1
/
of
5
Dragoyle LLC
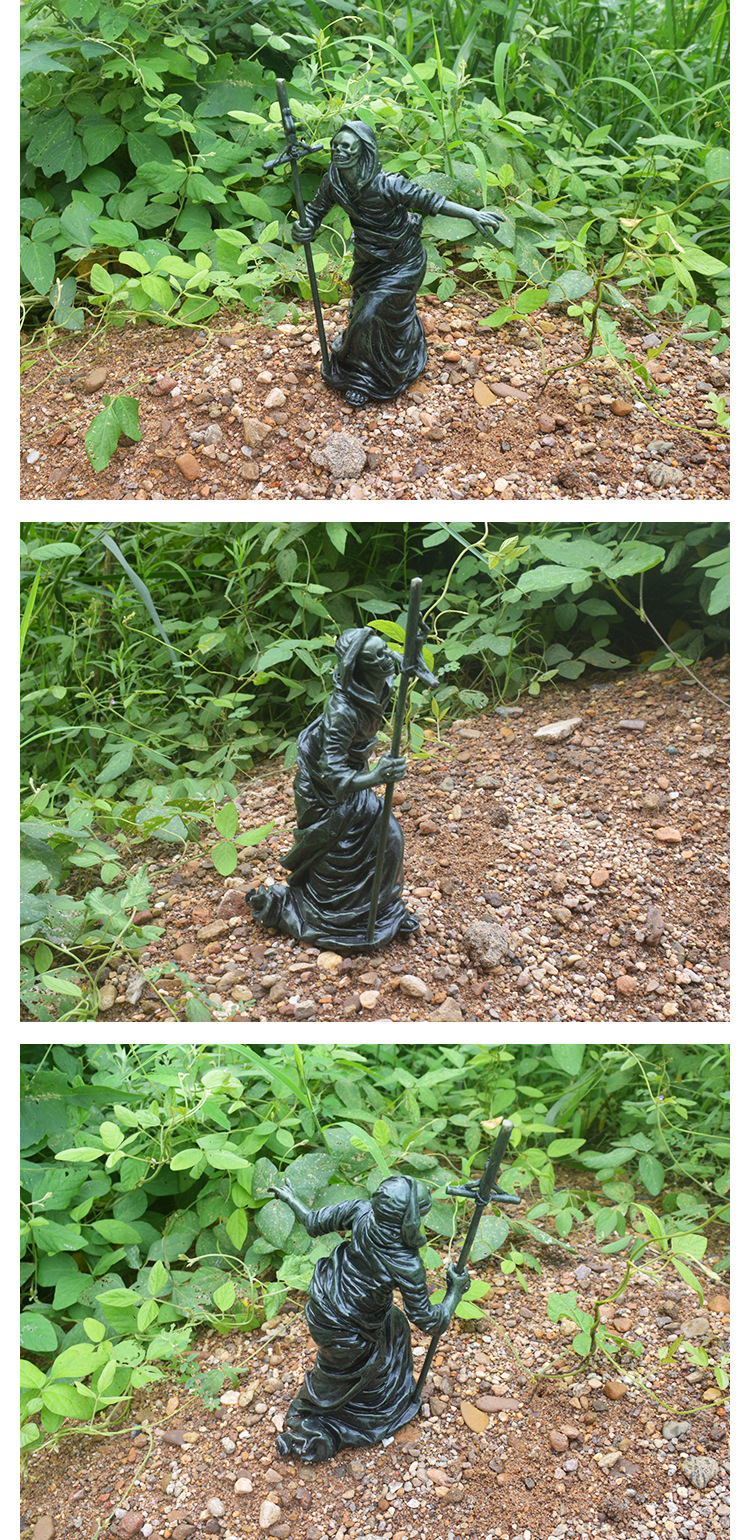
Hand Painted Grim Reaper Sculpture
Hand Painted Grim Reaper Sculpture
Regular price
$19.96 USD
Regular price
Sale price
$19.96 USD
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
Spook up your garden with this unique hand-painted Grim Reaper sculpture! With its bold and daring design, it will be sure to add an adventurous touch to your Halloween décor.
- Product Name: Halloween Grim Reaper Skull
- Product Material: Resin
- Product Process: Hand-Painted







-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!








