Dragoyle LLC
High Quality Elite Sports Men's Sized Compression Socks
High Quality Elite Sports Men's Sized Compression Socks
Share
Couldn't load pickup availability
Experience the ultimate in comfort and performance with our High Quality Elite Sports Men's Sized Compression Socks! Designed for athletes, these socks provide targeted compression to increase blood flow and reduce muscle fatigue, allowing you to perform at your best. Say goodbye to discomfort and hello to top-notch performance with these specially crafted socks.
High Quality New Men Outdoor Sports socks, Elite Basketball Socks, Men Cycling Socks, Compression Socks with Cotton Towel Bottom, best Men's socks
- Fashion design,100% Brand New, high quality!
- Professional sports socks, only for sports!
- Sports function socks, ergonomic design, exercise makes life stronger
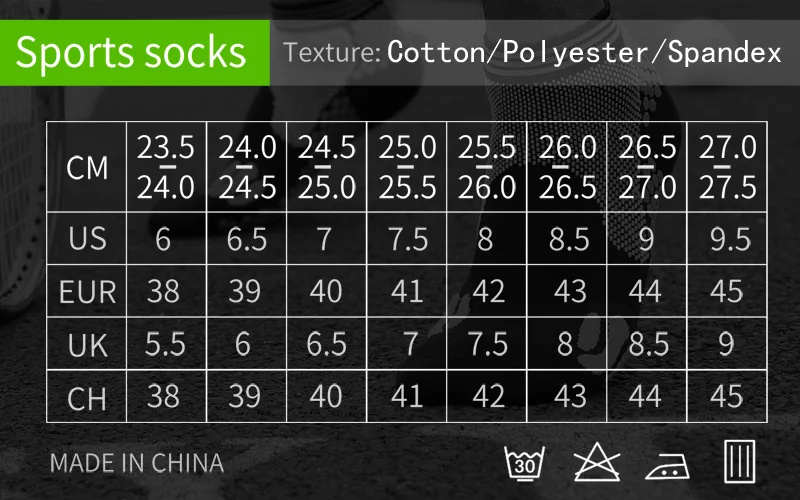
- Main Material: Combed Cotton
Note: For reasons of taking pictures, please allow slight color differences
Estimated Delivery Time is 9 to 14 days
Package Includes: 1 pair x socks















-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!

















