1
/
of
18
Dragoyle LLC
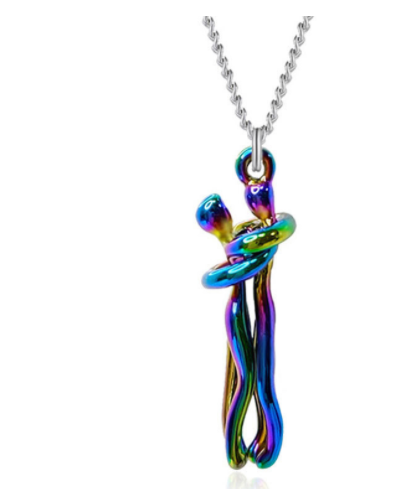
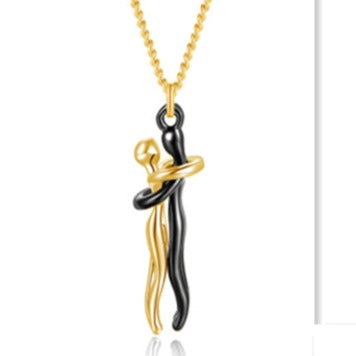
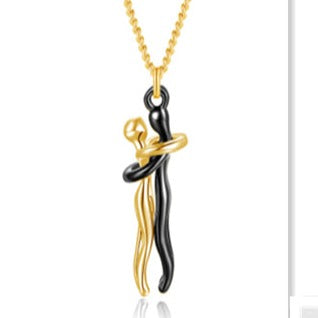
Lovers Hugging Clavicle Necklaces
Lovers Hugging Clavicle Necklaces
Regular price
$18.88 USD
Regular price
Sale price
$18.88 USD
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
Give the gift of love this Valentine's Day with our Lovers Hugging Clavicle Necklaces! These unique necklaces represent the powerful love between two people and are the perfect token of affection for your special someone. Show your passion and devotion with this heartfelt gift.
Overview:
- Unique design, stylish and beautiful.
- Good material, comfortable to wear.
- A variety of colors, more choice.
Product information:
- Material: Brass
- Style: simple
- Style: Women's
- Modeling: cartoon character
- Packaging: Individually packed
- Series: Emotion
- Size: Height 3CM
- Chain length: 40+5CM
Estimated Delivery Time is 7 to 12 days.

















-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!

























