1
/
of
8
Dragoyle LLC
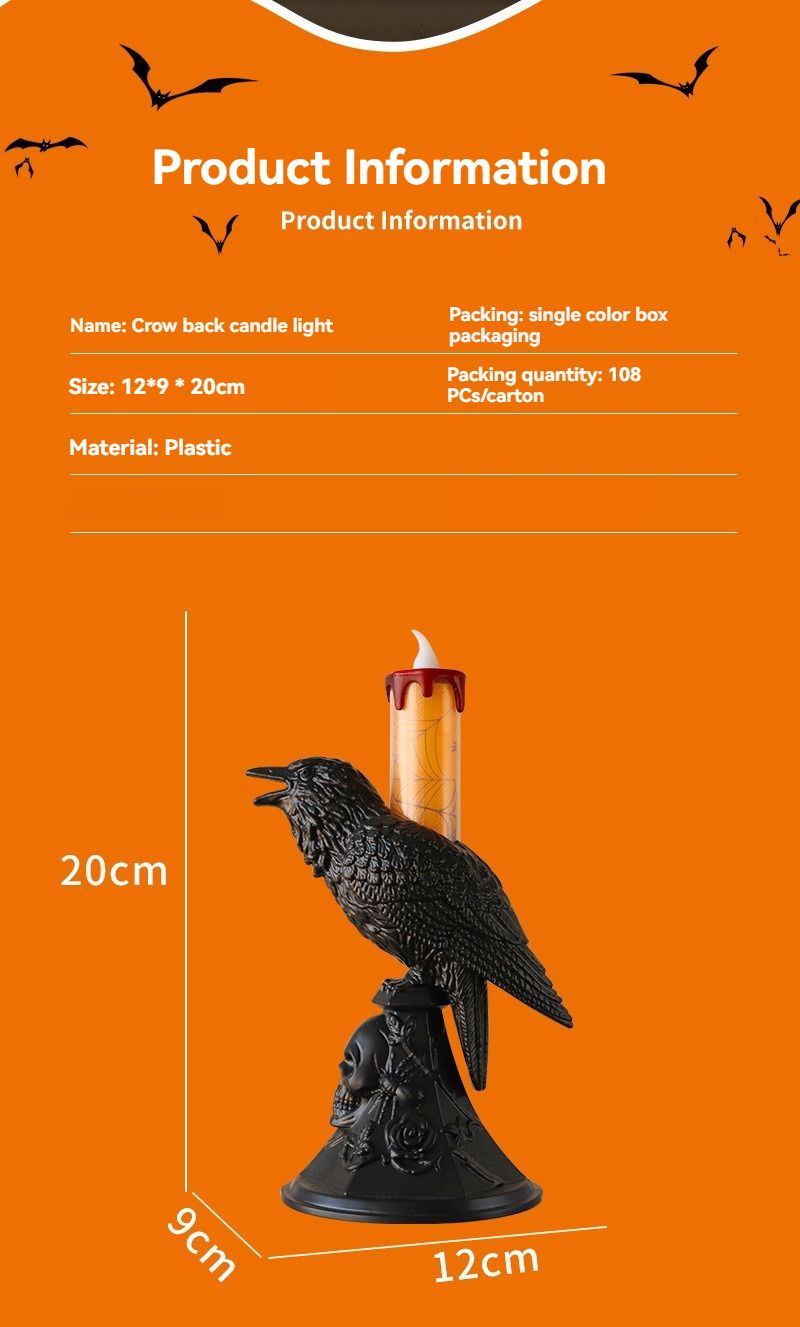
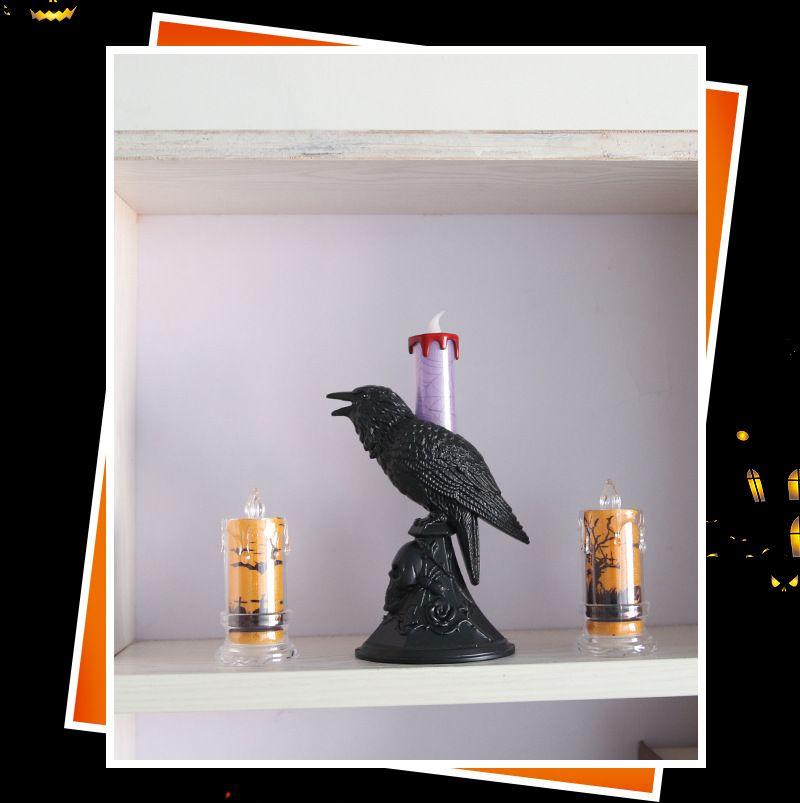
Halloween Crow Candle Stick Light
Halloween Crow Candle Stick Light
Regular price
$16.96 USD
Regular price
$24.99 USD
Sale price
$16.96 USD
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
Dare to light up your Halloween with our Crow Candle Stick Light! This unique centerpiece features a creepy crow perched on a candle stick, adding a touch of spooky sophistication to your decor. Enhance the eerie ambiance and thrill your guests with this bold addition. Order now!










-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!











