1
/
of
19
Dragoyle LLC
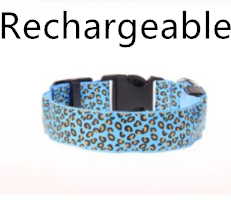
LED Safety Leopard Dog Collar
LED Safety Leopard Dog Collar
Regular price
$16.96 USD
Regular price
Sale price
$16.96 USD
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
Light up your pup's wardrobe with the LED Safety Leopard Dog Collar! Featuring a sleek leopard-print design with LED lighting to keep your pup safe at night - so they can walk their wild side while staying seen. Let your furry friend light up the night in style!
- LED light glows and flashes in darkness.
- Helps to keep you and your dog & other pets safe during walking.
- Provide safety for your dogs and pets while it's out alone at night.
- Easy to use: simply pushing the control button makes the light ON/FLASH/OFF, Collar has 4 modes controlled with a switch on the collar Solid Light, Flash Blink, Slow Blink, and Off.
Sizes:
- S: width 2.5cm adjustment range 30-40cm
- M: width 2.5cm adjustment range 38-50cm
- L: width 2.5cm adjustment range 48-60cm
- XL: width 2.5cm adjustment range 55-62cm
Use time: about 40 hours of battery use
Charging models: charge for half an hour, use for about 2-3 hours
- The battery model can be used for about 30-40 hours, and can be replaced by yourself
- The battery model uses 2 CR2032 button batteries and is shipped with batteries (built-in battery + insulation sheet)
- The charging model is charged for half an hour, about 2-3 hours of use, with a USB charging cable
Estimated Delivery Time is 9 to 15 Days.
Thank you for being patient.
Package Content: 1 x dog collar

























-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!






















