Dragoyle LLC
Mechanical Steam Punk Animal Resin Statues
Mechanical Steam Punk Animal Resin Statues
Share
Couldn't load pickup availability
Elevate your garden with these stunning Mechanical Resin Decoration Ornaments. Crafted from durable resin, these ornaments bring a touch of whimsy to any outdoor space. Add a unique flair to your gardening experience with these beautiful decorations.
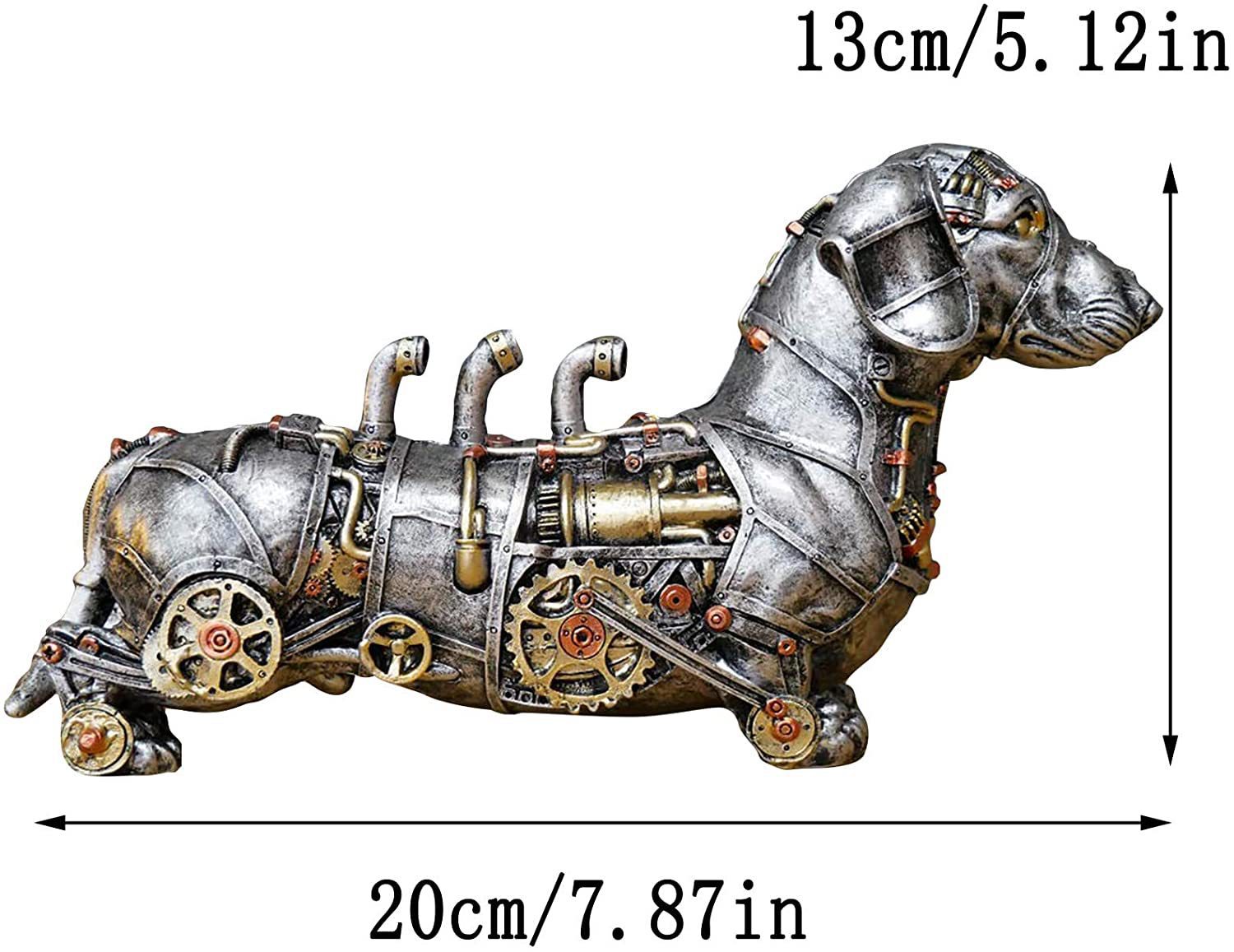
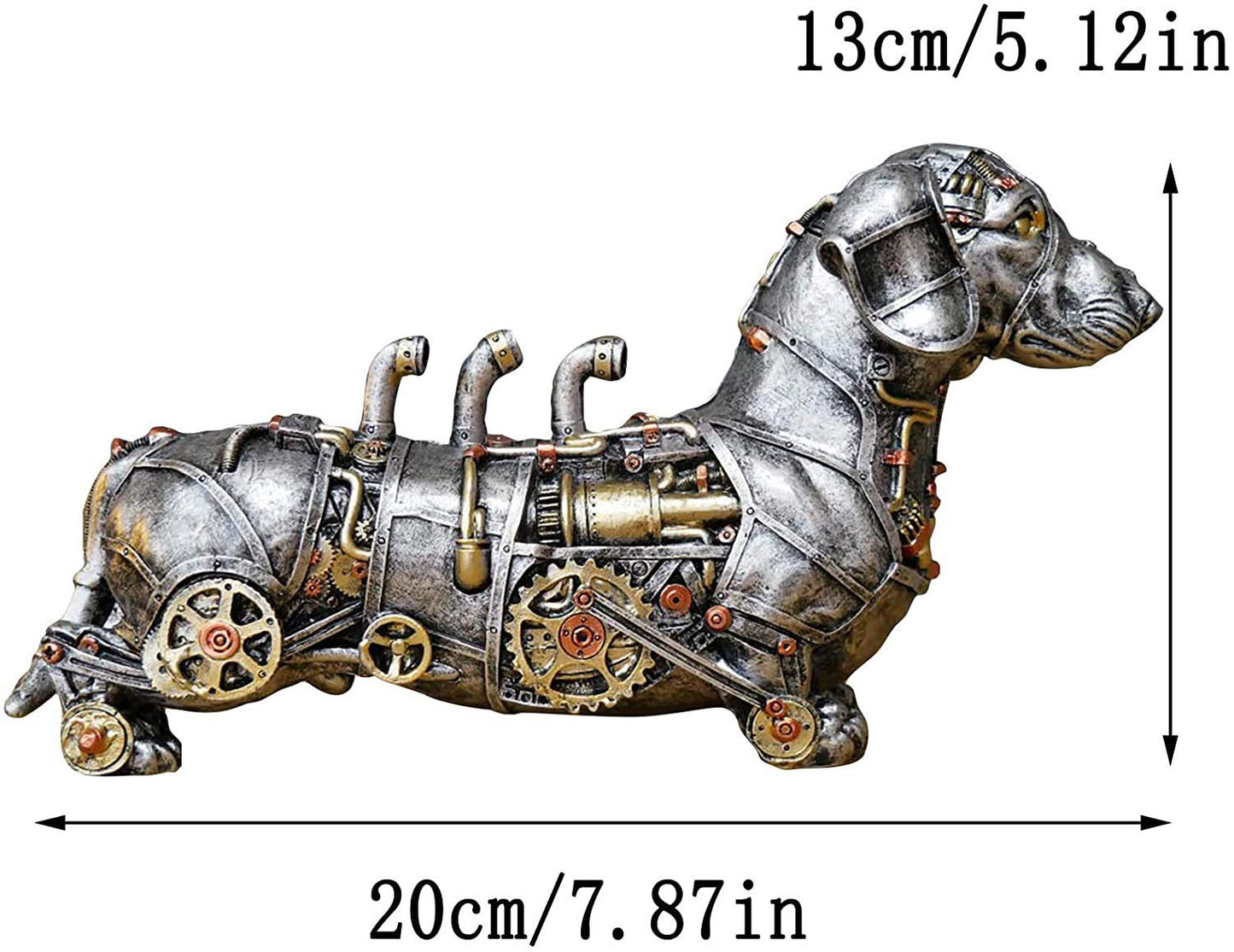
Transform your home into a whimsical steam punk paradise with these Mechanical Steam Punk Resin Statues. These statues will add a touch of industrial charm to any room, making them perfect for any steam punk enthusiast. Crafted with intricate details, these statues are sure to be a conversation starter.
- Material: Resin
- Hanging Form: Ornament
Estimated Delivery Time is 5 to 11 days
Ornament Types
- Mechanical Dog: 350g, 18*8*13cm
- Dachshund: 320g, 19*6*12cm
- Mechanical Rhino: 360g, 19*12*10cm
- Mechanical Snail: 370g, 18*9*9cm
- Mechanical Dragon: 350g, 22*7*17cm
- Mechanical Elephant: 360g, 12*11*20cm
- Mechanical Wolf: 370g, 20*18*6cm








-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!










