1
/
of
11
Dragoyle LLC
Luxury Bling Designer Cuban Chain Dog Collar
Luxury Bling Designer Cuban Chain Dog Collar
Regular price
$17.97 USD
Regular price
$7.84 USD
Sale price
$17.97 USD
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
Elevate your dog's style with our luxurious Bling Designer Cuban Chain Dog Collar. Made with the finest materials, this collar boasts a sophisticated design that will make your pup stand out in any setting. Give them the gift of luxury and elegance with this premium collar.
Estimated Delivery time is 9 to14 days


SPECIFICATIONS
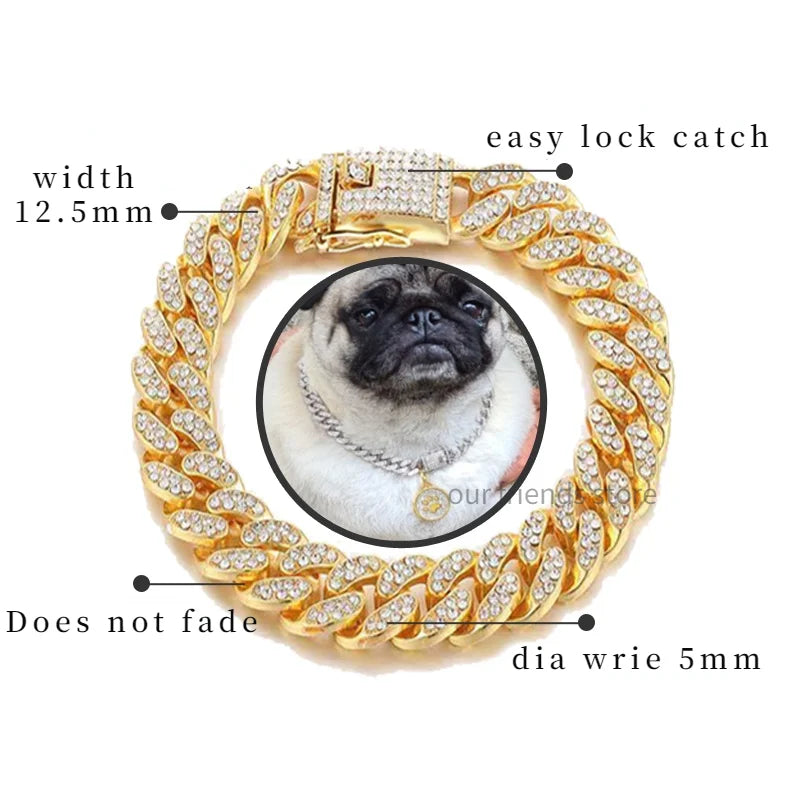
- Necklace width: 12.5mm
- Necklace length: 20cm, 40cm, 45cm, 50cm, 55cm, 60cm, 65cm, 70cm
- Material:Metal , alloy, rhinestone
- Wearing scene: Dog party, shopping, dog beauty pageant, walks in the park, etc
Features:
- Waterproof
- non-irritating
- non-polluting
- 12.5mm width is strong and does not break
- Fashionable Cuban chain, make your dog unique
Note: This product is packaged in a gift box, supplied directly from the factory, fast delivery, stable supply.











-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!














