1
/
of
4
Dragoyle LLC
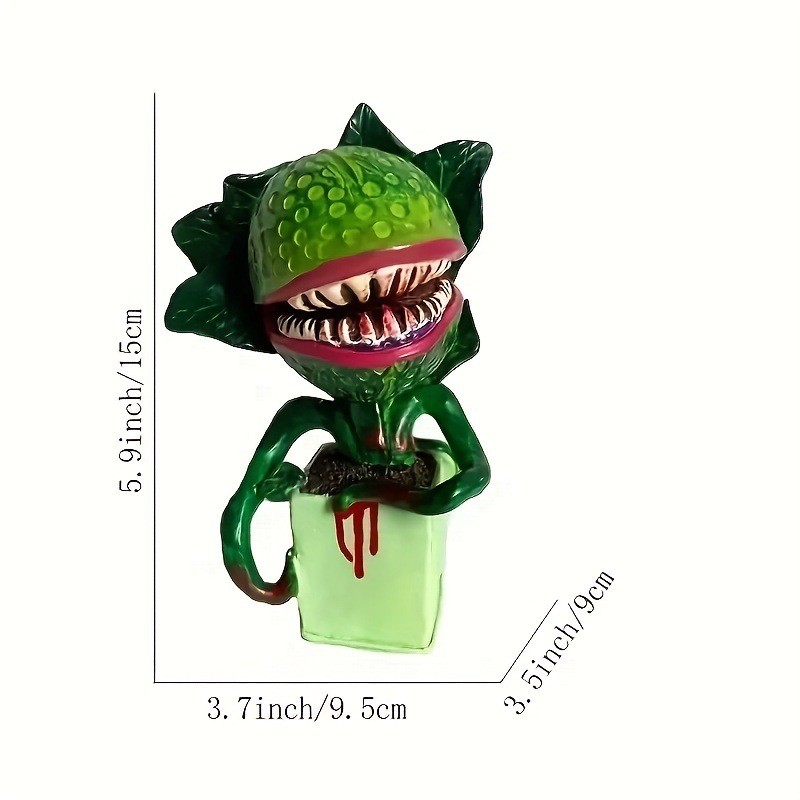
Halloween Horror Man-eating Flower
Halloween Horror Man-eating Flower
Regular price
$14.94 USD
Regular price
$19.99 USD
Sale price
$14.94 USD
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
Unleash terror with the Halloween Horror Man-eating Flower! This daring and menacing flora will add a frightful twist to any Halloween decor. Don't shy away from danger and let this daring plant consume your guests with fear!






-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!







