1
/
of
18
Dragoyle LLC
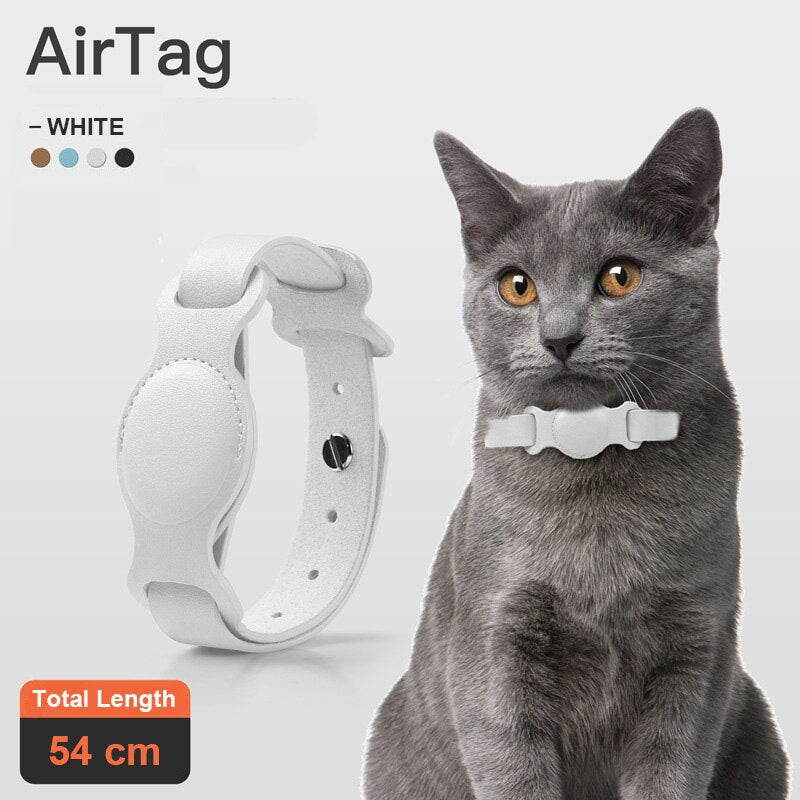
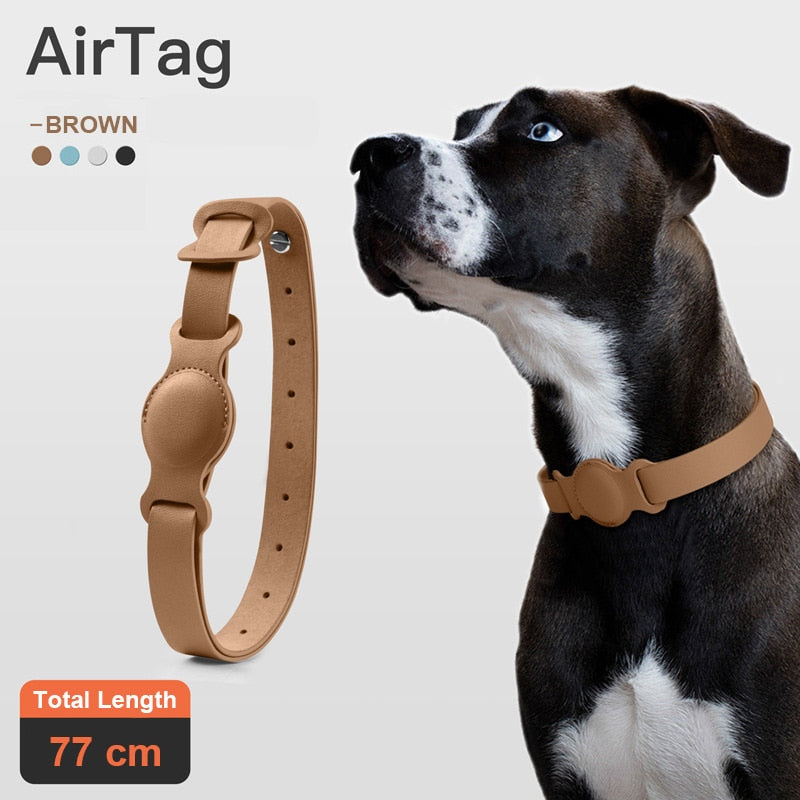
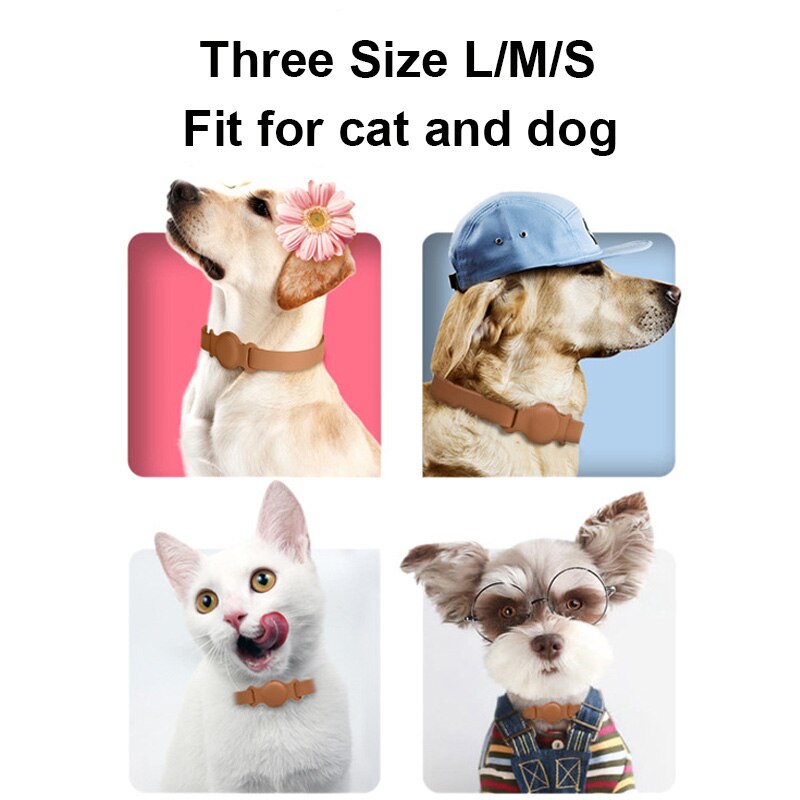
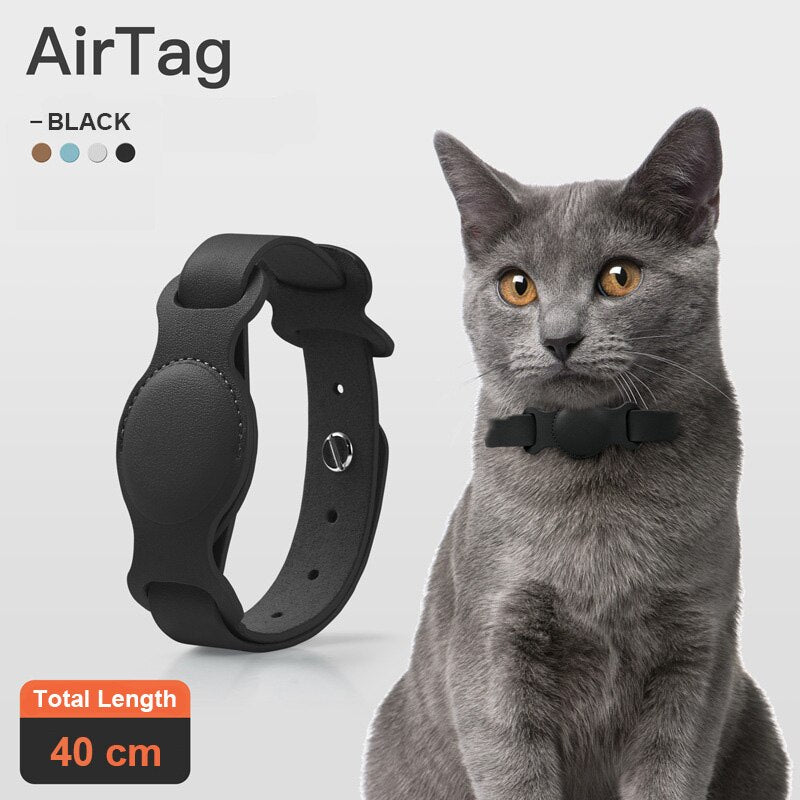
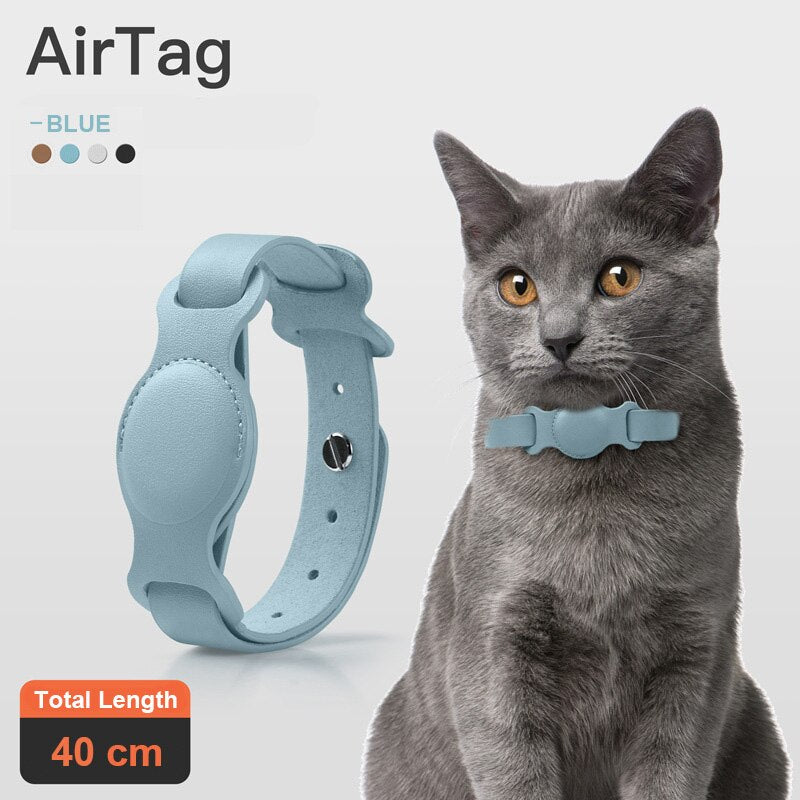
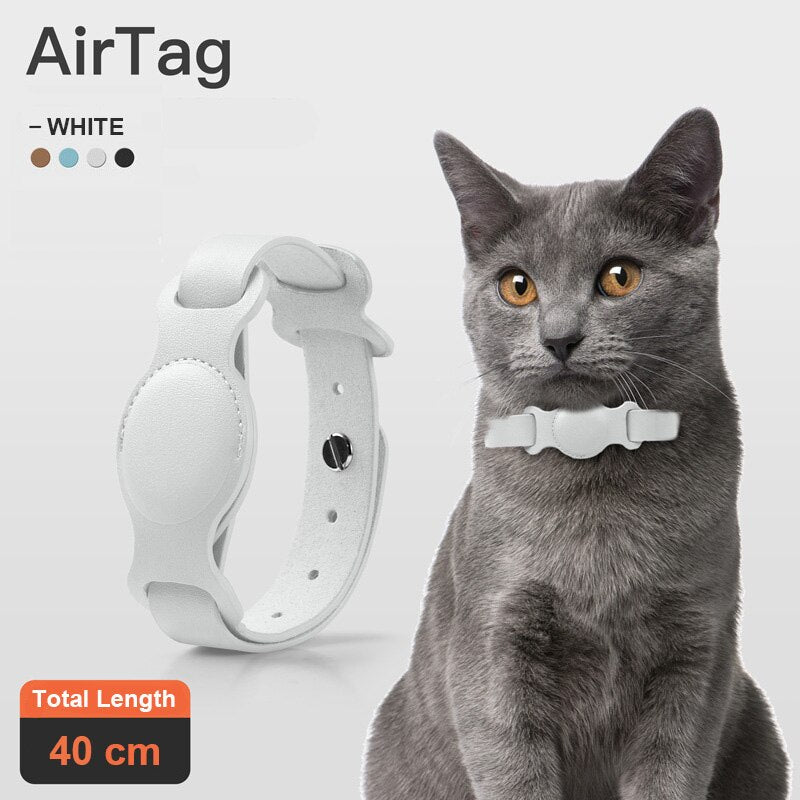
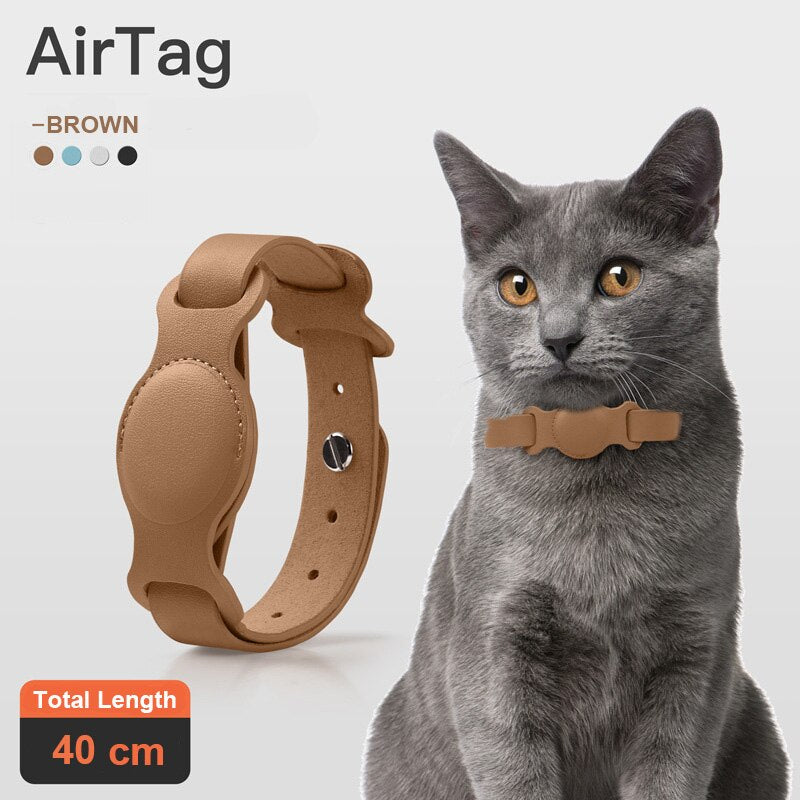
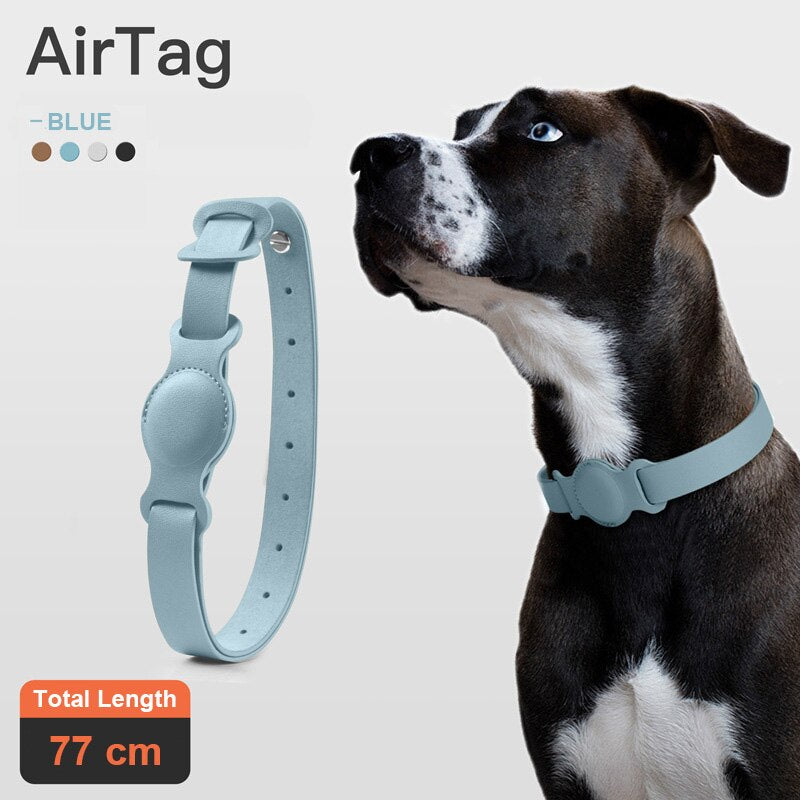
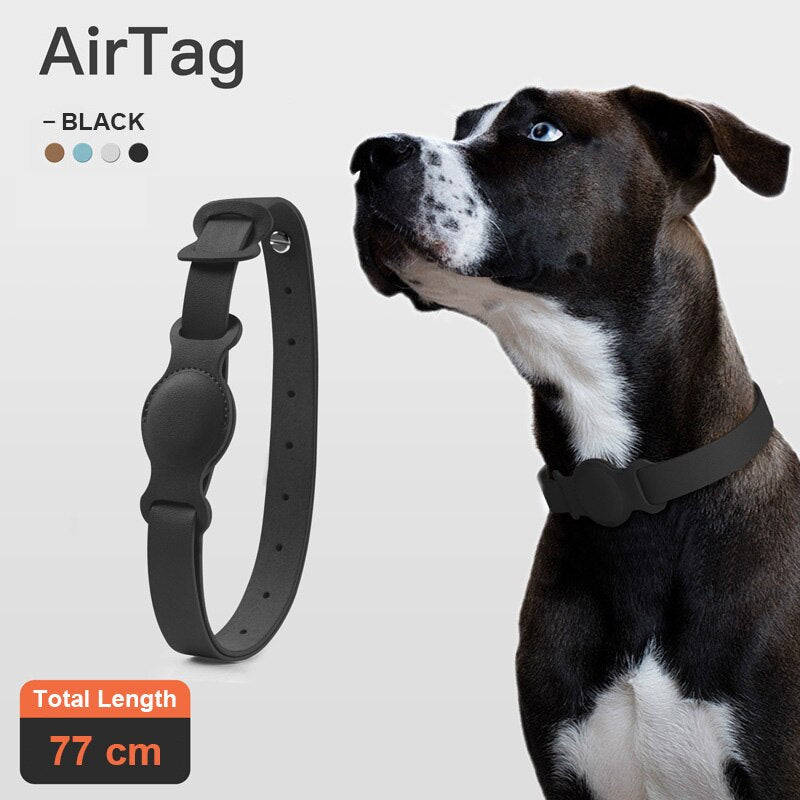
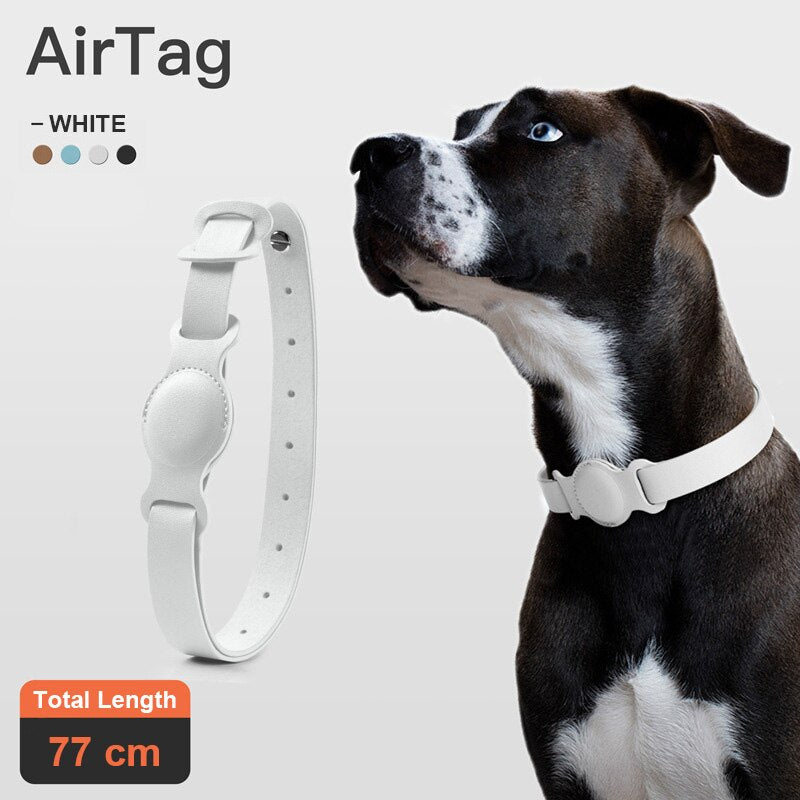
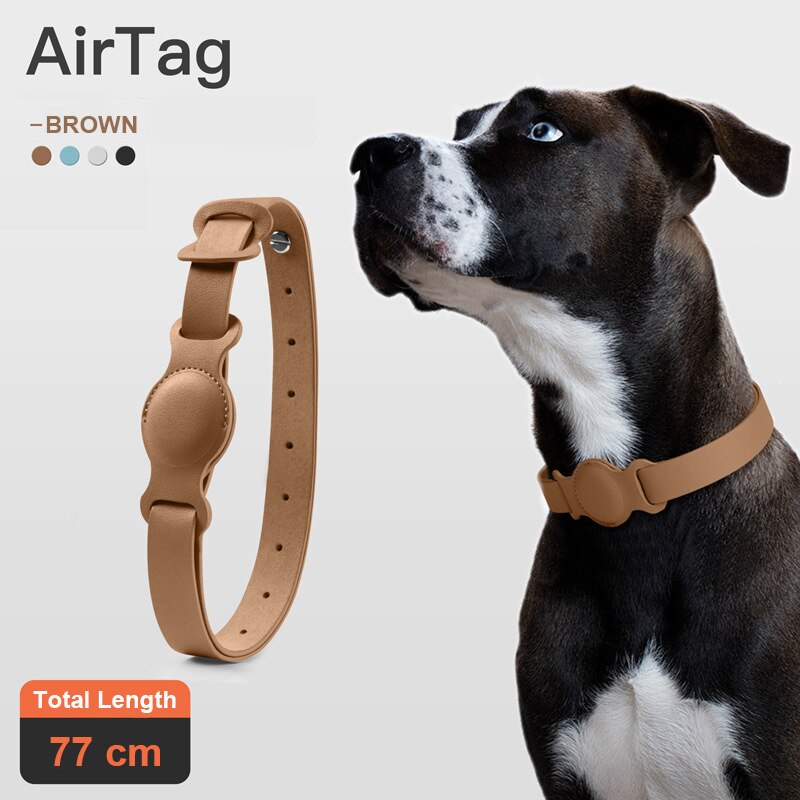
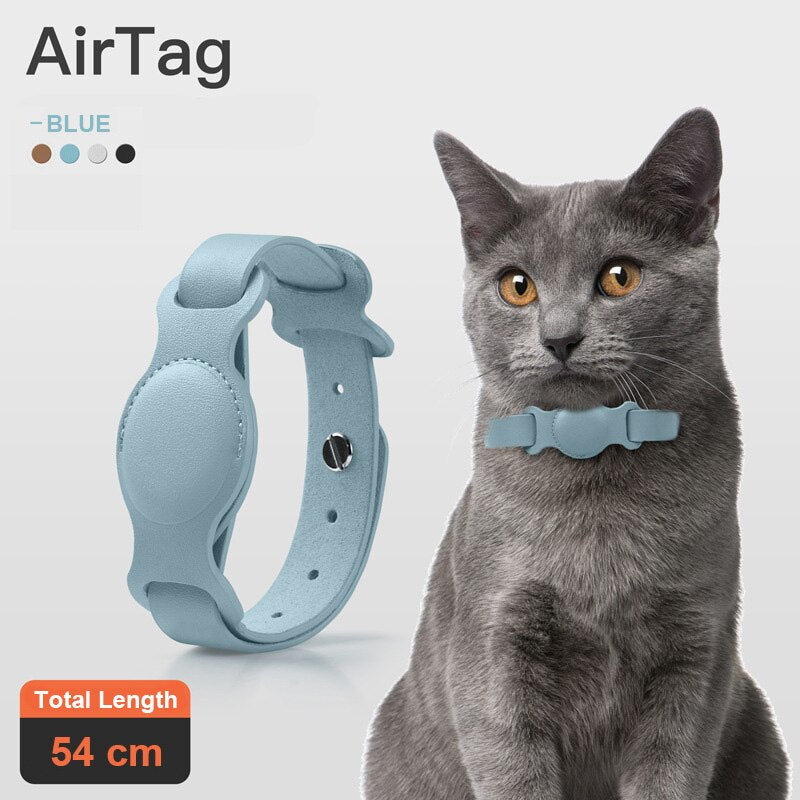
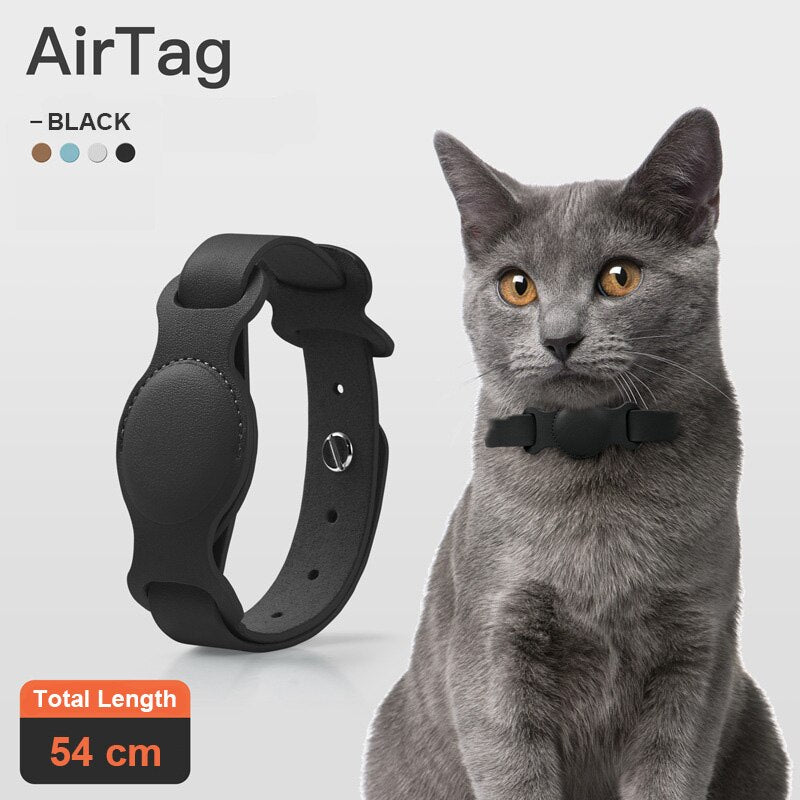
Leather Adjustable Pet Collar For Apple Airtag
Leather Adjustable Pet Collar For Apple Airtag
Regular price
$14.94 USD
Regular price
Sale price
$14.94 USD
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
Keep track of your furry friend with our Leather Adjustable Dog Collar specifically designed for Apple Airtag. Made from high-quality leather, this collar is both stylish and durable. Easily adjust the size for the perfect fit and never lose track of your beloved pet again.
Estimated Delivery Time is 5 to 11 days
Product Detail
- 100% brand new and high quality.
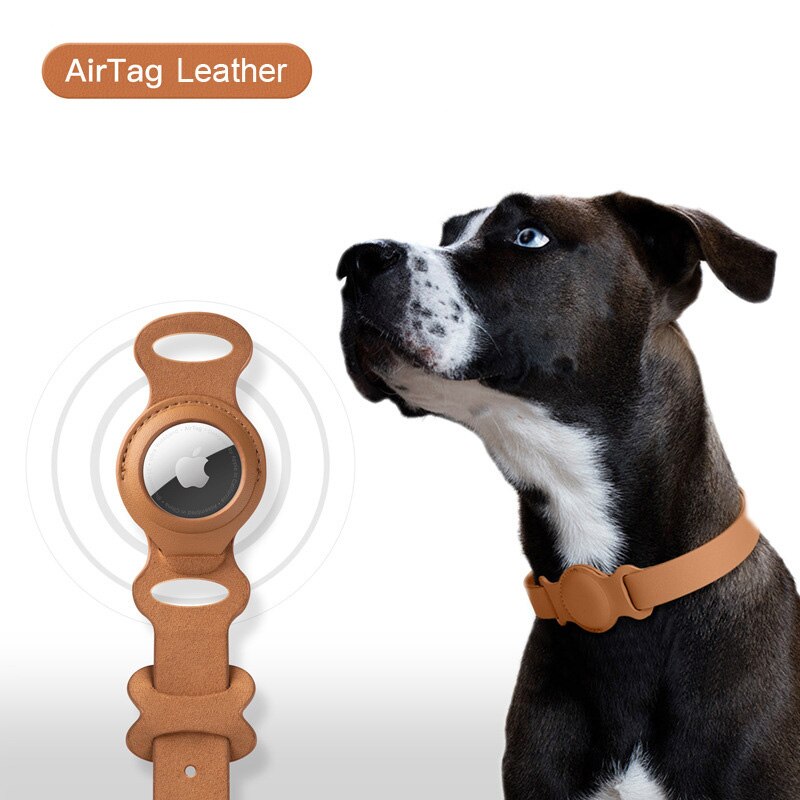
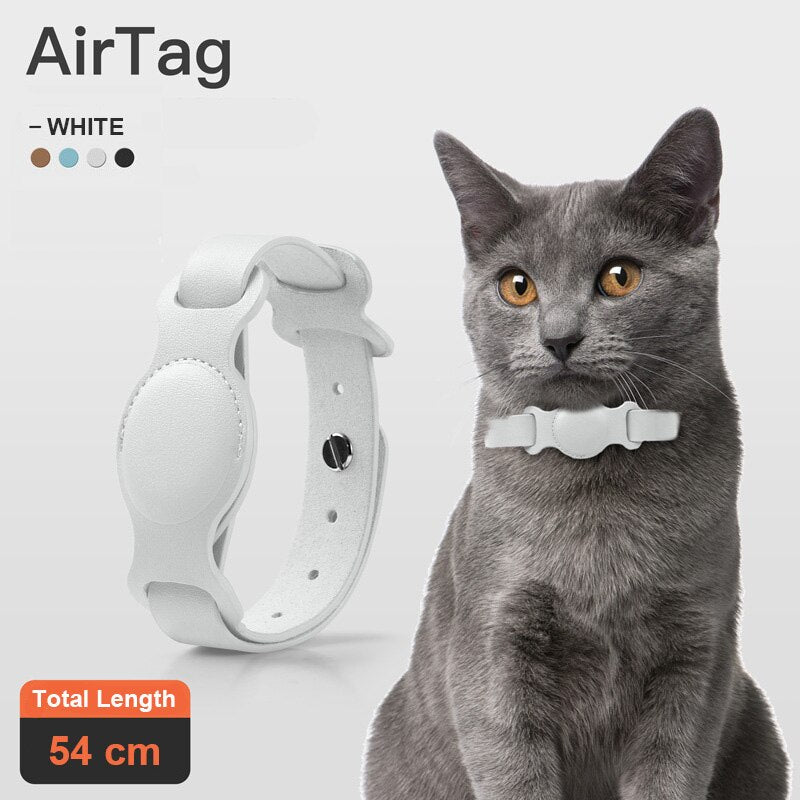
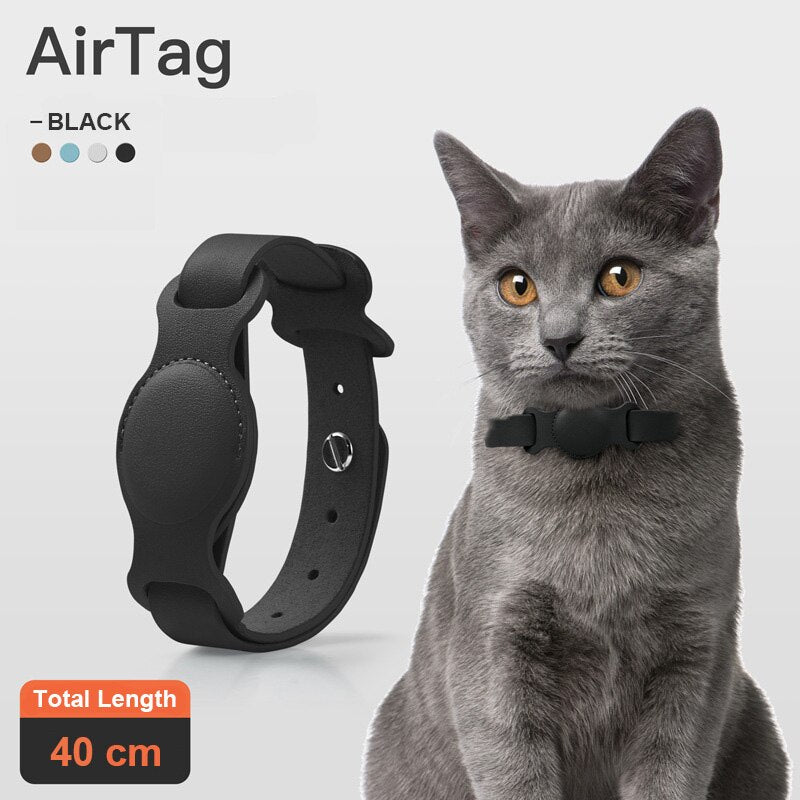
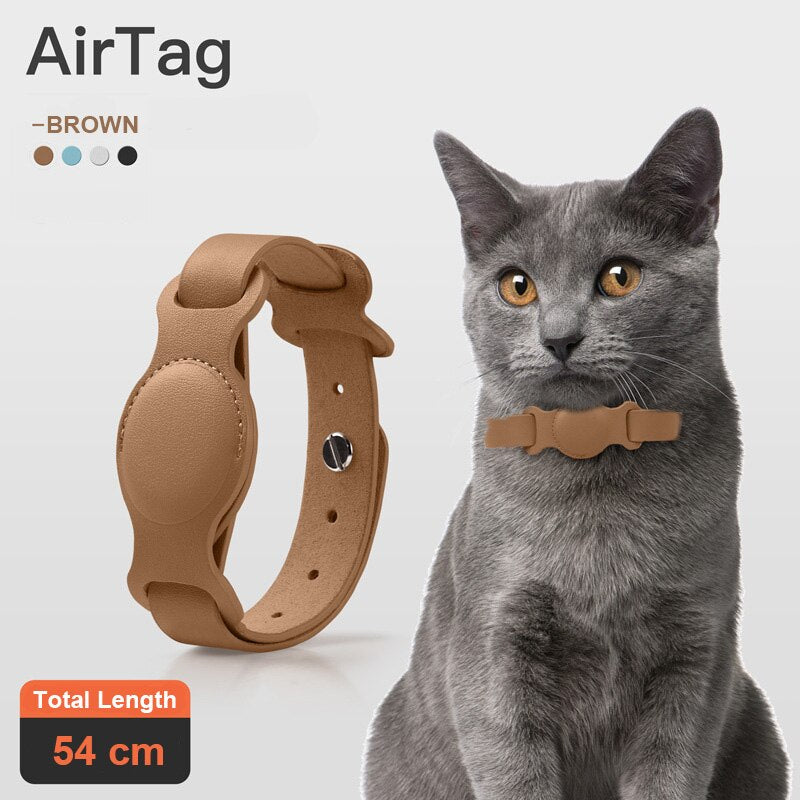
- Specially designed for AirTags Bluetooth Tracker.
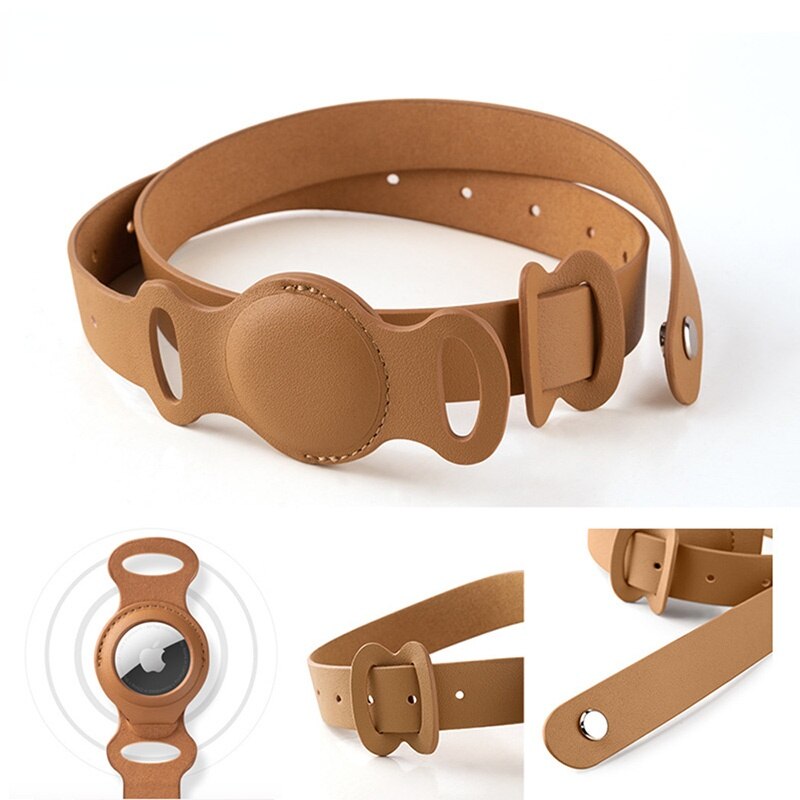
- High-quality leather material, soft and comfortable, wear-resistant and nontoxic, has a long service life.
- It can protect your device from scratches, bumps, damages and so on.
- Available to all ports and functions without removing the case.
- Multi-colors choice to meet your needs, add fashion and beauty to your device.
- Protective Collar only, other accessories demo in the picture is not included!
Package Includes: 1 x Protective Collar


















-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!





















