1
/
of
12
Dragoyle LLC
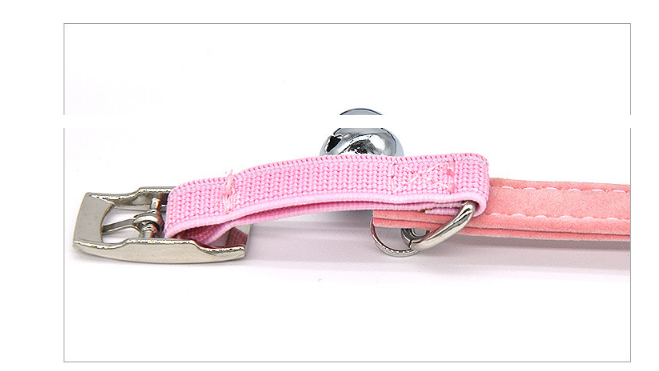
Medium Crystal Heart Pet Collar with Bell
Medium Crystal Heart Pet Collar with Bell
Regular price
$16.96 USD
Regular price
Sale price
$16.96 USD
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
Elevate your furry friend's style with our Medium Crystal Heart Pet Collar with Bell! The sparkling crystal heart adds a touch of elegance while the bell ensures their safety. Give your pet the best of both worlds - fashion and functionality.
Specifications
- Color: Red, Blue, Purple, Black, Pink, Rose, Beige, Lemon Yellow
- Material: Velvet
- Application Object: Universal
- Medium Size: 0.40 Inches x 11 - 12 Inches (1.0 x 28-30cm)















-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!















