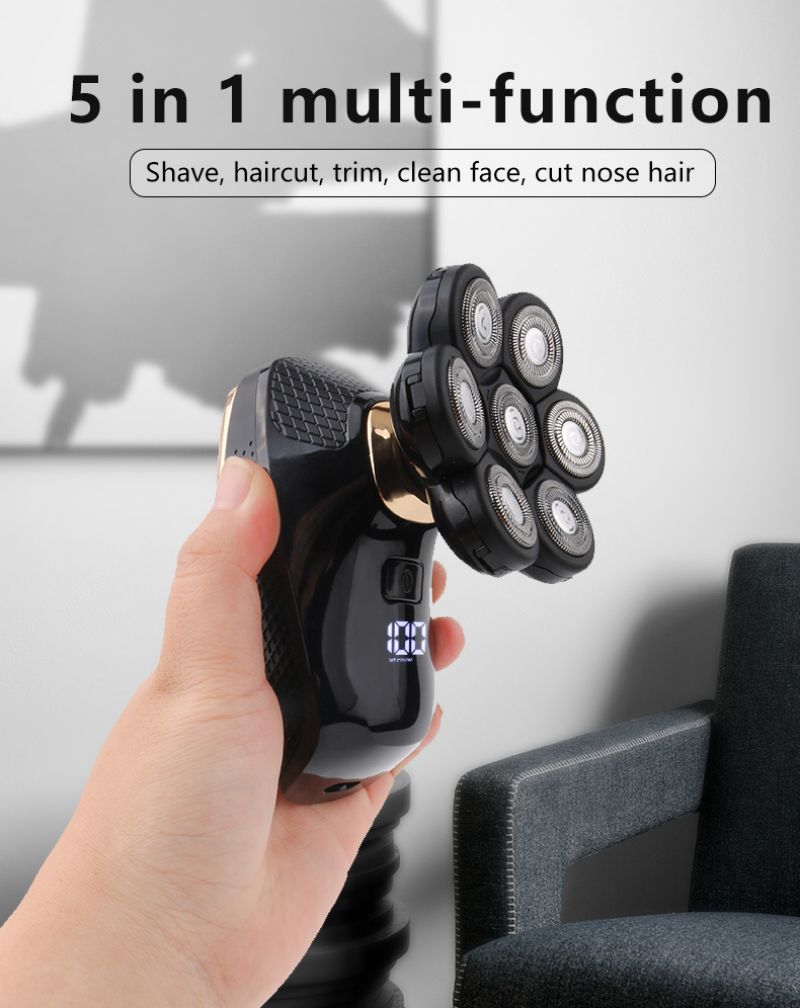
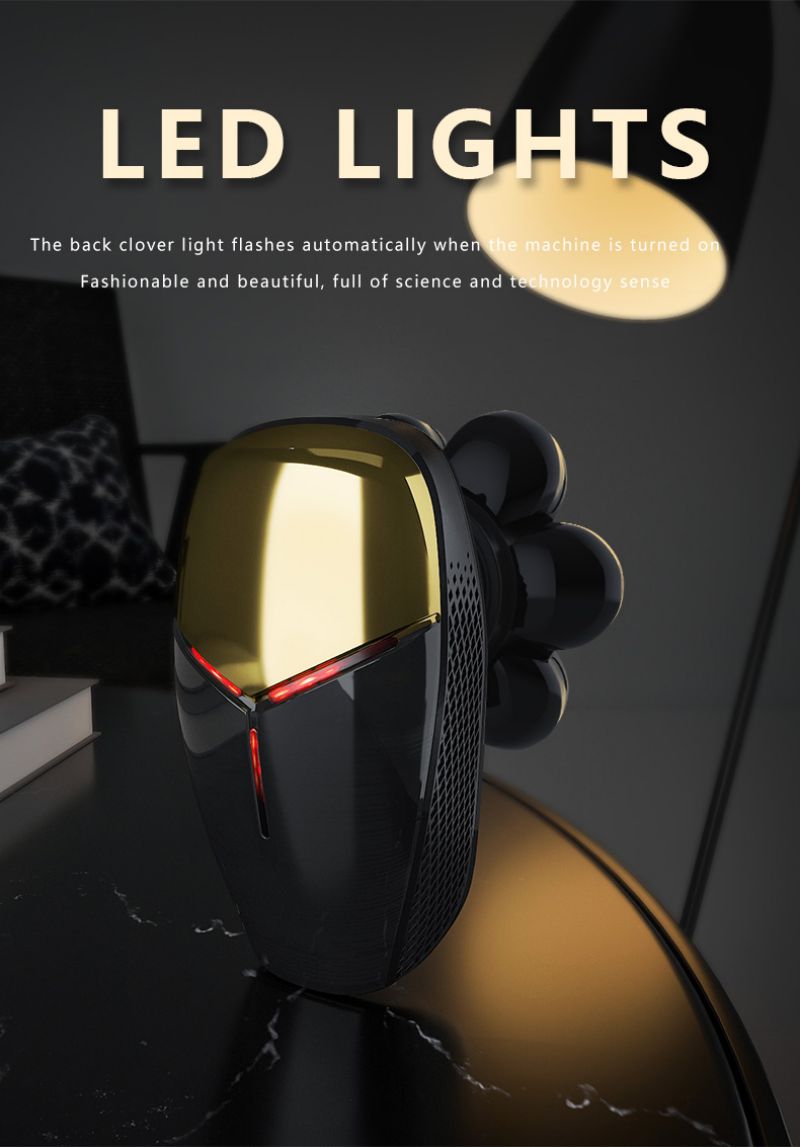
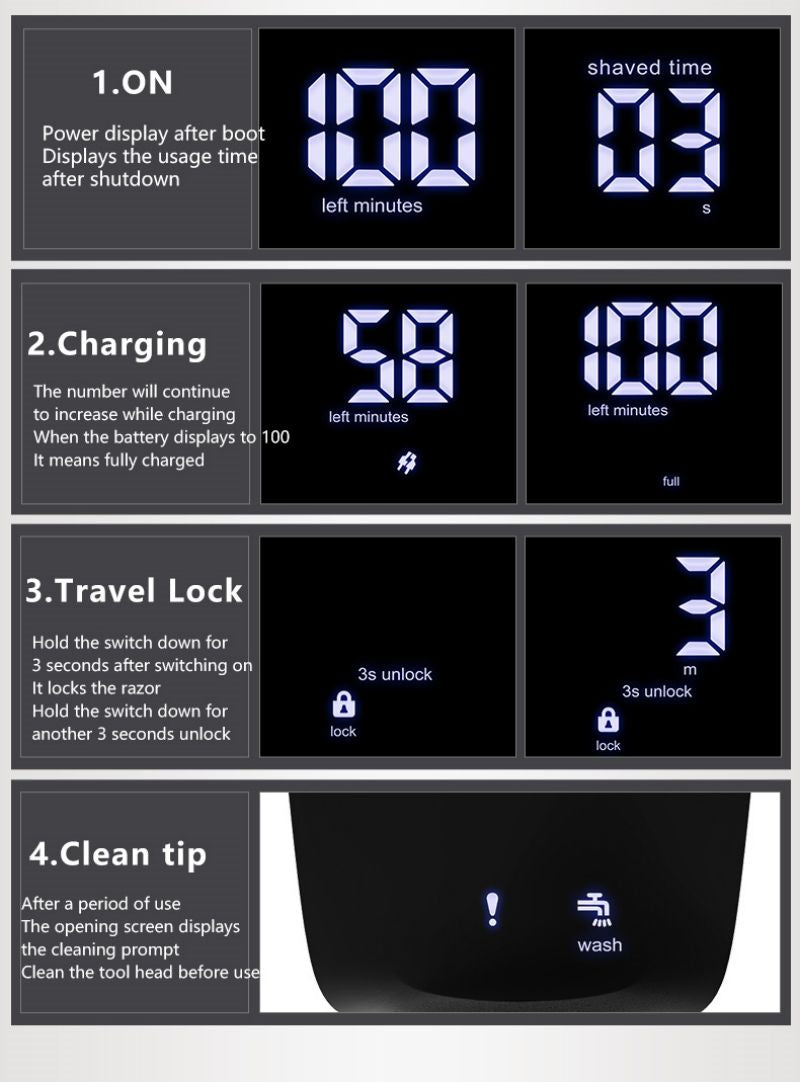
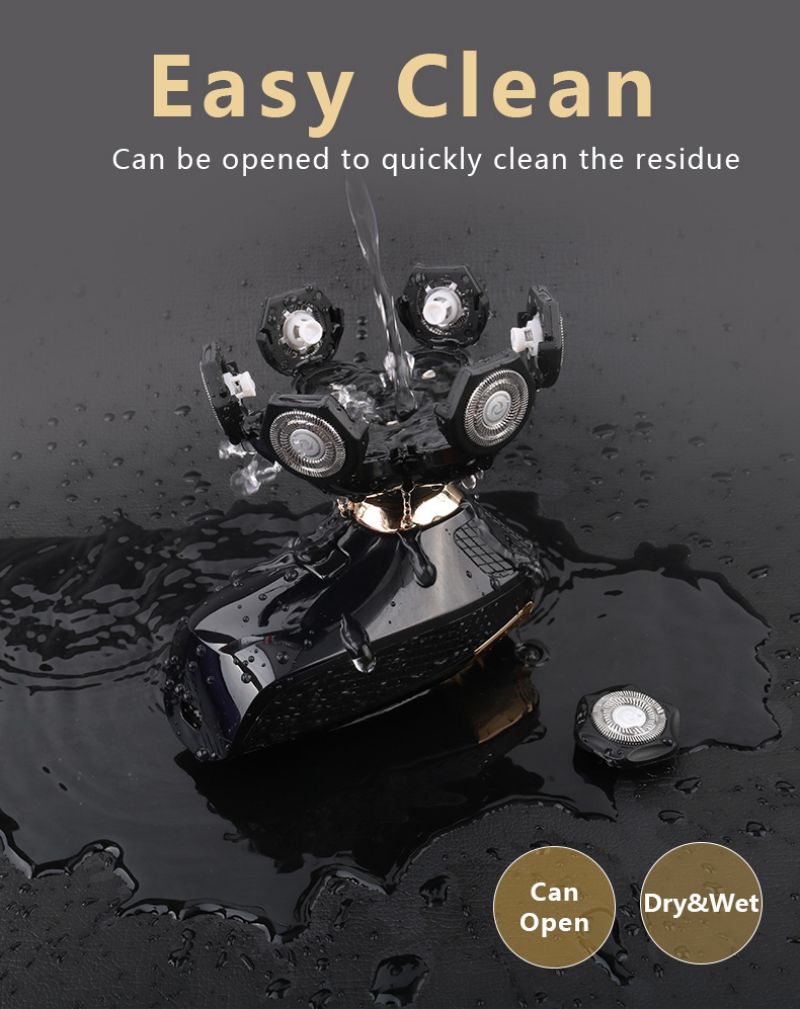
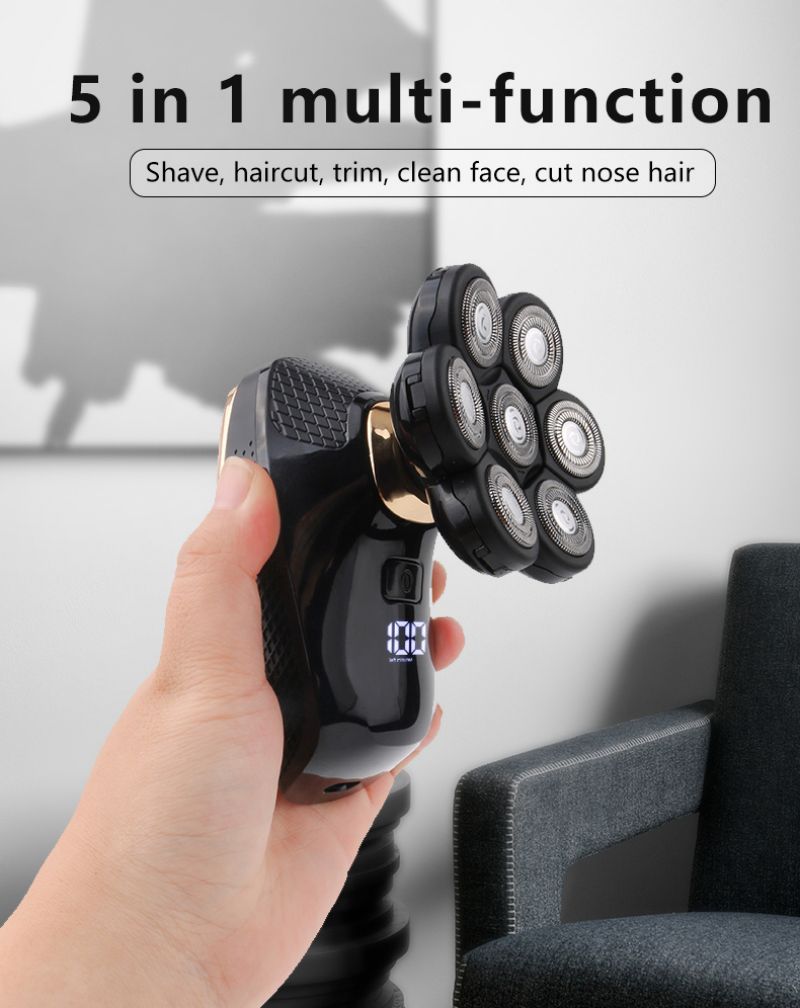
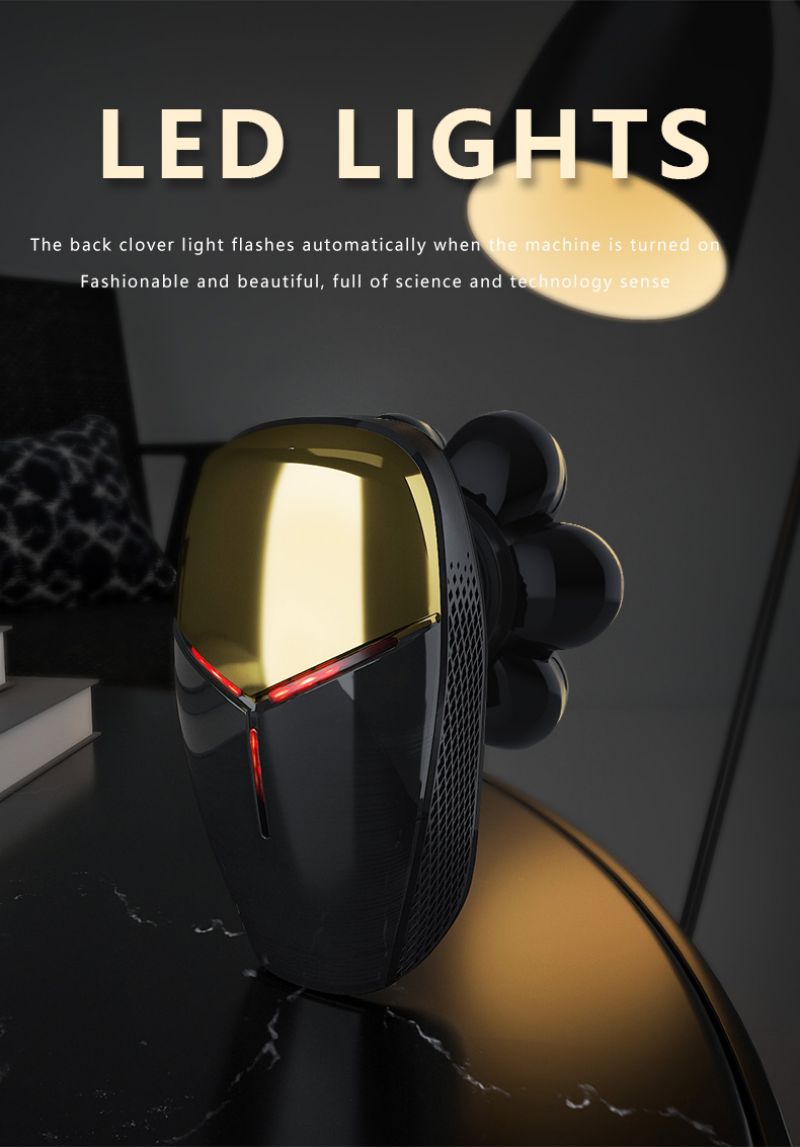
Expertly crafted for the modern man, our Men Multi-Function Waterproof Electric Shaver offers a precise and efficient shaving experience. With its waterproof design, this shaver can be used in the shower or on-the-go. Say goodbye to nicks and cuts with this innovative and multi-functional shaver.
Estimated Delivery Time is 6 to 12 days.
















-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!