1
/
of
7
Dragoyle LLC
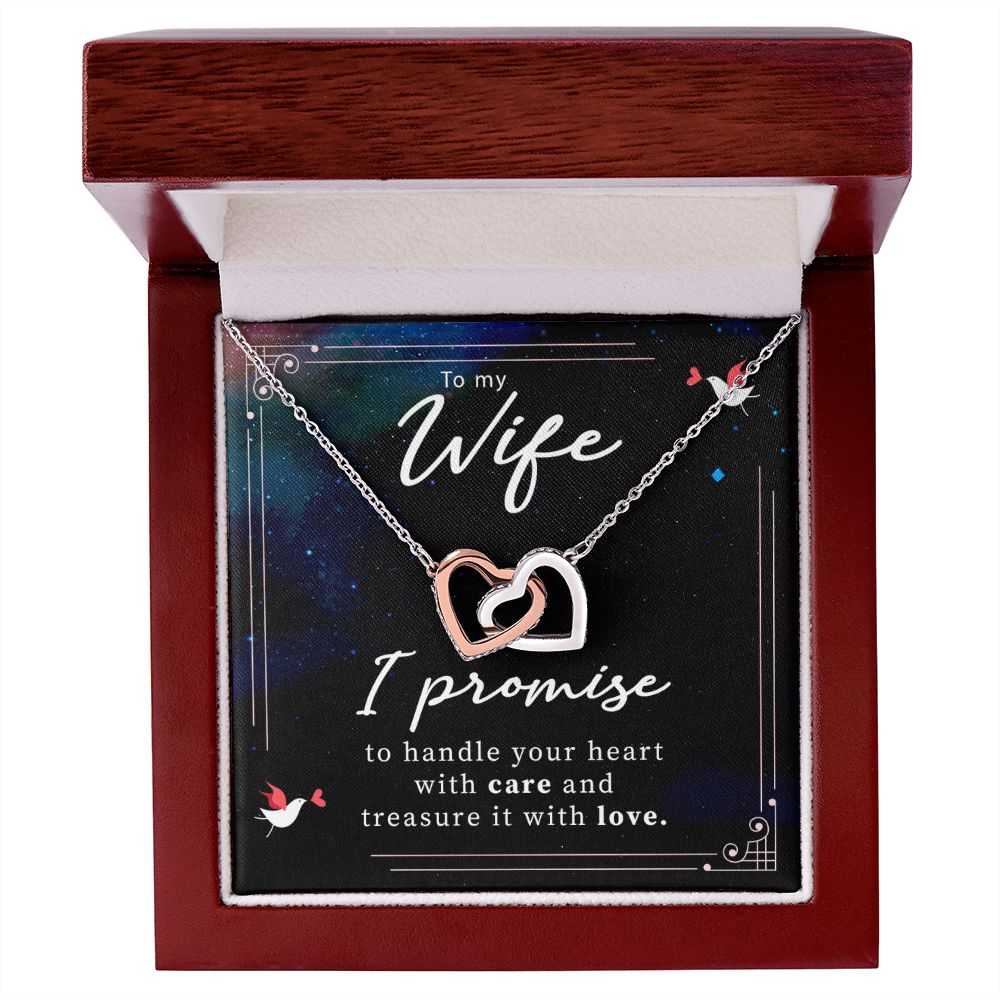
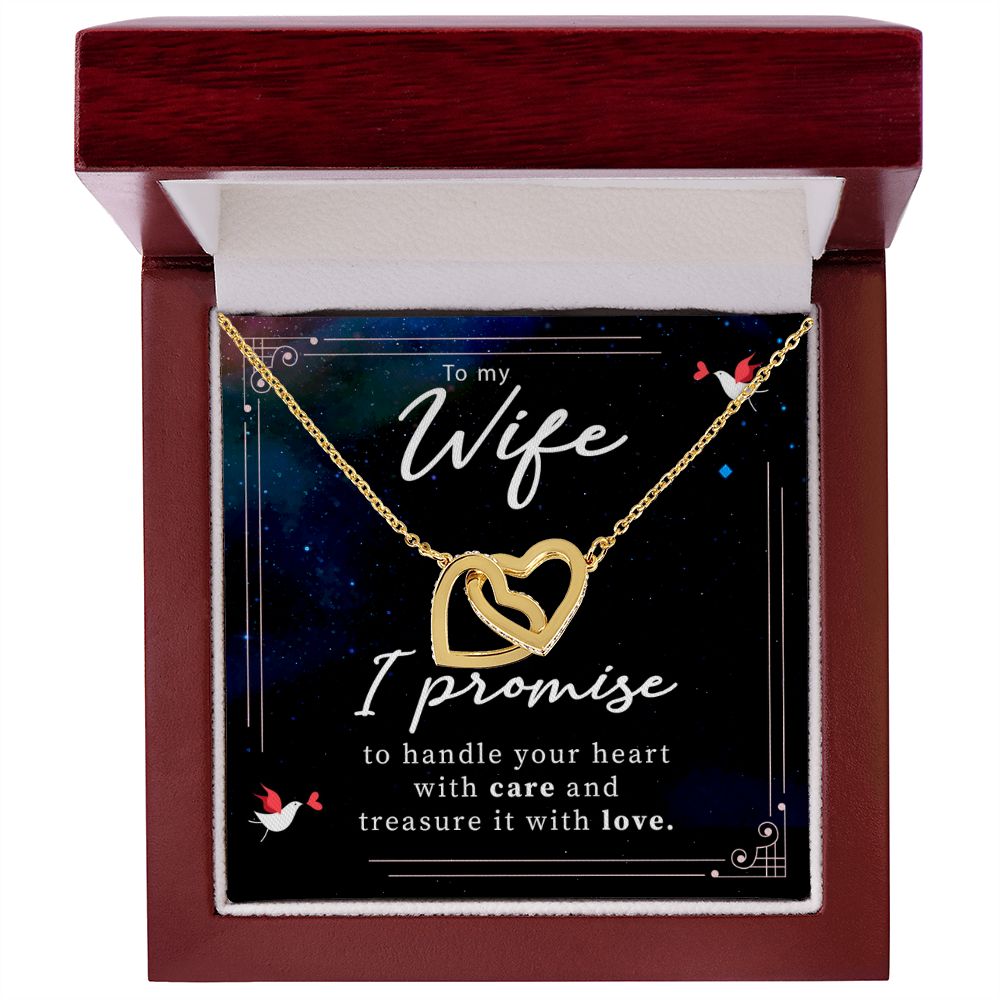
I Promise Interlocking Heart Necklace
I Promise Interlocking Heart Necklace
Regular price
$49.95 USD
Regular price
$119.90 USD
Sale price
$49.95 USD
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability

Give her the gift that symbolizes your never-ending love. Featuring two lovely hearts embellished with cubic zirconia crystals, this Interlocking Hearts necklace is the perfect accessory for everyday wear. Whether it's a memorable anniversary or a special birthday, make sure to dazzle your special someone by gifting them this stunning necklace.

- Two heart pendants embellished with CZ crystals
- High quality polished surgical steel and rose gold finish or 18k yellow gold finish
- Pendant dimensions: 0.6" (1.5cm) height / 1.1" (2.8cm) width
- Adjustable length: 18" - 22" (45.72 cm - 55.88 cm)
- Lobster clasp

Your piece is lovingly packaged in a complimentary soft touch box for easy gifting. Elevate your presentation by upgrading to the mahogany style luxury box, which features a brilliant LED spotlight.







-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!










