1
/
of
11
Dragoyle LLC
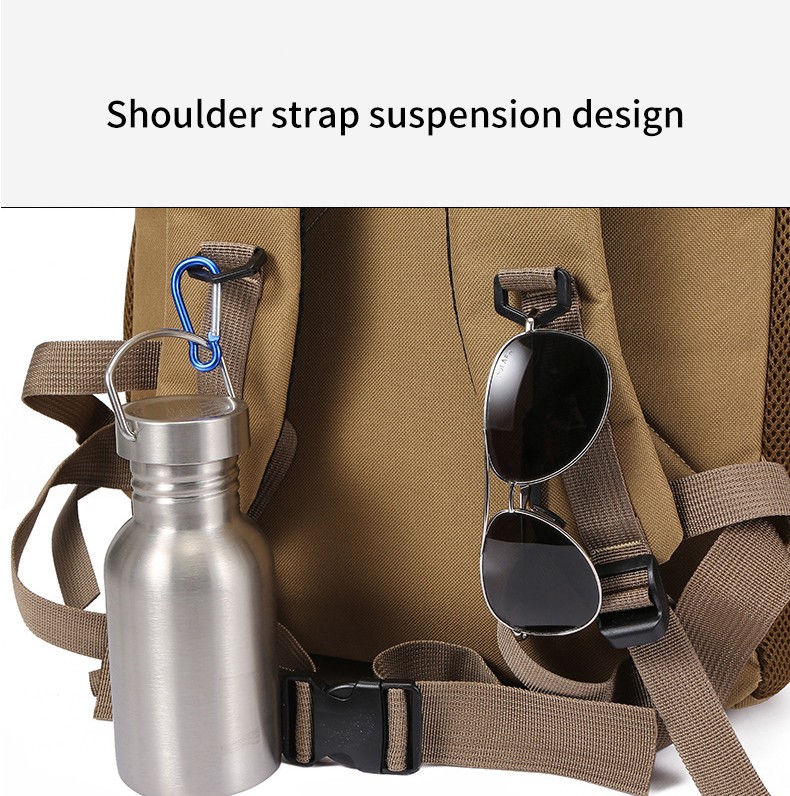
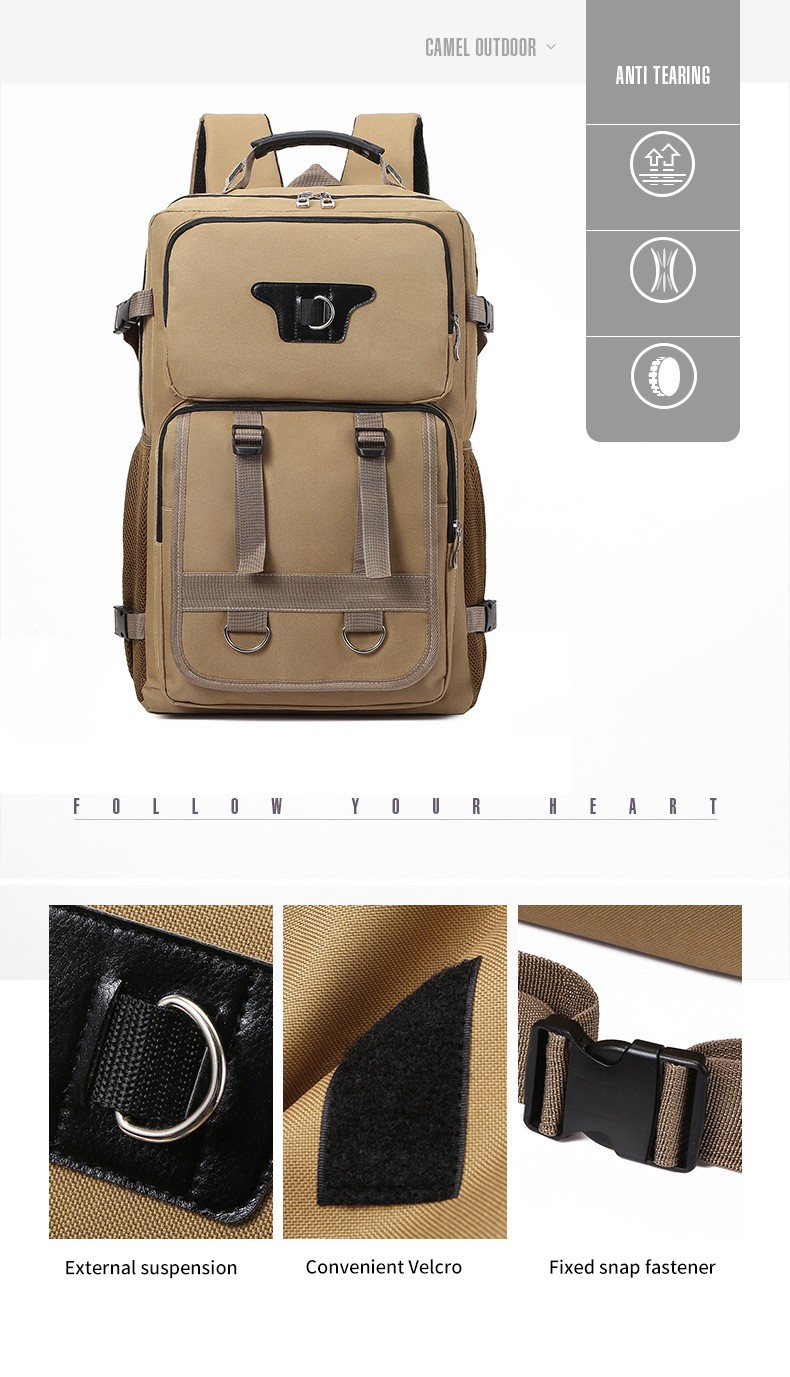
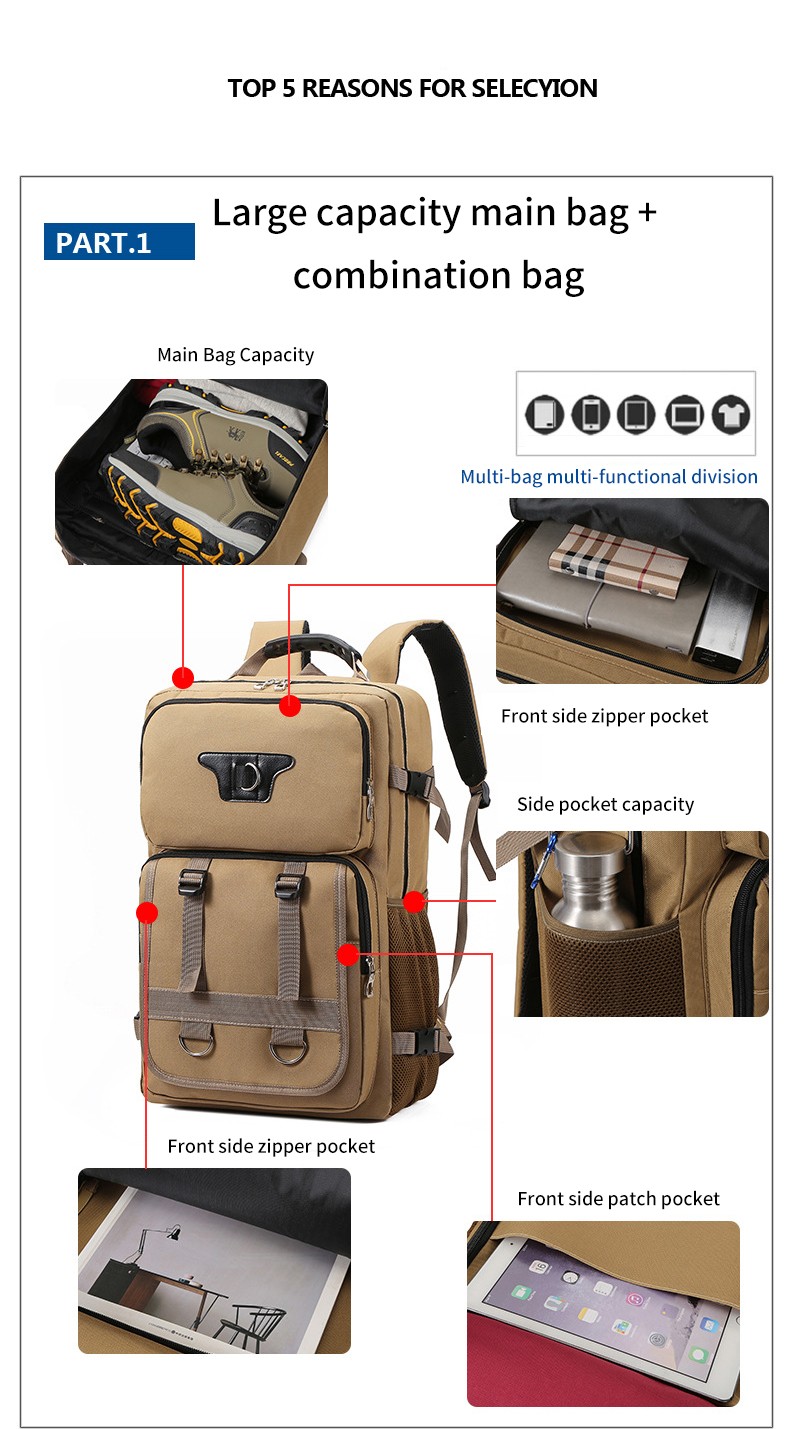
Large Capacity Breathable Canvas Backpack
Large Capacity Breathable Canvas Backpack
Regular price
$28.98 USD
Regular price
Sale price
$28.98 USD
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
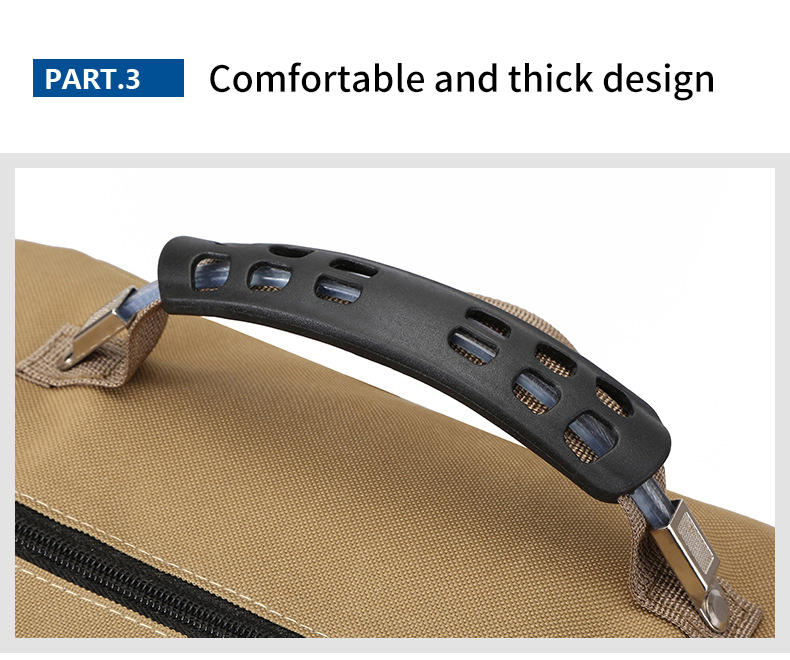
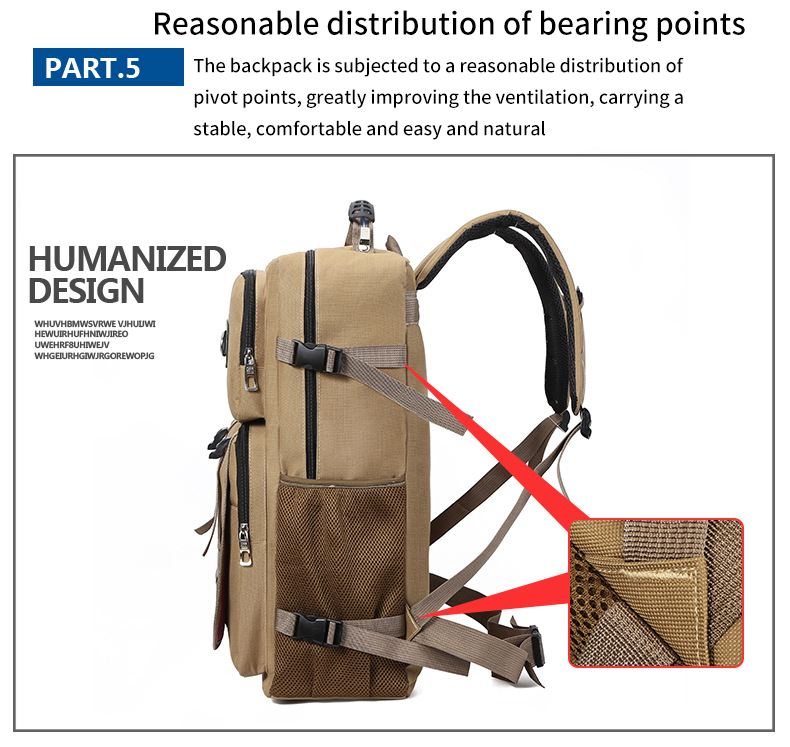
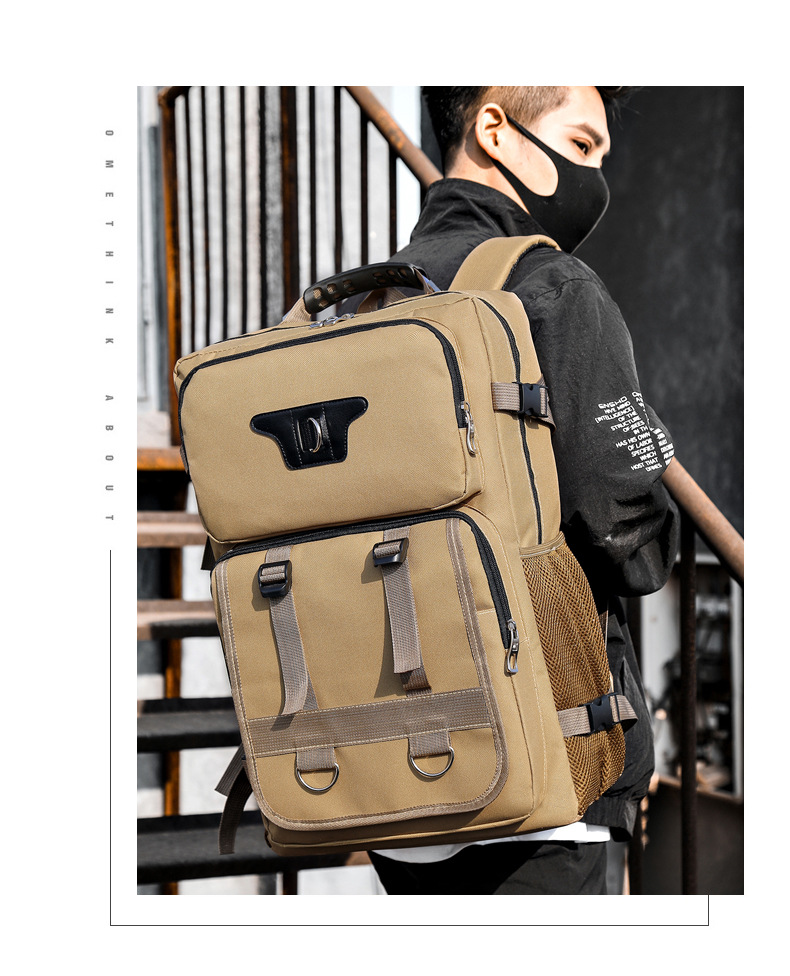
A must-have for any fashionista or traveler, this large capacity breathable canvas backpack is lightweight yet durable, offering plenty of space to keep your essentials safe and secure. Perfect for everyday use or as a special gift - it's sure to be the envy of all!
Makes a great option to use as your bug out bag.
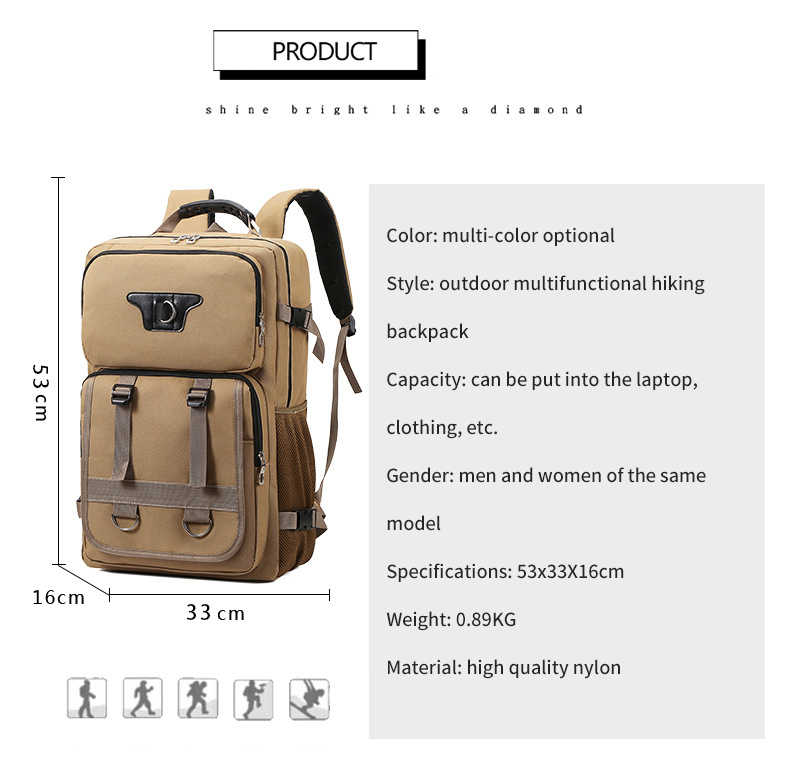
- Material: Nylon
- Size: 53 * 33 * 16cm






















-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!














