1
/
of
6
Dragoyle LLC
For Always Alluring Beauty Necklace
For Always Alluring Beauty Necklace
Regular price
$49.95 USD
Regular price
$119.90 USD
Sale price
$49.95 USD
Taxes included.
Shipping calculated at checkout.
Share
Quantity
Couldn't load pickup availability

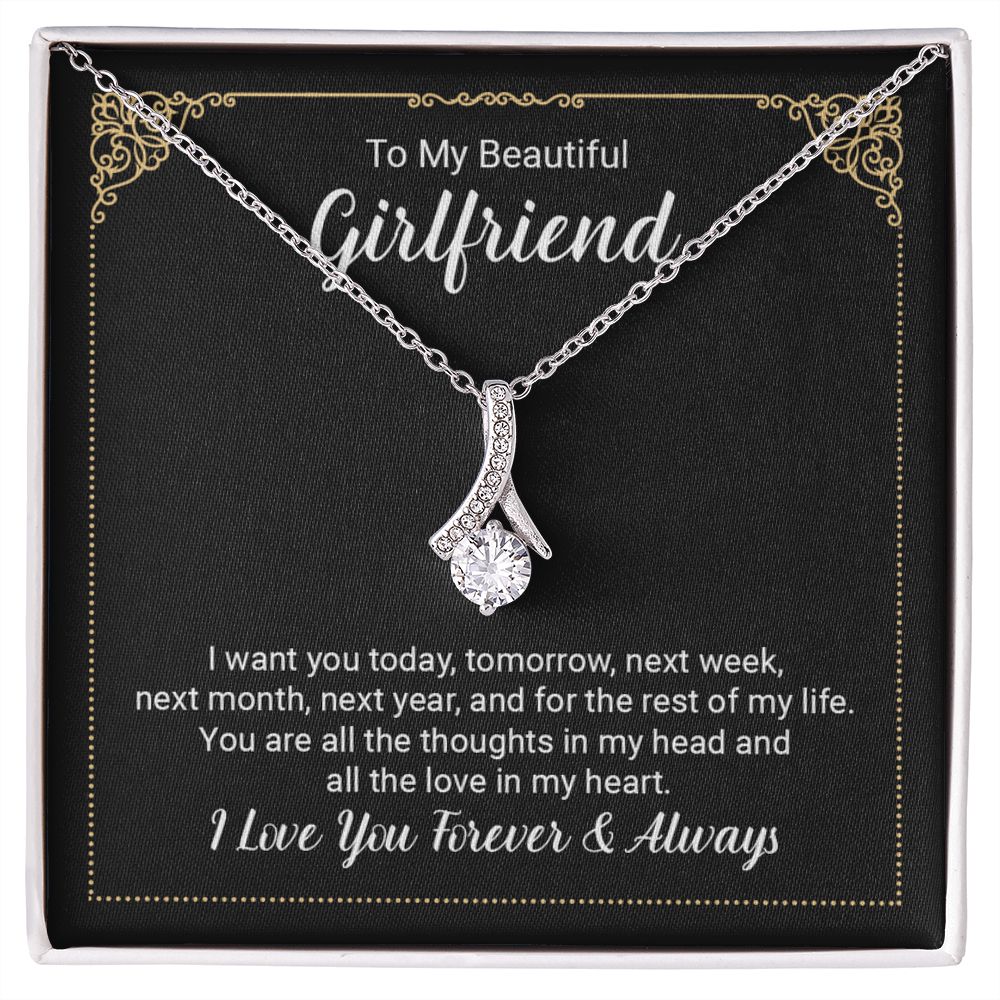
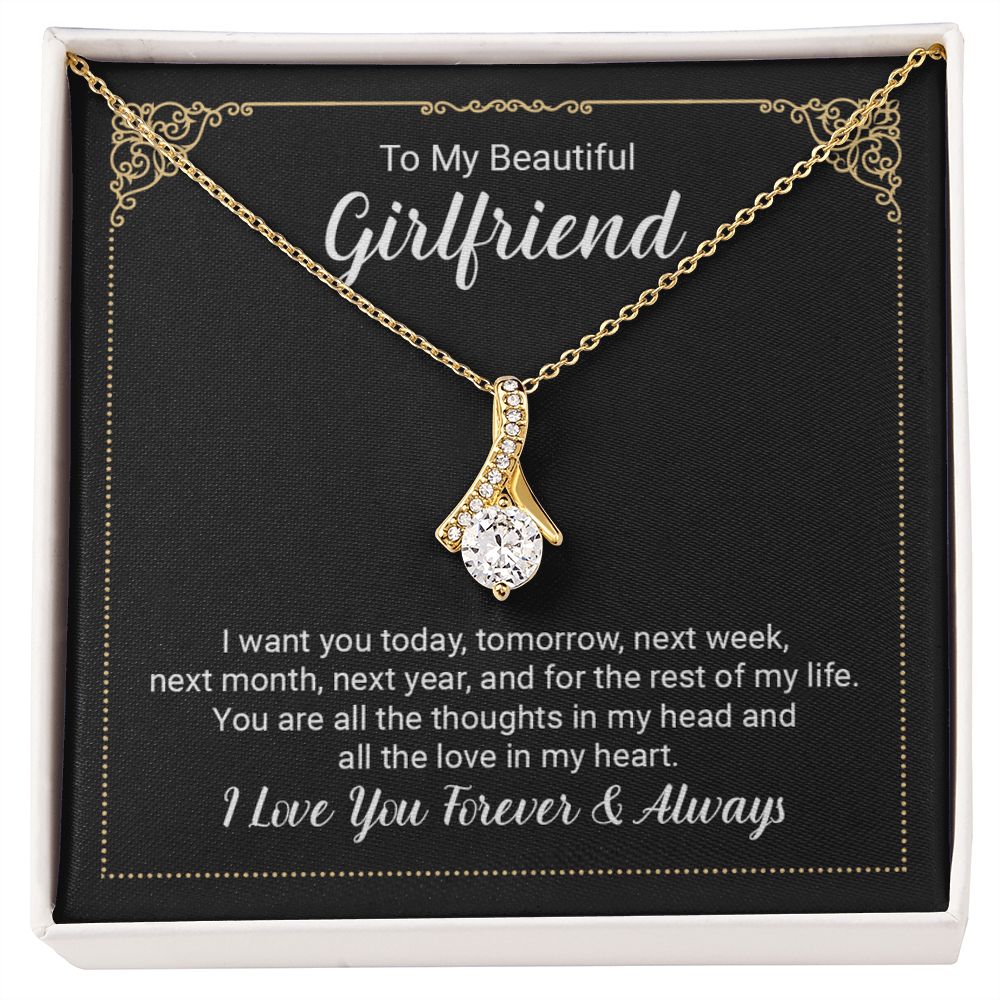
Imagine her reaction when she opens this stunning gift! The Alluring Beauty necklace features a petite ribbon shaped pendant that is sure to dazzle your special someone. Whether it's a birthday or anniversary, make sure to get her a gift she will love for years to come.

- 14k white gold finish or 18k yellow gold finish over stainless steel
- 7mm cubic zirconia
- Pendant dimensions: 0.8" (20mm) height / 0.4" (10mm) width
- Adjustable length: 18" - 22" (45.72 cm - 55.88 cm)
- Lobster clasp

Your piece is lovingly packaged in a complimentary soft touch box for easy gifting. Elevate your presentation by upgrading to the mahogany style luxury box, which features a brilliant LED spotlight.






-

Enjoy a 30 Hassle-Free Return Policy
-

Your personal information is safe and secure
-

Contact us for any questions or concerns
Join the Dragoyle family!
Get 20% OFF your first order when you subscribe.
Get exclusive offers, special discounts and exclusive deals!









