1
/
of
9
Dragoyle LLC
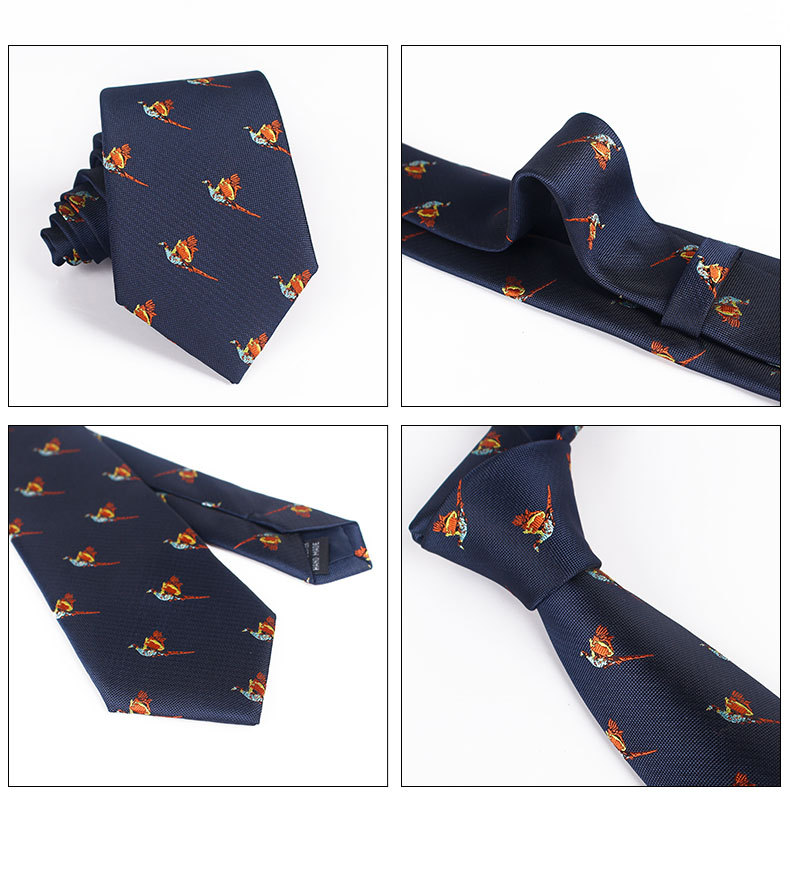
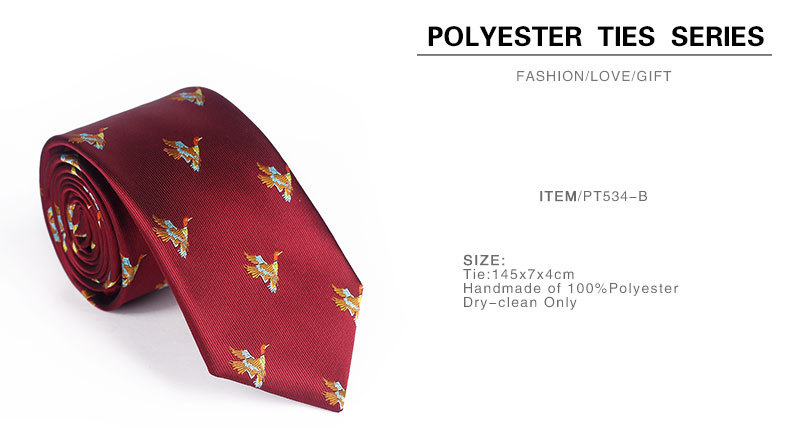
Handsome Bird Multi Colored Tie
Handsome Bird Multi Colored Tie
Regular price
$14.94 USD
Regular price
$29.99 USD
Sale price
$14.94 USD
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
This is the tie that truly soars! Our Handsome Bird Multi Colored Men's Tie will have you looking sharp and leaving people in awe of its colorful glory. Perfect for any formal event, this sartorial specimen is a must-have accessory for any dapper dude!
Estimated Delivery Time is 7 to 12 Days!























-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!












