1
/
of
6
Dragoyle LLC
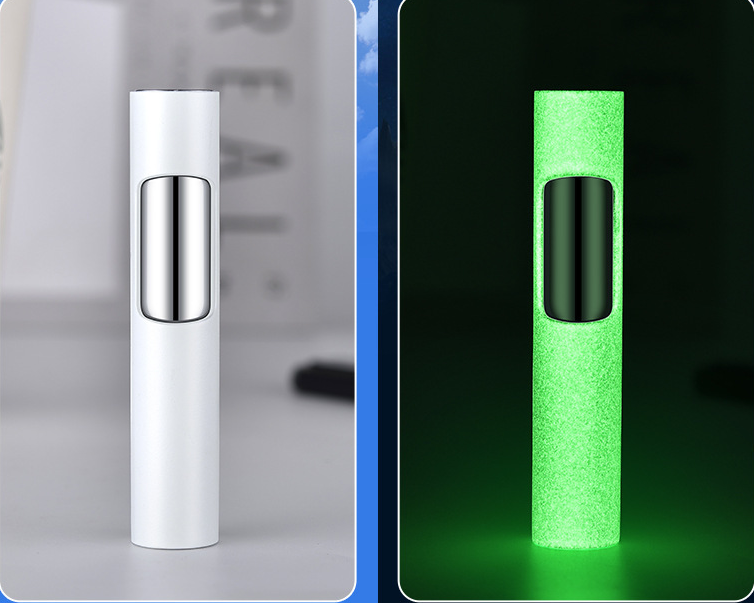
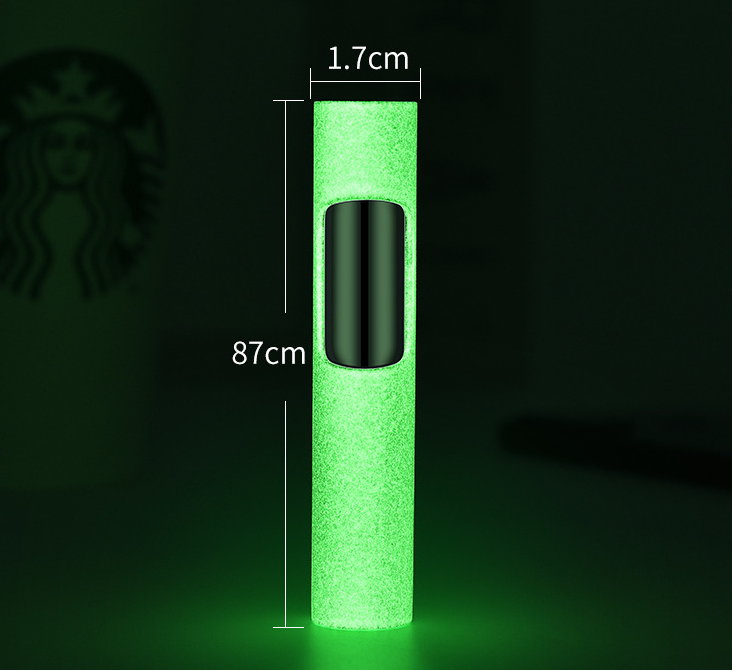
Luminous Cylindrical Blue Flame Lighter
Luminous Cylindrical Blue Flame Lighter
Regular price
$2.96 USD
Regular price
$3.99 USD
Sale price
$2.96 USD
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
Light up any situation with this Luminous Cylindrical Blue Flame Lighter! With its distinctive blue flame and sleek design, it's sure to be both an attractive and functional addition to your life. Get ready to shine!
Product information:
- Material: metal
- Type of lighter oil: butane
- Windproof function: yes
- Color: white (luminous), blue (luminous)
- Specifications: Lite
- Style: modern minimalist
Estimated Delivery Time is 7 to 11 days
Packing list: Lighter*1









-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!









