1
/
of
20
Dragoyle LLC
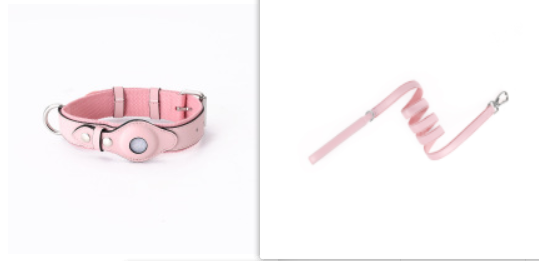
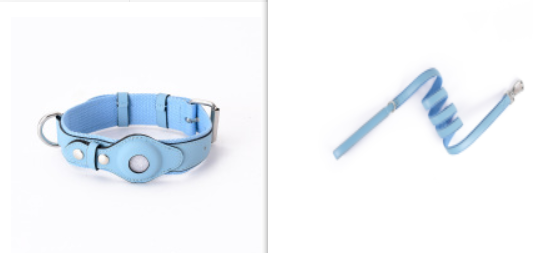
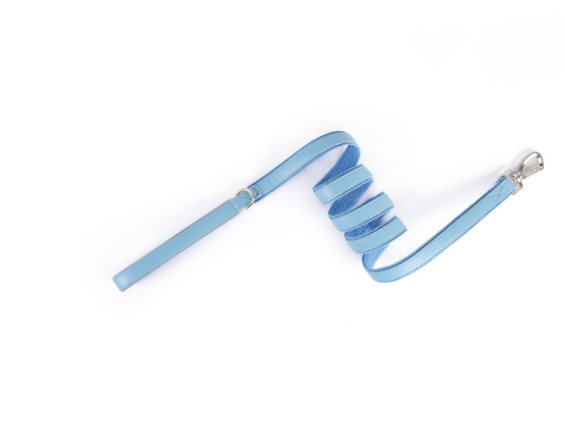
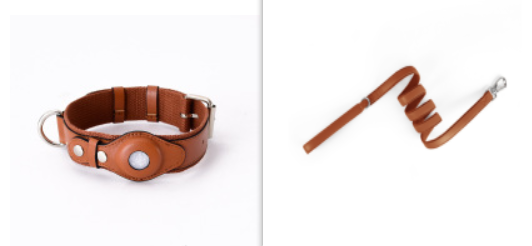
Protective Leather Airtag Cover Pet Collar
Protective Leather Airtag Cover Pet Collar
Regular price
$26.94 USD
Regular price
Sale price
$26.94 USD
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
Stay one step ahead of your pup with this Protective Leather Airtag Cover Pet Collar. Keep your furry pal safe and secure with this luxurious cover that'll make them look paw-sitively good. So don't let your pup slip their leash - this collar is the bee's knees of pet safety!
Product information:
- Color: bear brown, black, whale blue, baby pink, dark green
- Material: leather, fabric
- Category: Pet chain ring, rope
Note: AirTag device Not Included. This is a Non-Apple brand product, Applicable to Airtag models.

Package Includes: Either 1 collar, 1 leash or a set of both, depending on your purchase
Estimated delivery time is 8 to 12 days





















-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!























