1
/
of
6
Dragoyle LLC
Leather Anti-Scalding Wear-Resistant Protective Gloves
Leather Anti-Scalding Wear-Resistant Protective Gloves
Regular price
$18.98 USD
Regular price
$0.00 USD
Sale price
$18.98 USD
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
Our Leather Anti-Scalding Wear-Resistant Protective Gloves provide superior protection against scalding and heat. The supple leather and wear-resistant design means you can rest assured these gloves will keep you safe in any situation. Perfect for camping or any outdoor activity!
- Style: Modern Minimalist
- Name: BBQ Gloves
- Material: Outer layer - two layers of cowhide / inner layer - polyester
- Size: 24.5*12cm
- Style: Simple
- Outer cowhide material
- Wear-resistant, non-slip, fire-resistant

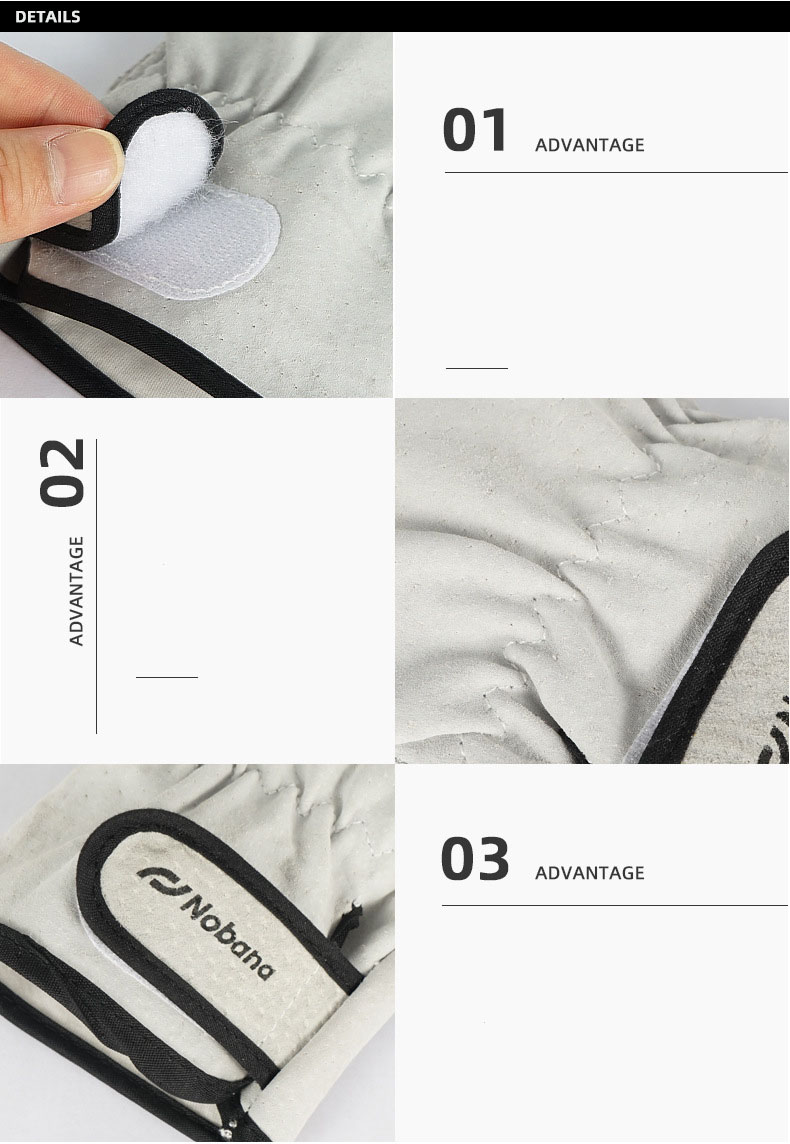
- Adjustable Paste Design
- Fits the shape of the hand and is comfortable to wear



- Wear-resistant, breathable and high-temperature resistant.
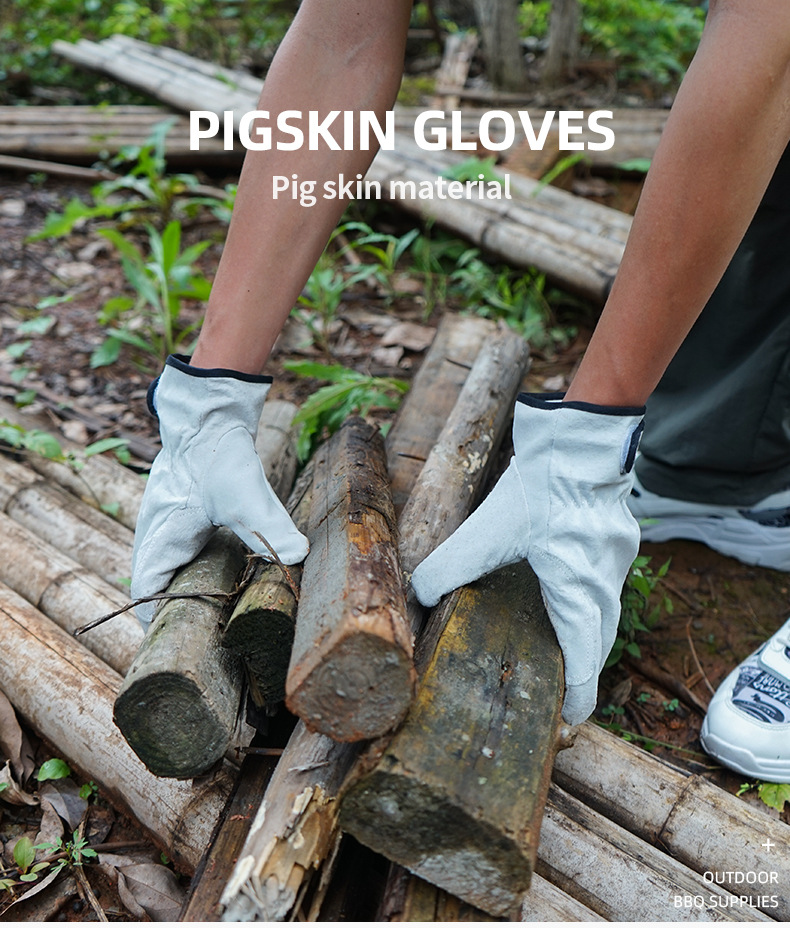
- Pigskin Gloves
- Pigskin material, good air permeability and water vapor permeability, high strength, wear resist

- Cotton lining
- Good moisture absorption and heat resistance

- Effective heat dissipation
- Breathable holes
- There are many small and breathable holes on the surface of the glove to effectively dissipate the heat inside
- Heat, keeping the interior cool

- Adjustable wrist size
- Paste design
- You can adjust the size according to the size of your wrist
- Outdoor camping life use
- Anti-scalding gloves








-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!









