1
/
of
12
Dragoyle LLC
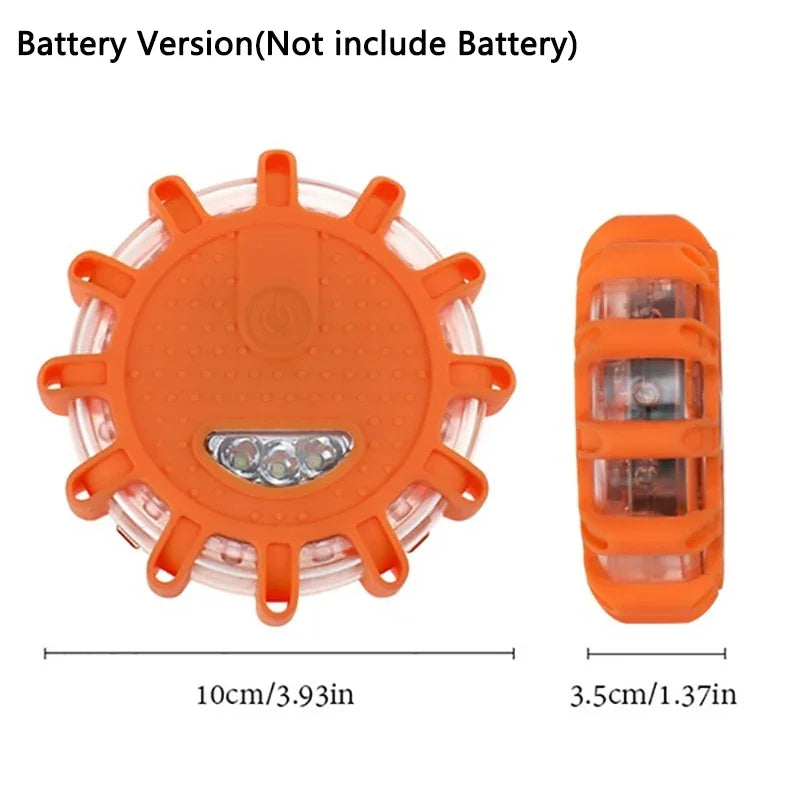
LED 9 Mode Magnetic Emergency Road Flares
LED 9 Mode Magnetic Emergency Road Flares
Regular price
$10.96 USD
Regular price
$15.99 USD
Sale price
$10.96 USD
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
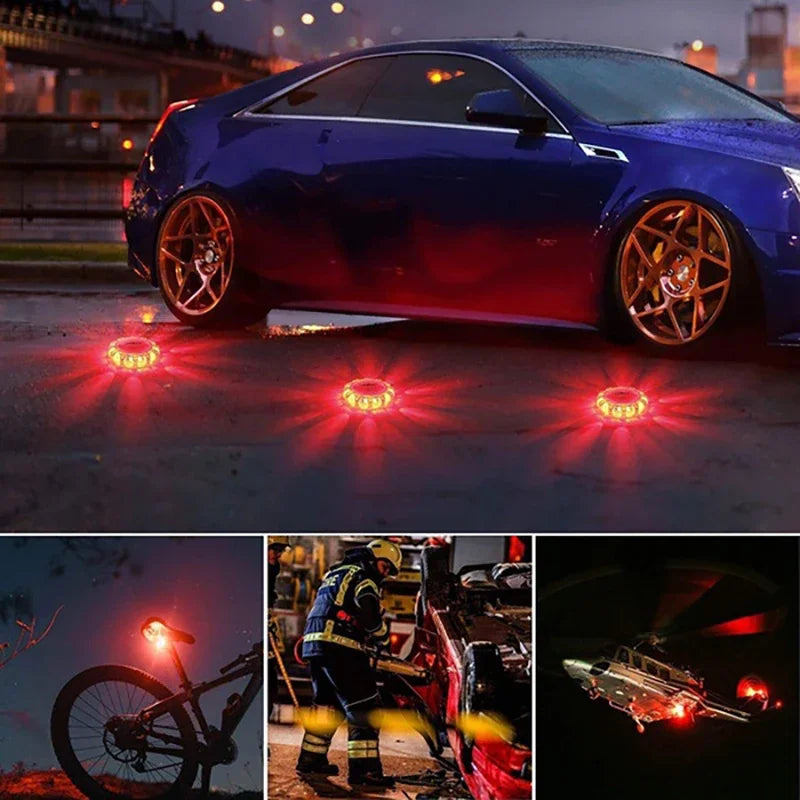
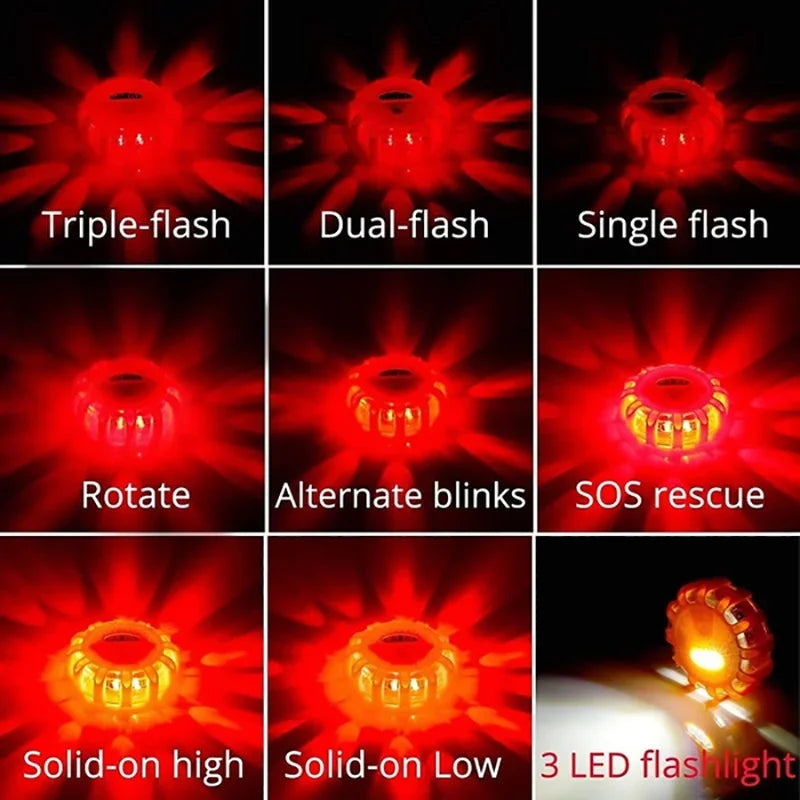
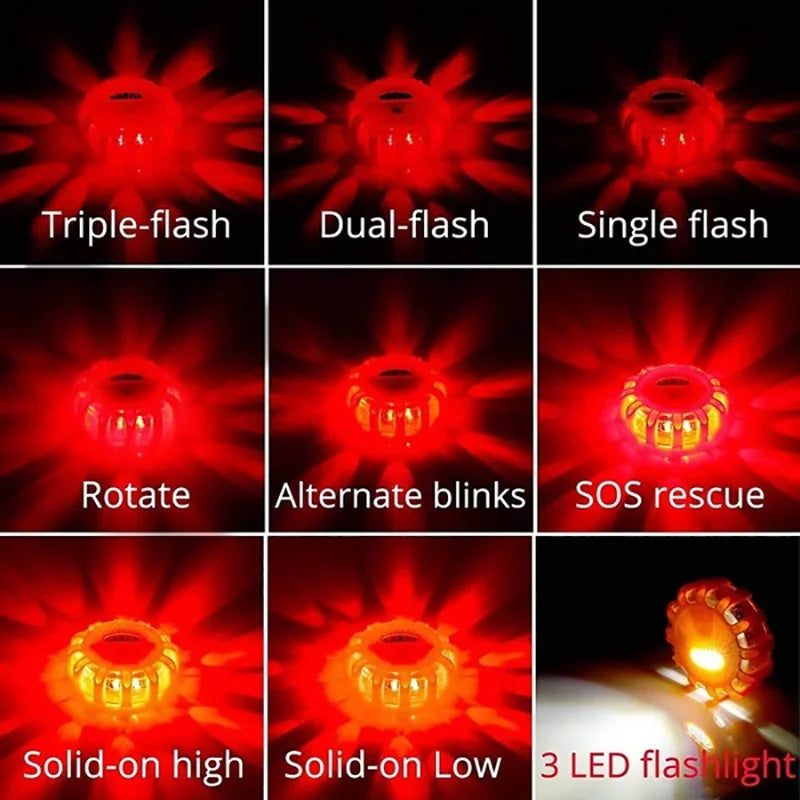
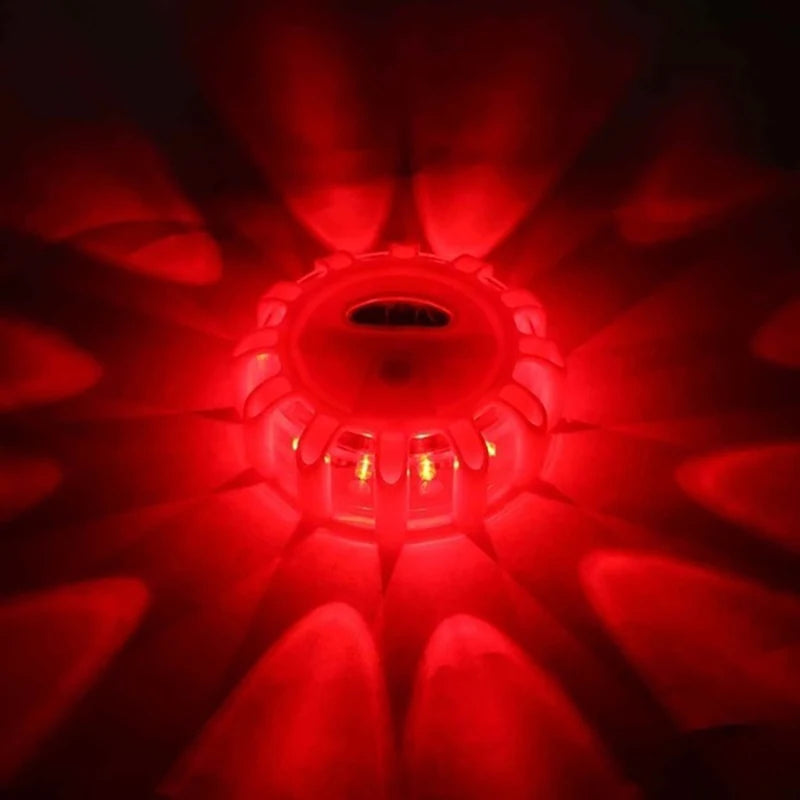
Be prepared for any emergency with our LED 9 Mode Magnetic Emergency Flare! This versatile tool offers 9 different lighting modes and features strong magnetic backing for easy placement. Stay safe and visible in any situation. Don't leave home without it!
Estimated Delivery Time is 7 to 12 days

SPECIFICATIONS
- Is Bulbs Included: No
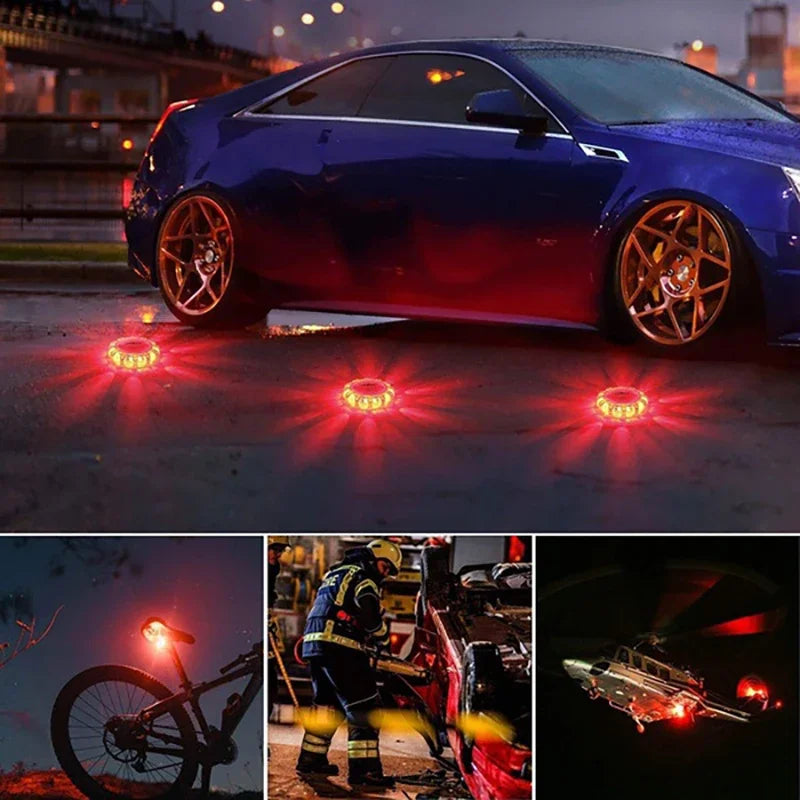
- Features: Very shiny, suitable for emergencies
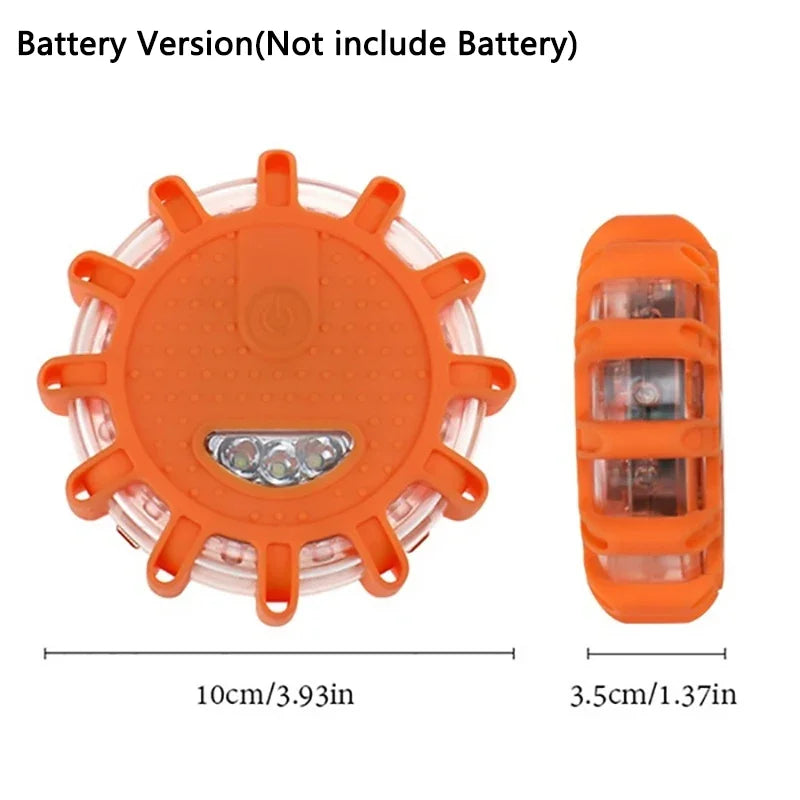
- Is Batteries Included: Yes
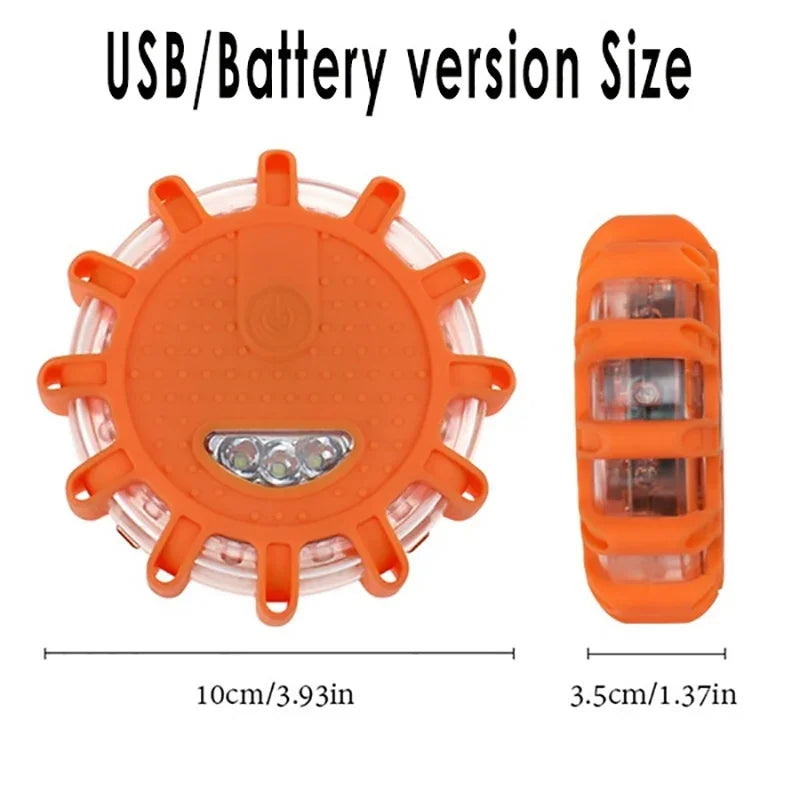
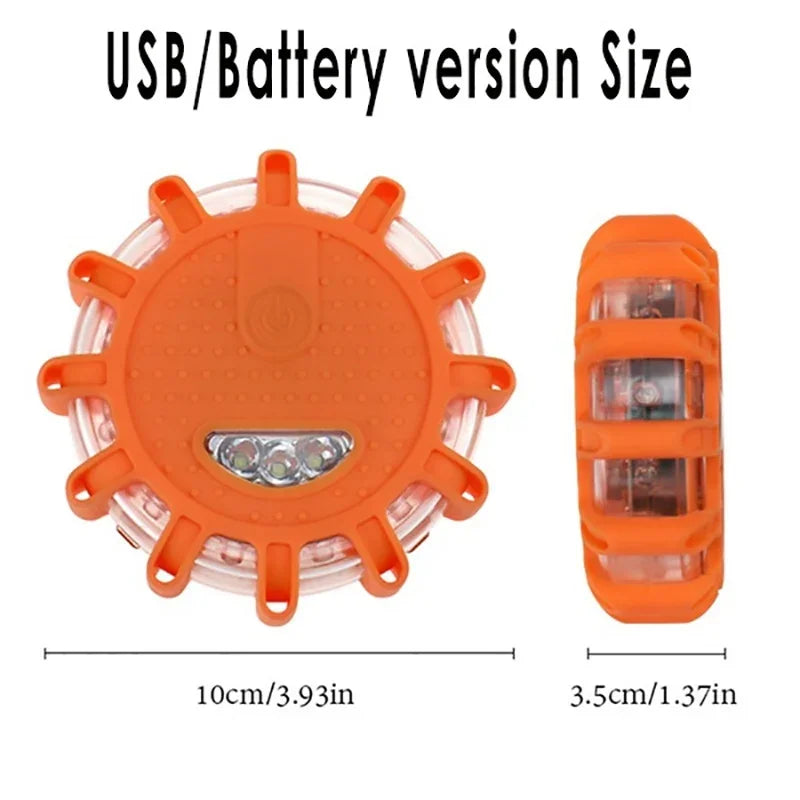
- Body Material: ABS
- Is Batteries Required: Yes
- Is Dimmable: No
- Power Source: Dry Battery
- Usage: EMERGENCY
- Light Source: LED Bulbs













-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!