1
/
of
6
Dragoyle LLC
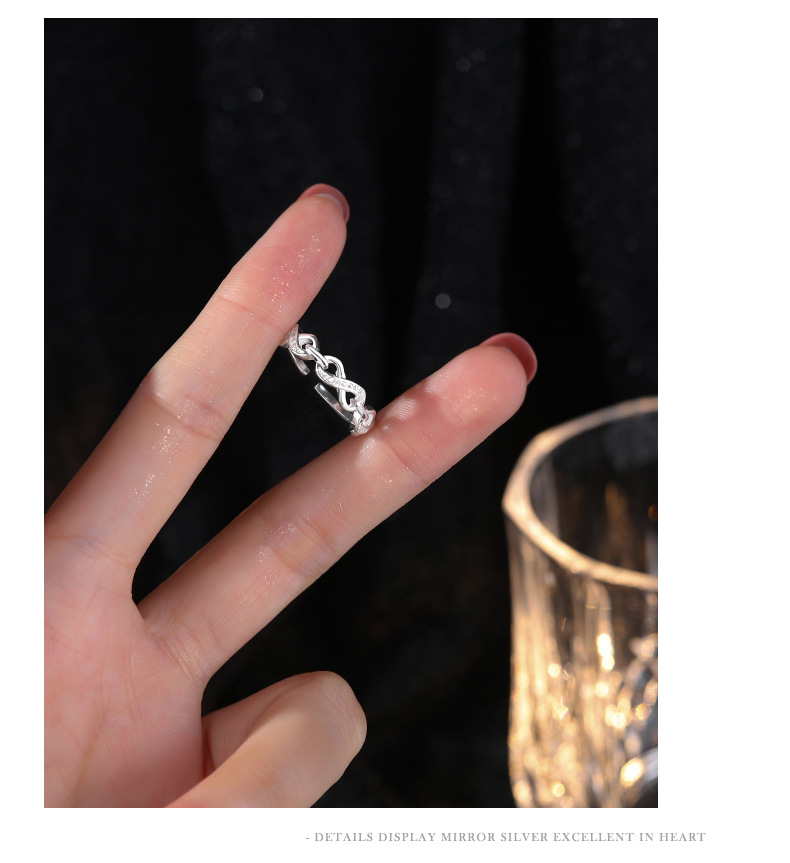
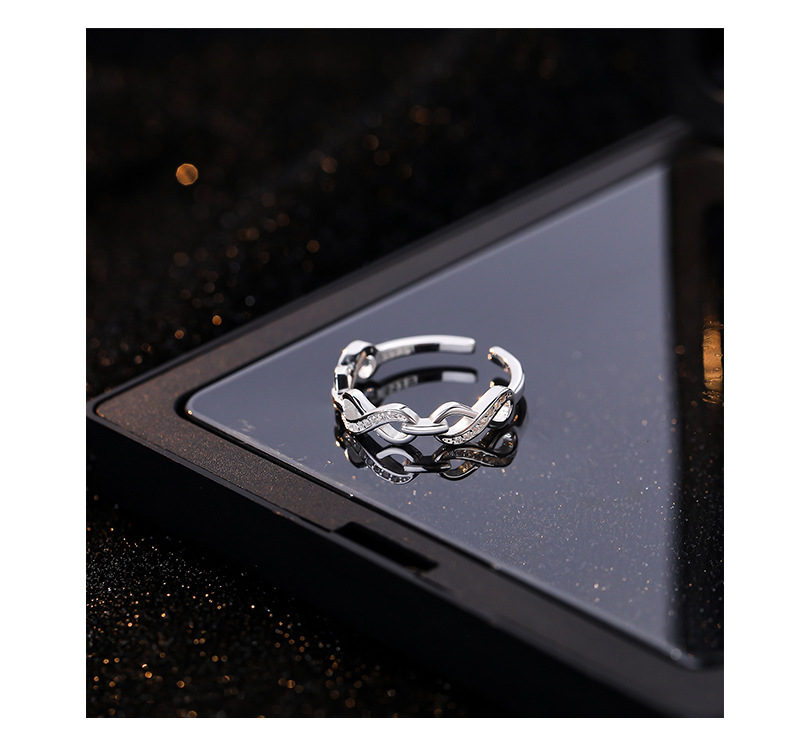
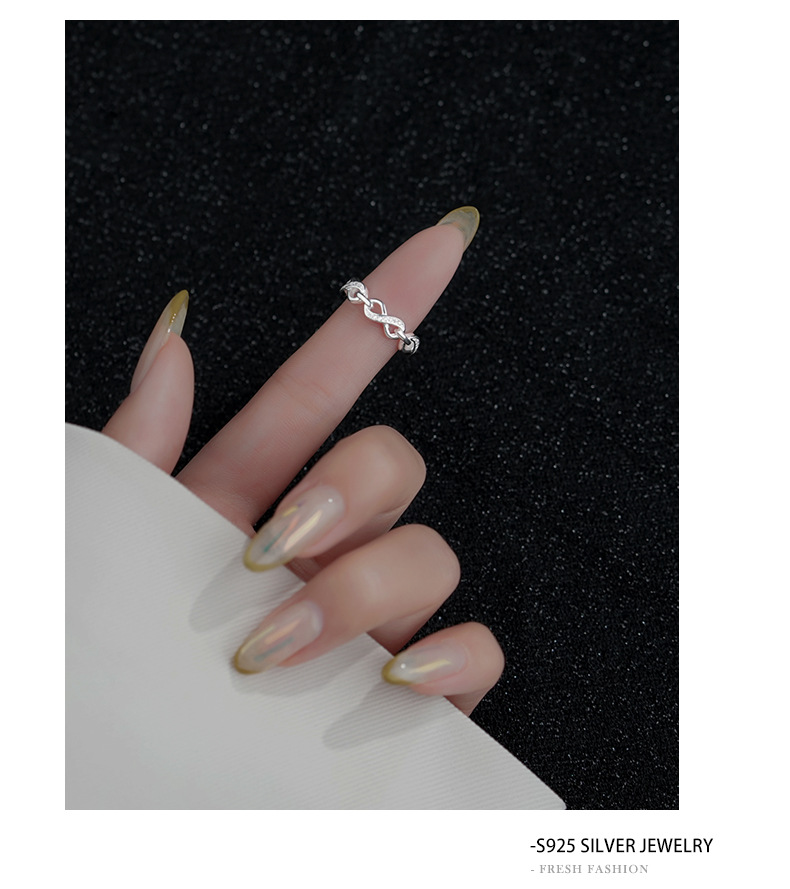
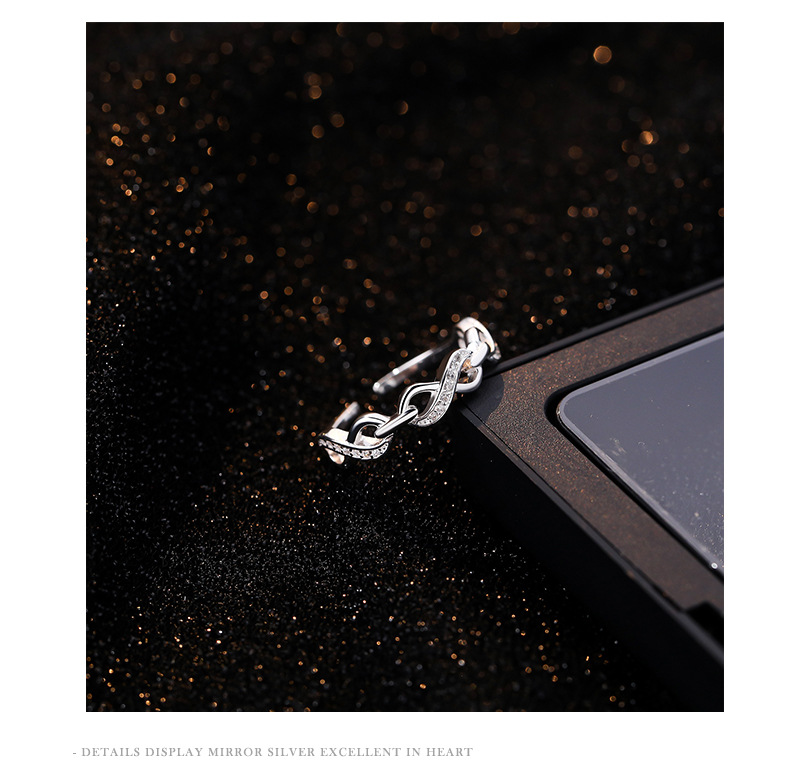
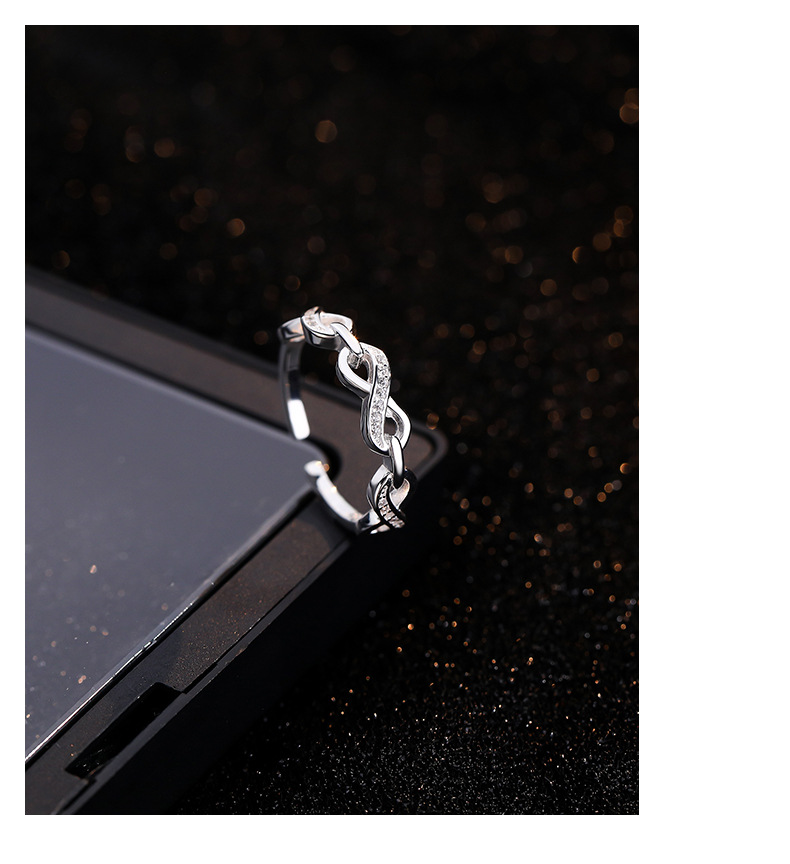
High-End S925 Sterling Silver Endless Love Ring
High-End S925 Sterling Silver Endless Love Ring
Regular price
$14.96 USD
Regular price
Sale price
$14.96 USD
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
This fashionable High-End S925 Sterling Silver Endless Love Ring beautifully combines the classic elegance of sterling silver with the comfort of a light-weight and hypoallergenic material. Its flawless polish and intricate design offer effortless sophistication and timeless design. Crafted with 925 silver, this ring is designed to last, hypoallergenic and tarnish resistant.
- Type: Live Mouth
- Material: Silver
- Style: Korean Style
- Shape: Geometric
- Treatment Process: Electroplating
- Style: Women's
- Inlay Material: Sterling Silver Inlaid With Gemstones
- Precious Metal Quality: 1.5
- Purity: 925 Silver
- Size: Opening Adjustable
- Popular Elements: Geometry











-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!









