1
/
of
8
Dragoyle LLC
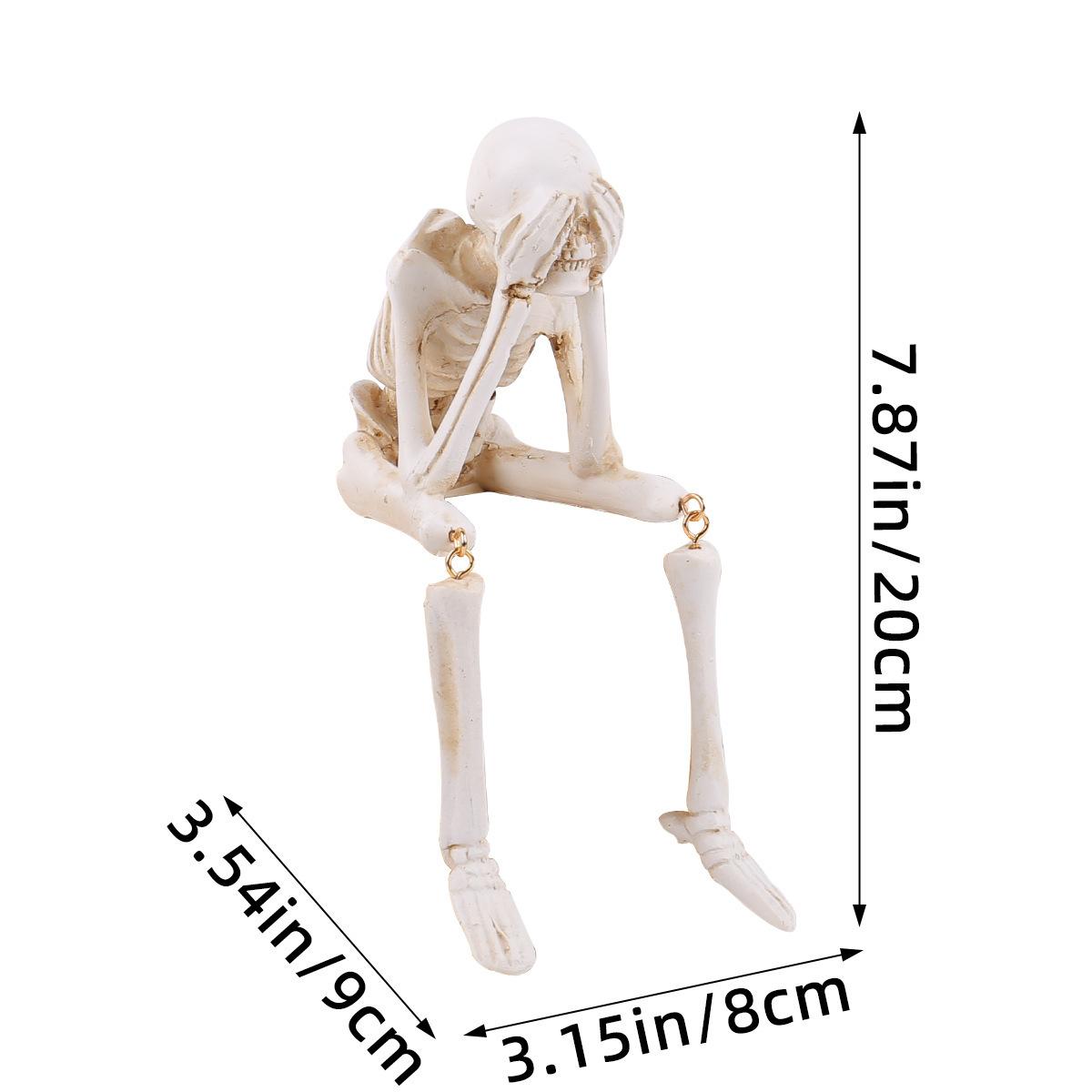
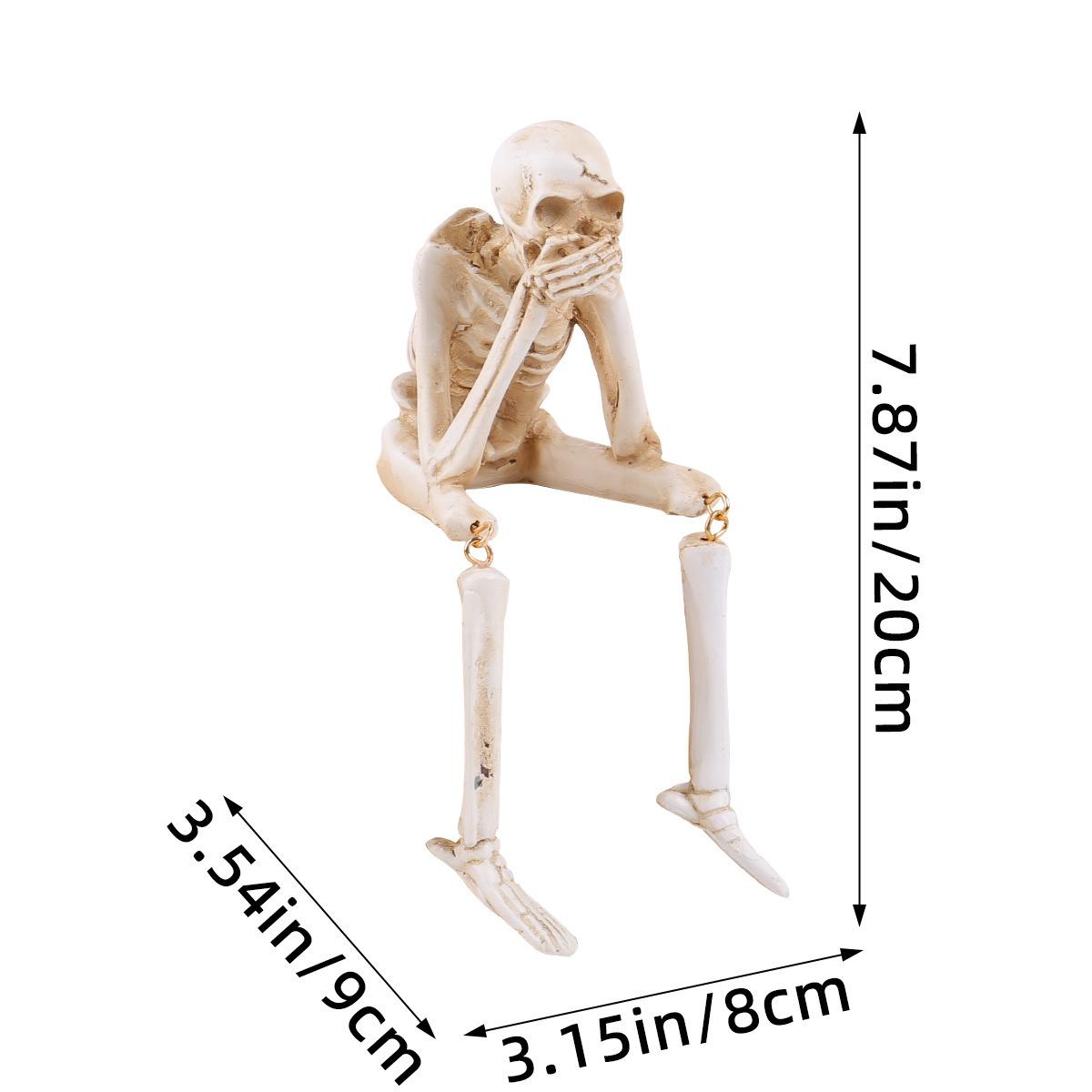
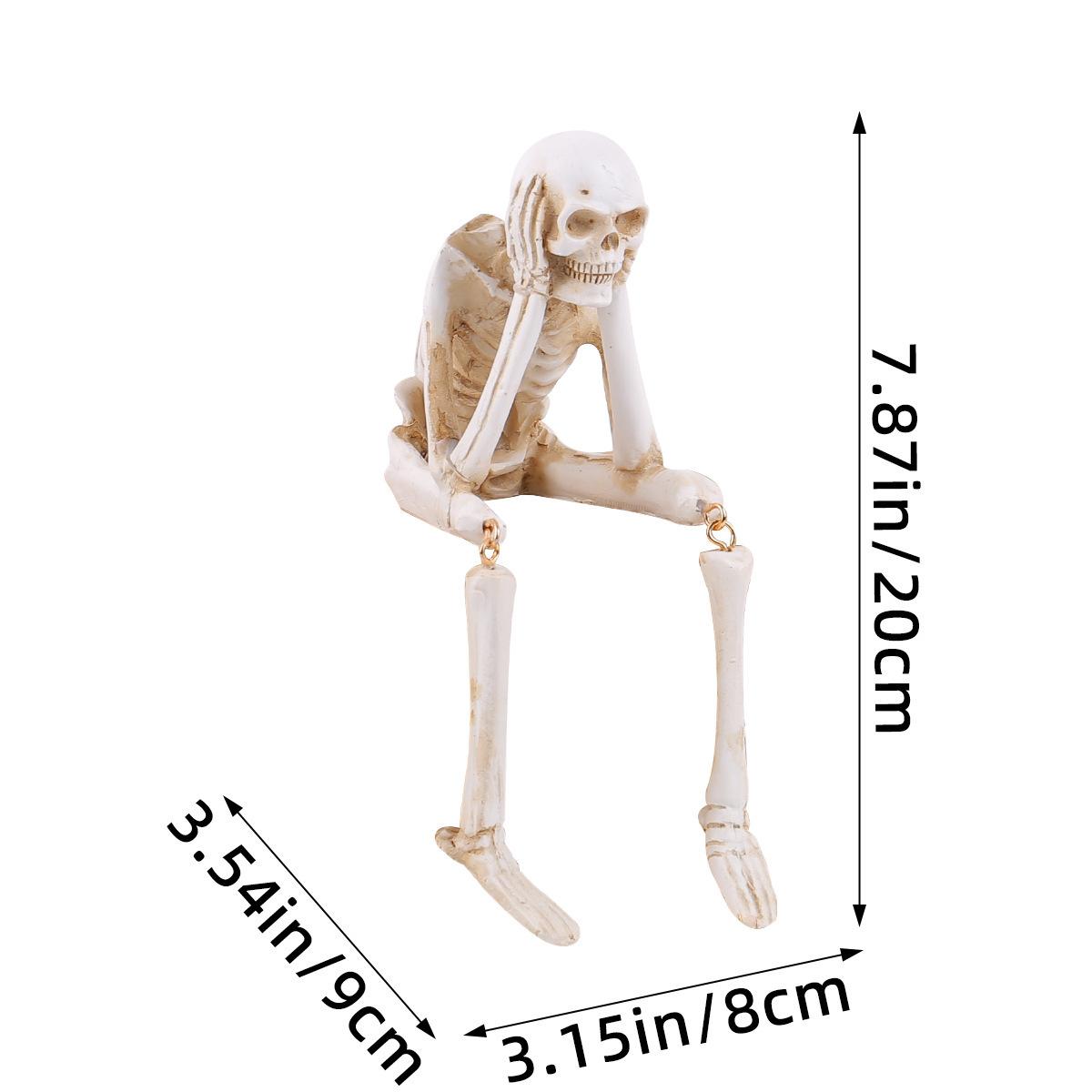
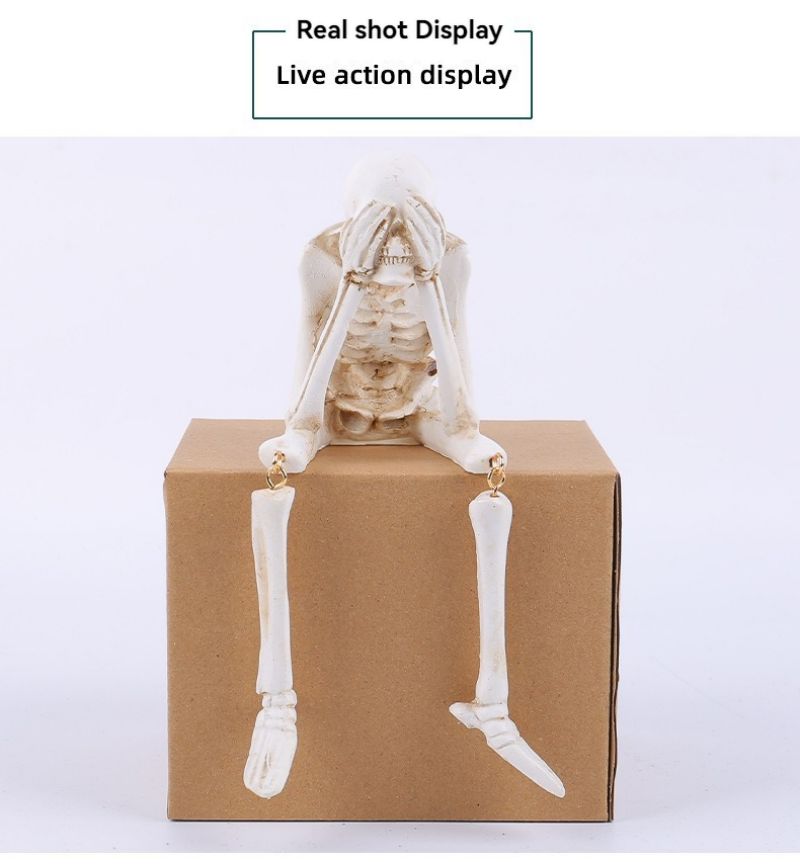
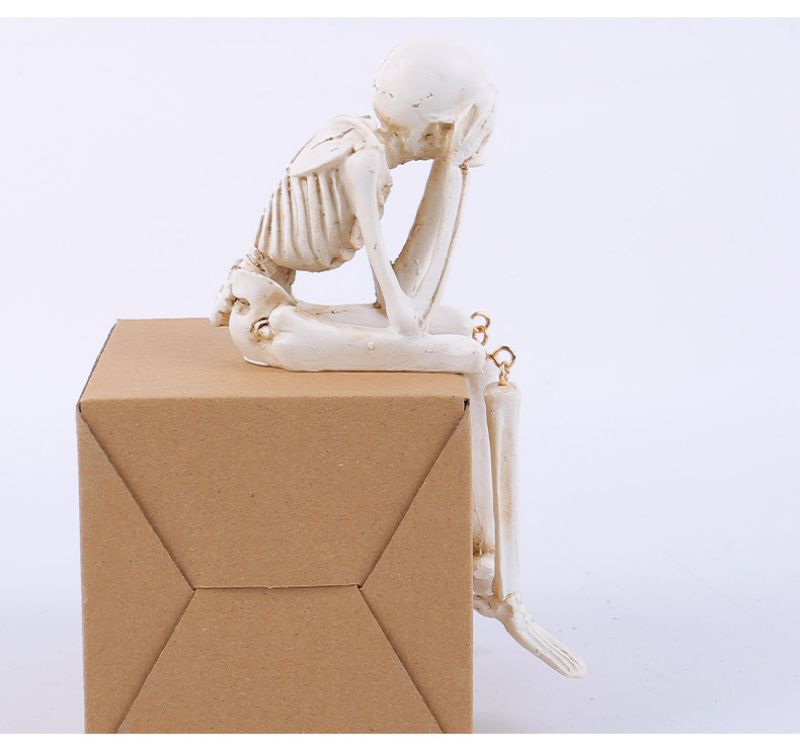
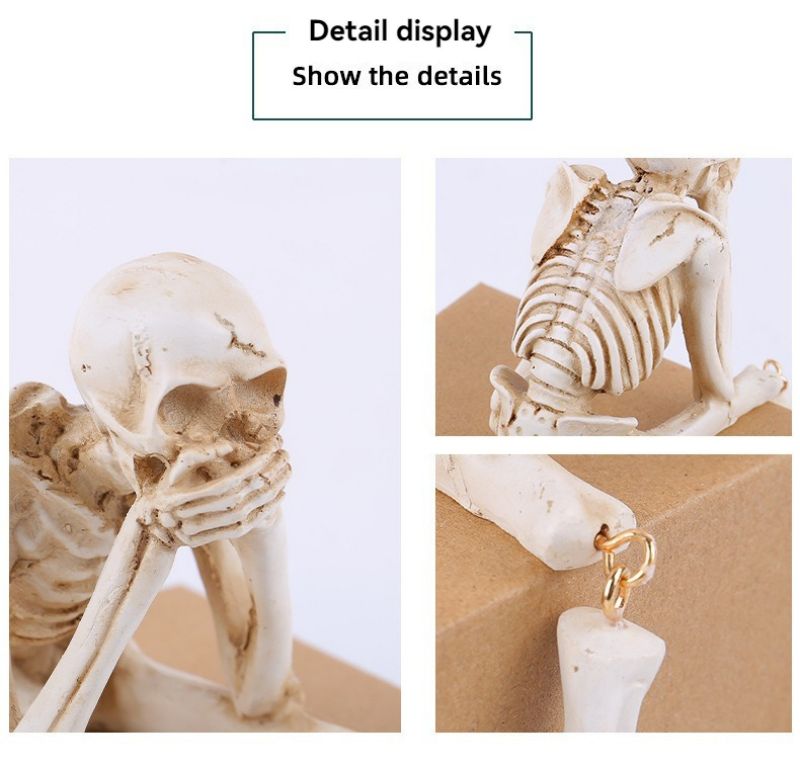
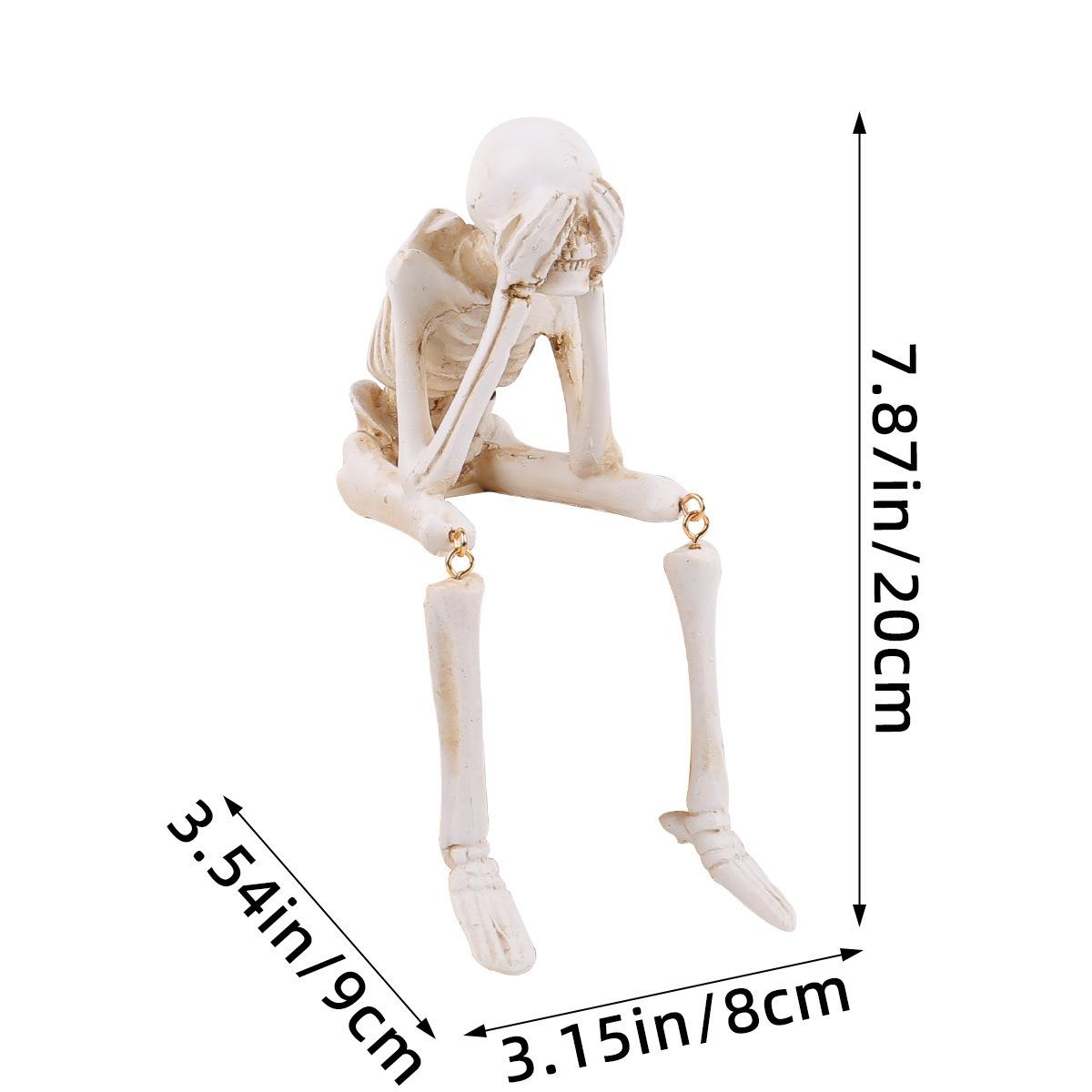
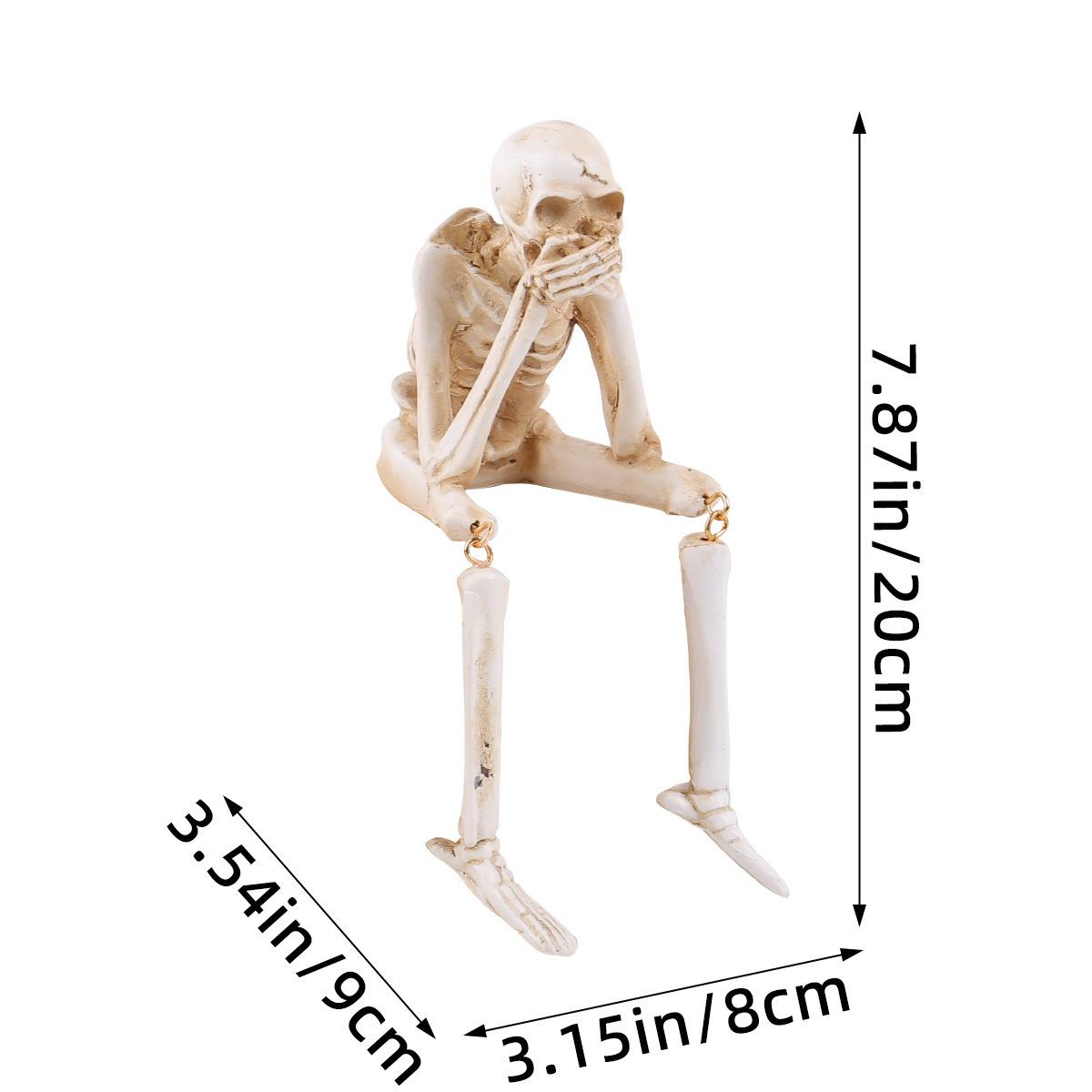
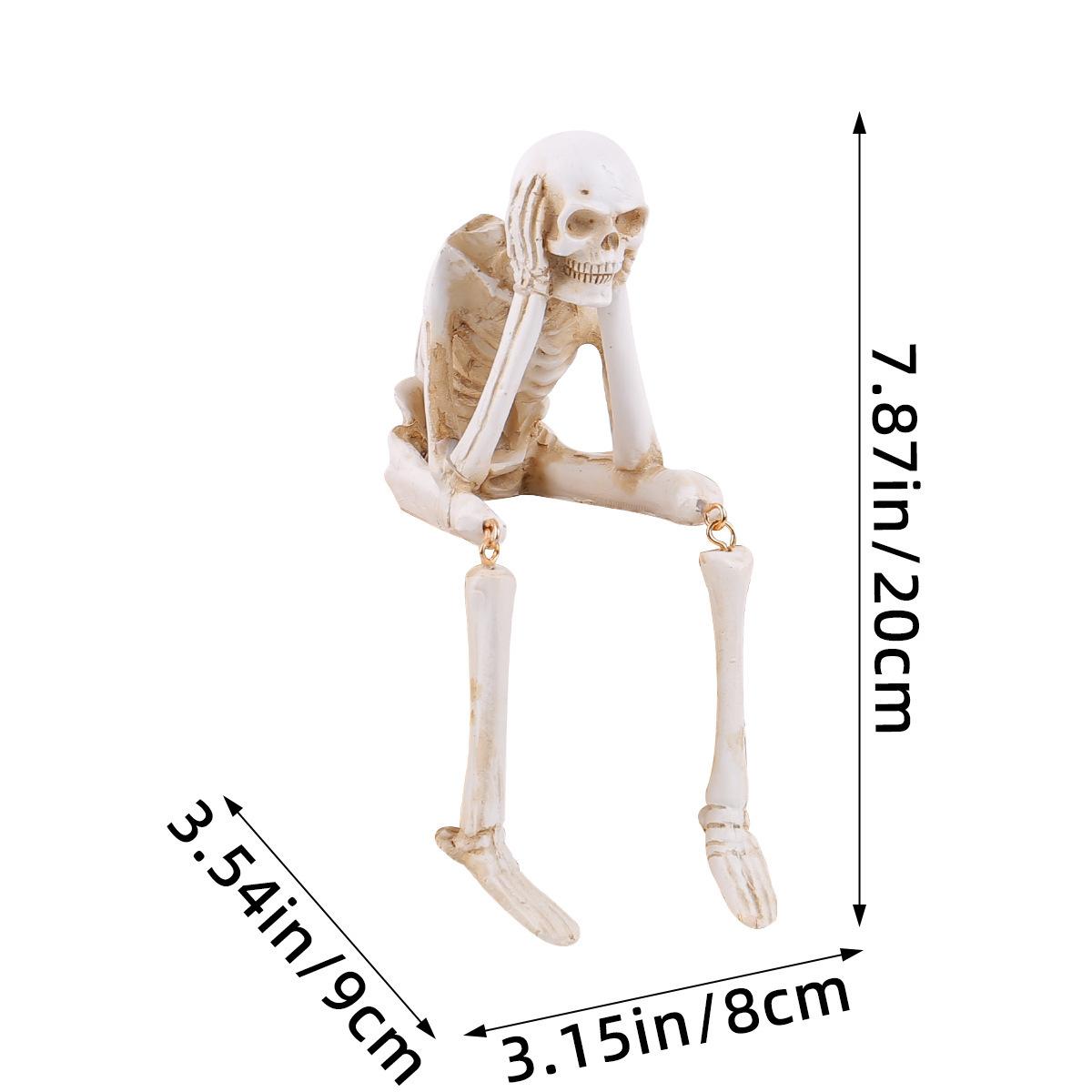
Halloween Skull Resin Ornaments
Halloween Skull Resin Ornaments
Regular price
$14.94 USD
Regular price
$19.99 USD
Sale price
$14.94 USD
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
Unleash your daring side with our Halloween Skull Resin Ornaments! These skull-shaped decorations will add a touch of spooky and adventurous flair to your Halloween decor. Made of durable resin, they are perfect for indoor or outdoor use. Make a statement this Halloween and grab your own set now!














-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!