1
/
of
15
Dragoyle LLC
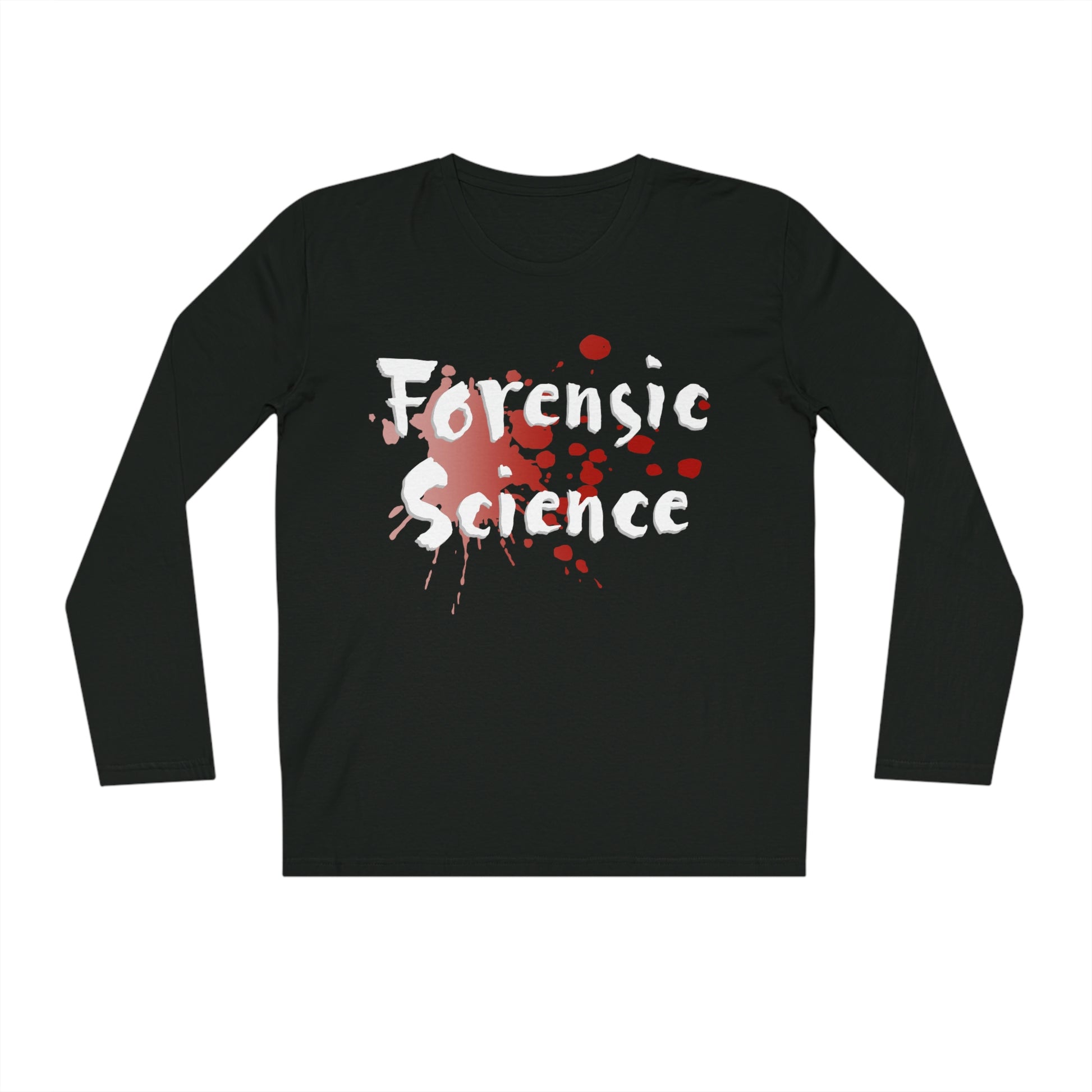
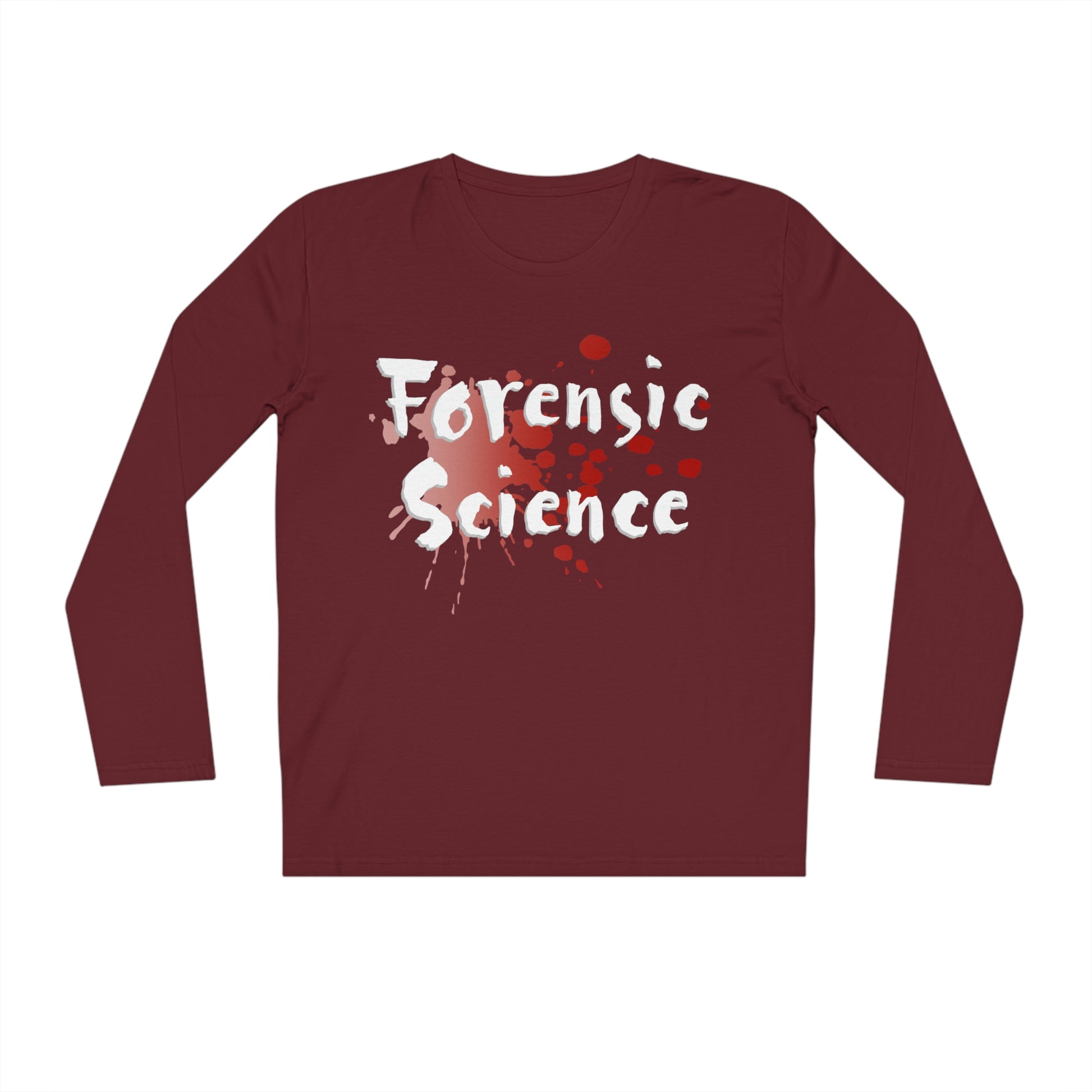
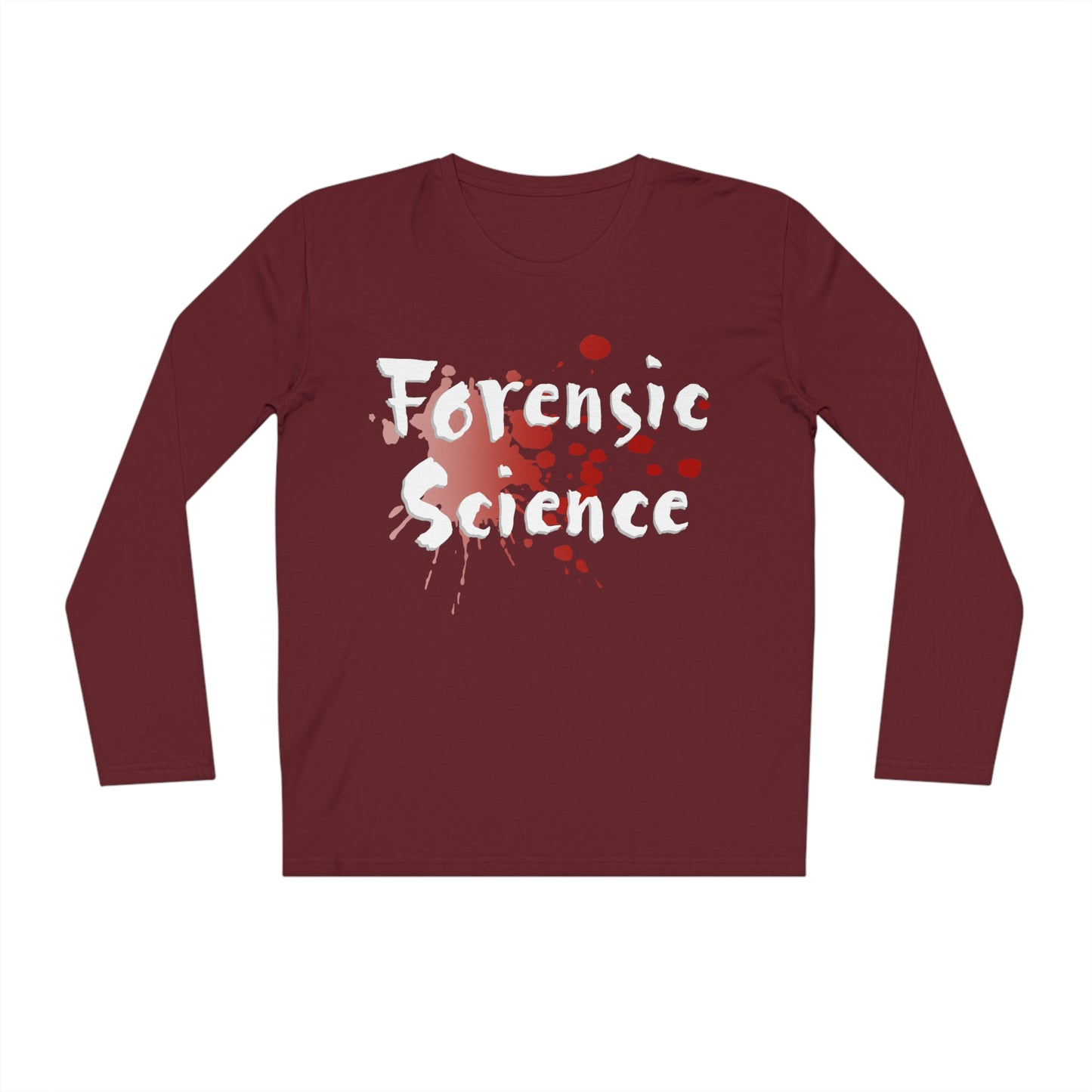
Forensic Science Men's Organic Long Sleeve Shirt
Forensic Science Men's Organic Long Sleeve Shirt
Regular price
$28.98 USD
Regular price
Sale price
$28.98 USD
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability
Made from 100% organic, ring-spun, combed cotton for a luxurious feeling of comfort. These personalized long sleeve shirts feature a medium fabric with a medium fit and a set in sleeve, providing a fantastic overall feeling for any time of the day.
NB! Please note that EU-based Print Providers use European sizes in their blanks. Kindly double-check our size chart at the bottom of our listing to ensure an accurate fit.
.: 100% Organic ringspun combed cotton
.: Medium-heavy fabric (5.3 oz/yd² (180 g/m²))
.: Medium Fit
.: Set-in sleeve
| S | M | L | XL | 2XL | 3XL | |
|---|---|---|---|---|---|---|
| Width, in | 19.29 | 20.47 | 21.65 | 22.83 | 24.02 | 25.20 |
| Length, in | 27.56 | 28.35 | 29.13 | 29.92 | 30.71 | 31.50 |
| Sleeve Length, in | 25.20 | 25.59 | 25.98 | 26.38 | 26.77 | 27.17 |















-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!